新建一个空白的Flash文档,把背景设置为黑色。

图1
在场景中把图层1改为窗框,然后在这一层中绘制一个矩形边框。

图2
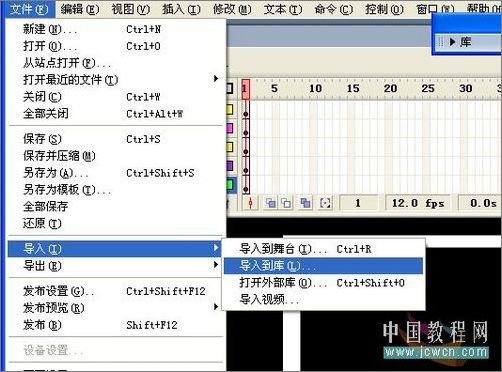
因为这里要把窗填充成一个木制颜色的窗,所以要先导入一张木纹图片。选择文件——导入——导入到库,导入一张事先准备好的图片。

图3
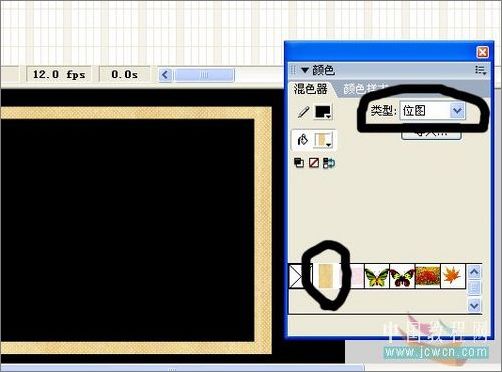
导入后按Shift+F9打开混色器,把填充的类型选择为“位图”,然后在选择刚才导入的图片填充。

图4
新建一个图层为“窗”,把这个图层放到“窗框”下面。然后在这一层中绘制如图的窗。用刚才的方法把它填充成木色。

图5
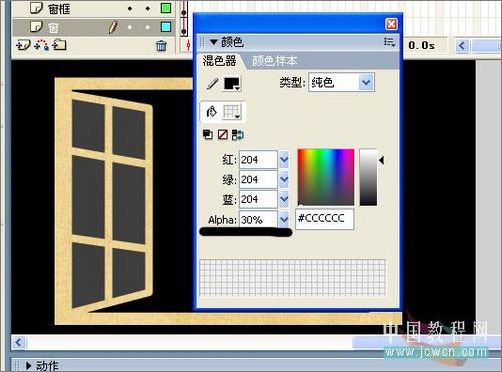
中间的玻璃用透明度为30%的灰色填充。

图6
窗画好了,下面开始来画窗帘了。
按Ctrl+F8新建一个名为“窗帘”的影片剪辑。

图7
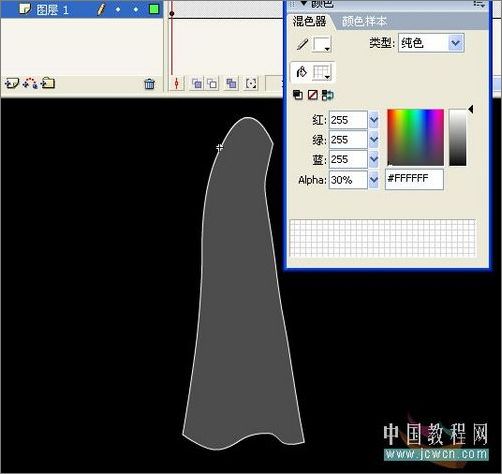
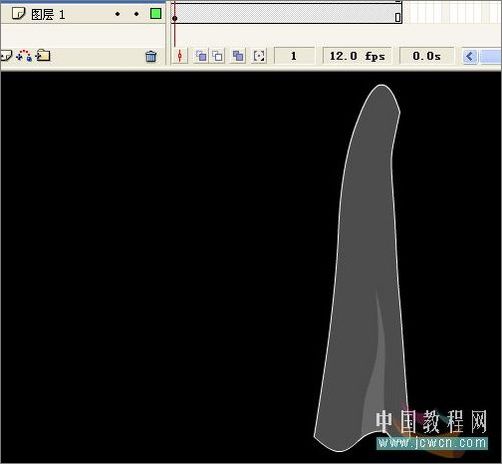
在影片剪辑中绘制如图的窗帘布(当然,你也可以按照你自己的意思来画),填充色我选择了透明度为30%的白色。

图8
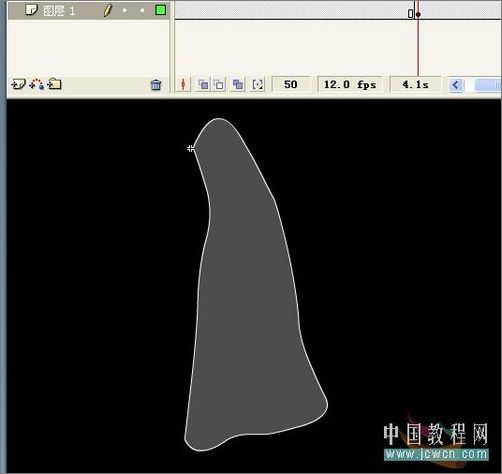
在图层1第50帧插入关键帧,在这一帧中用选择工具把窗帘布的形状改变下,如图。

图9
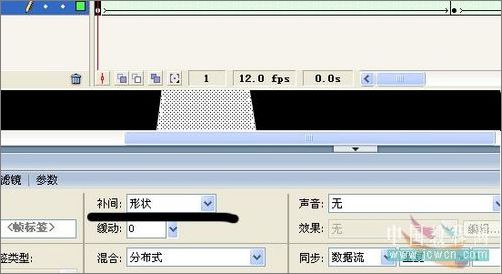
改好形状后,在第1帧右击选择复制帧复制第1帧,然后在100帧右击粘贴帧。(这是为了使窗帘布来回飘动)最后,分别在第1帧和第50帧插入形状补间动画。

图10
注:形状补间动画有时并不能按着自己想的那样来,就像我这个窗帘吧,刚开始时也并不如意,而且加了标识记号也没用,怎么办呢,还是有办法解决的:首先,在第50帧插入帧后,别急着改变它的形状,先在第1帧插入形状补间动画,然后再点第50帧,这里别一下改太大的变化,就一点一点改,改一点就点下前面的帧看下变化的过程是否看,不好看就按Ctrl+Z撒消,重新再改。只要你要耐心,慢慢一点一点弄,最后一点能弄出一个飘得很好看的窗帘的。 ^_^
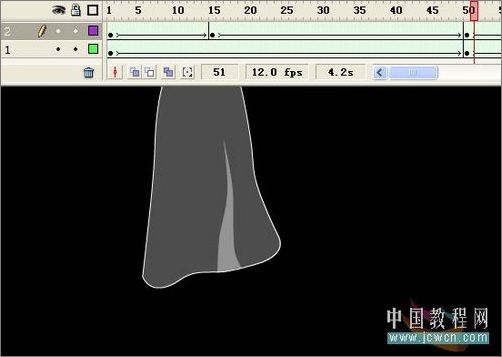
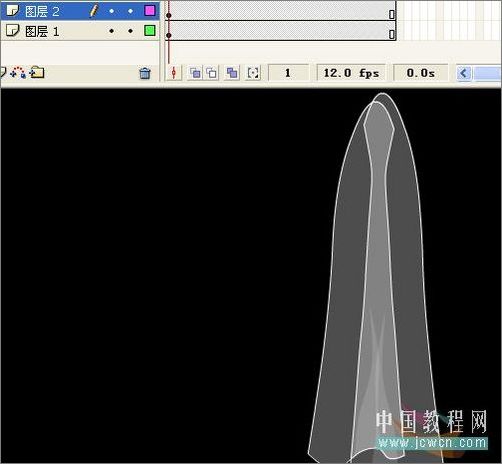
新建一个图层2,给窗帘绘制多一个叠影,方法和前面绘制窗帘是一样的,我就不多说了。

图11
新建一个名为“窗帘1”的影片剪辑,按Ctrl+L打开库,把刚才做好的窗帘动画拖到场景中,然后在第29帧插入帧。

图12

图13
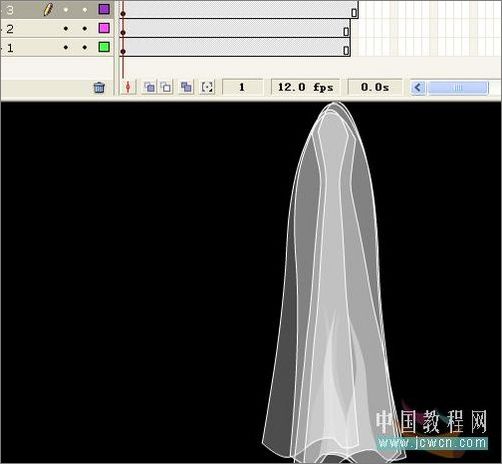
新建一个图层2,再拖入一个“窗帘”的影片剪辑,然后选择修改——变形——水平翻转把它换下方向,同样在第29帧插入帧。

图14
新建一个图层3,这次插入两个“窗帘”的影片剪辑,同样把其中一个的方向改变下,下用变形工具调整下这两个图形的大小。只要让它看起来有层次感就行了。最后在第30帧插入帧。

图15


