其实本例所讲的重点并不是如何使用遮罩来完成一组图片的过渡,这样的例子太多了….
本例重点是讲对----“对齐面板”的应用.
前些天在闪技区碰到一闪友问:如何通过复制---粘贴操作快速形成一个等间图形矩阵.那么应用FLASH中的对齐面板就可以.我不知道这位闪友这样作要干什么.但给了我一个思路…所以非常适用初级闪友的学习.
Flash版本:flashMX
涉及内容: .对齐面板 遮罩 时间轴的安排等内容
适用范围: 初级
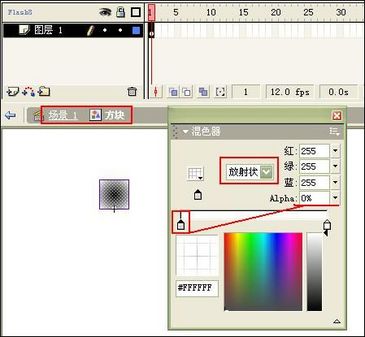
1.打开FLASH,按下ctrl+F8新建一个图符元件.取名为方块.确定后在新打开的窗口中,注册点上方画一个正方形.边框有无都可以,填充内容为渐变色.(这里填充色尽然不要复杂,比如又将其柔化,这样会影响到我们的效果.刷新不过来)如图:

左右各是一个白色块.左边白色块的透明度为0.
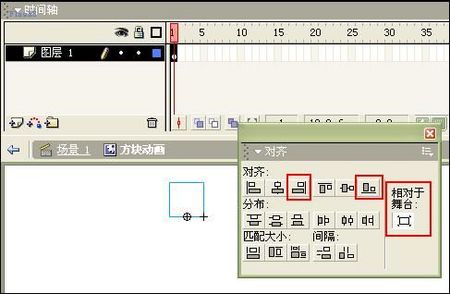
2.按下ctrl+F8,再新建一个影片剪辑,起名为:”方块动画”,确定后打开一个新的窗口.按下ctrl+L打开库面板,将”方块”元件拖到这个窗口中,然后使用”对齐面板”使其处于注册点左上角.(对齐面板中的”相对与舞台”是被按下状态的,然后点击右对齐和底部对齐)如图:

然后我们来创建这个方块的动画.这个动画你可以自己定义.. 以下是本例中的动画制作过程..(方块旋转出现,再旋转消失…然后再旋转出现,再旋转消失…最后旋转出现,放大...旋转消失…这么一个过程)
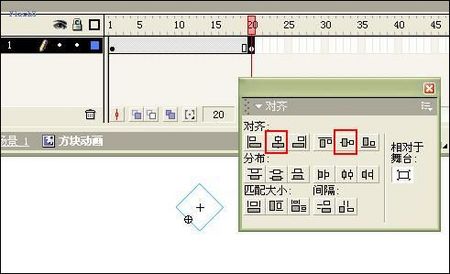
选中第20帧,按下F6,插入一个关键帧.再按下ctrl+alt+s,打开缩放与旋转面板,将其旋转45度.如图:

原文地址:http://soft.zol.com.cn/41/416079.html
选中方块用对齐面板将它居中对齐:

在35帧插入一个关键帧.
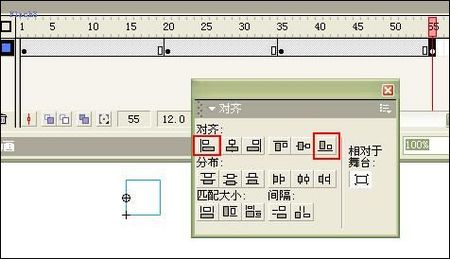
在55帧插入一个关键帧.按下ctrl+alt+s打开缩放与旋转面板将其旋转45度,并用对齐面板将其对齐到注册点右上角~如图:

在65帧插入一个关键帧.
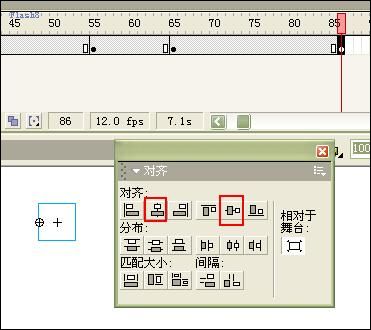
在85帧插入一个关键帧.并用对齐面板将其居中对齐~如图~

在95帧插入一个关键帧.
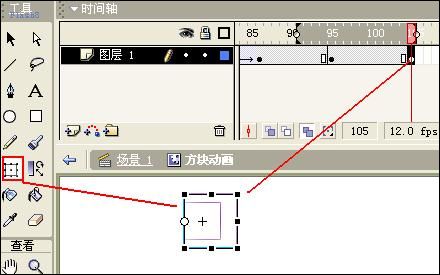
在105帧插入关键帧,使用工具箱中的”任意变形工具”将其等比例放大(这个大小我们完成效果后还要修改到合适的大小….).如图:

在120帧处插入一个关键帧
在135帧处插入一个关键帧
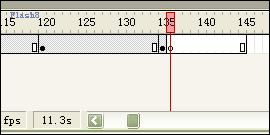
在136帧处插入一个空白键帧,并将时间轴延长到145帧处,如图:

好了,关键帧创建完了,我们来创建间补动画…


