本教程是使用Flash制作可爱有趣的亲嘴猪动画,讲述如何用简单的绘图工具画出可爱俏皮的小猪以及制作成亲嘴动画。这个Flash实例简单易懂,这个Flash实例制作了两只可爱的小猪亲嘴的动画,用到了Flash的基本绘图工具如椭圆、矩形、直线和任意变形等,操作简单易懂,适合练习。
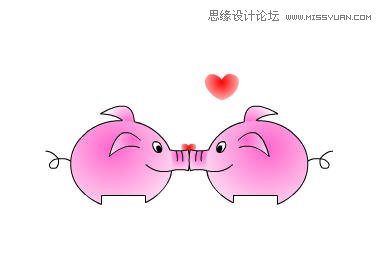
先看下效果吧:

制作步骤:
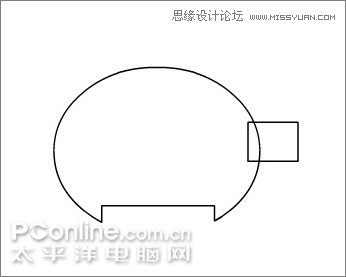
1、新建一个Flash文档,Ctrl+F8新建一个元件,命名为“pig”。选择椭圆工具,设笔触为黑色,无填充,画出如下椭圆。

图01
2、再用矩形工具在椭圆下部画出如下矩形。

图02
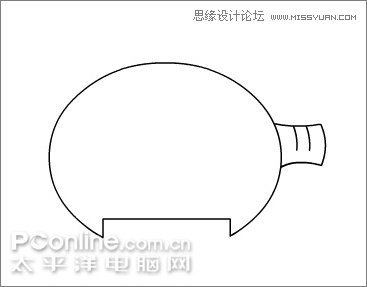
3、用选择工具选中多余的线条,Delete键删除。

图03
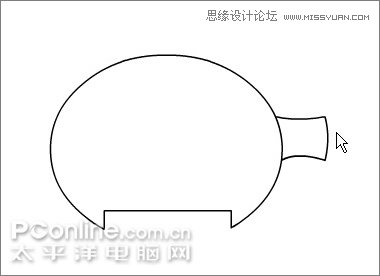
4、新建一个图层,再画一个小矩形作为猪的鼻子。

图04
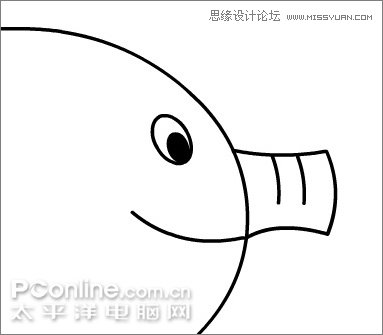
5、用选择工具选中鼻子上多余的线条,Delete键删除,再把三条直线都调节成圆润的弧线,把鼠标放在直线上拖动即可调节。

图05
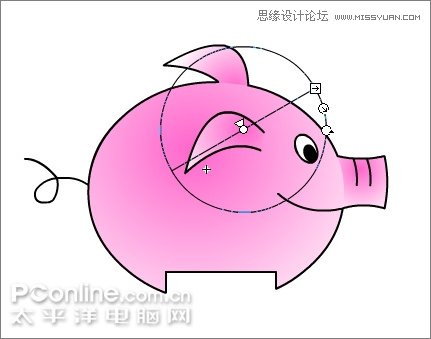
6、用直线工具在猪鼻子上画两条竖线,然后也调节成弧形。

图06
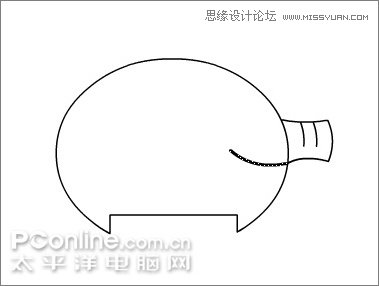
7、再用直线工具画出嘴巴的线条,并调成向下弯曲以形成微笑的表情。

图07
8、眼睛就是一大一小两个椭圆,大椭圆填充白色,轮廓为黑,小椭圆填充黑色放在大椭圆上面即可。

图08
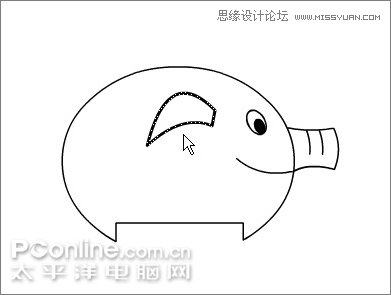
9、新建一个图层,用直线工具画一个小三角形作为耳朵。

图09
10、用挑选工具将三角形调节成如下形状。

图10
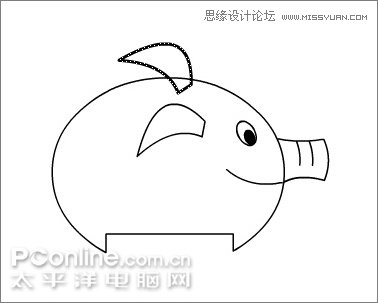
11、用选择工具选中整个耳朵,Ctrl+D复制一个,再用任意变形工具将耳朵旋转到如下角度。

图11
12、用铅笔工具画出小猪的尾巴,完成线稿的绘制。

图12
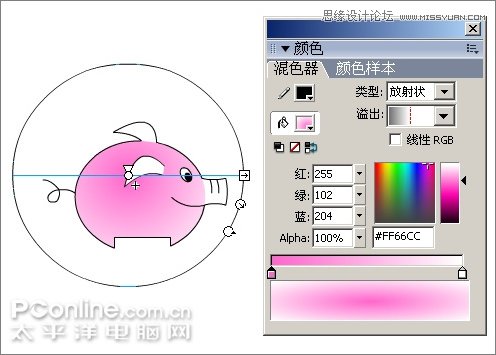
13、选择颜料桶工具,在混色器面板中设置由粉红到白色的渐变,粉色值为“#FF66CC”,渐变类型为“放射状”。在小猪的身体上点一下,再用填充变形工具调整渐变到如下效果。

图13
14、接着用颜料桶工具给鼻子填色,调节如下。

图14
15、再给耳朵填色,调节如下。填好色之后把鼻子和耳朵与身体相连的线条删掉,小猪就完成了。

图15
16、画心。Ctrl+F8新建一个元件,命名为“heart”。用直线工具画出心形的轮廓。

图16
17、用选择工具将直线调节成圆润的心形,在直线上拖一拖拉一拉很快就能调好。

图17
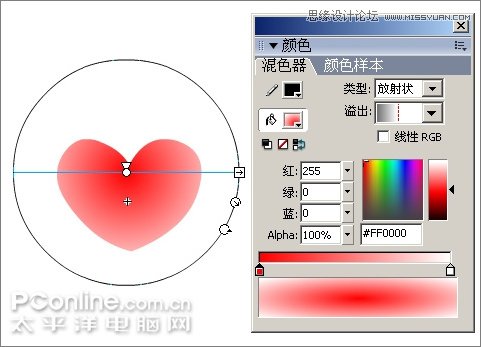
18、选择颜料桶工具,在混色器面板中设置由红到白色的渐变,渐变类型为“放射状”。在小猪的身体上点一下,再用填充变形工具调整渐变到如下效果,完成心的绘制。

图18
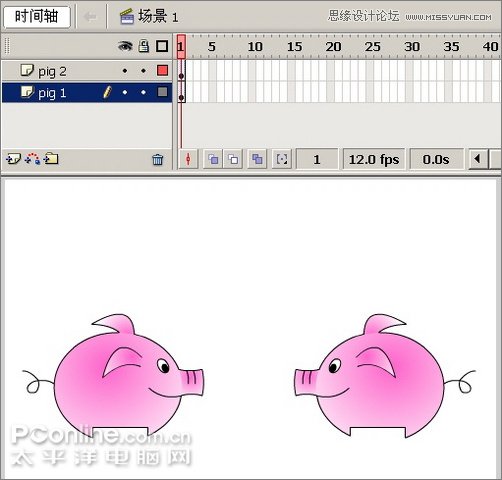
19、回到场景中,建立两个图层,分别命名为“pig1”和“pig2”。在库面板中将画好的小猪拖进来,分别放在两个图层上。对“pig2”执行菜单/修改/变形/水平翻转,这样两只小猪就面对面了。选中两只小猪,执行菜单/修改/对齐/垂直中齐。

图19
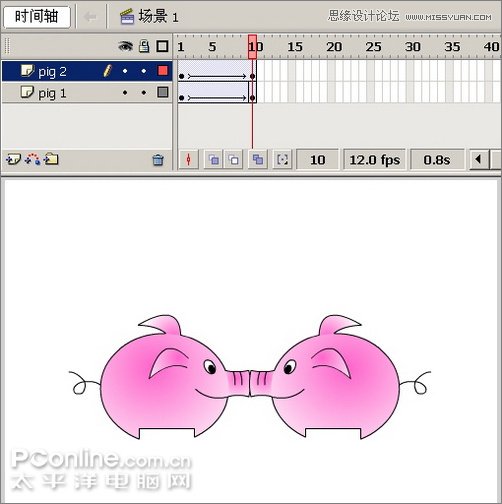
20、选中两个图层的第10帧,按F6插入关键帧,在此帧上将两只小猪分别向中间水平移动至嘴对嘴。调整好位置后分别添加动画补间。Ctrl+Enter可随时播放效果,小猪开始亲嘴了。

图20
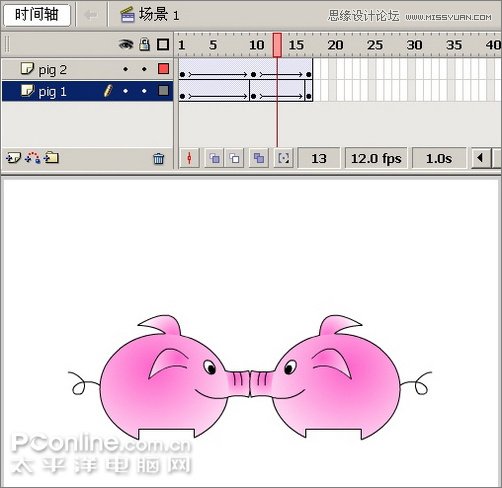
21、选中两个图层上的第10帧,单击右键选“复制帧”,在第16帧上单击右键选“粘贴帧”。

图21
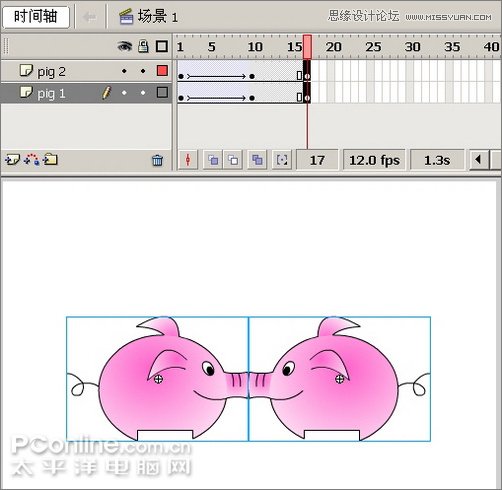
22、分别添加动画补间。

图22
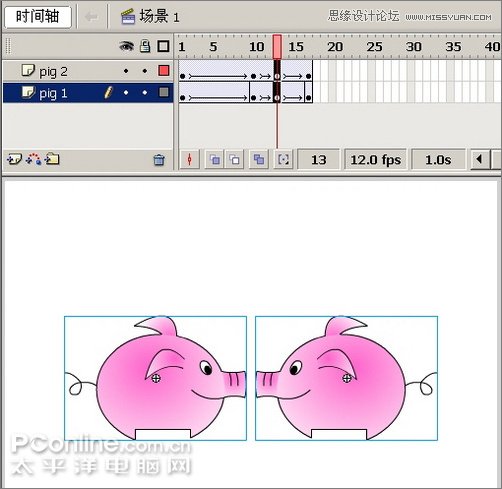
23、在两个图层的第13帧处按F6插入一个关键帧,在此帧上将两只小猪分开一些(按键盘上的左右方向键分别后退一点点即可)。

图23
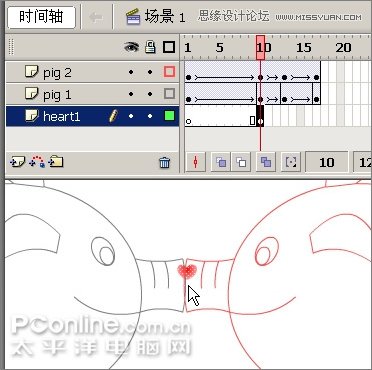
24、添加红心。新建一个图层,命名为“heart1”。选中第10帧,按F6插入关键帧,在库面板中将画好的“heart”元件拖进来放在猪嘴中间,用任意变形工具缩小,Ctrl+B打散。(这里把猪的图层用轮廓显示以便看得清楚)

图24
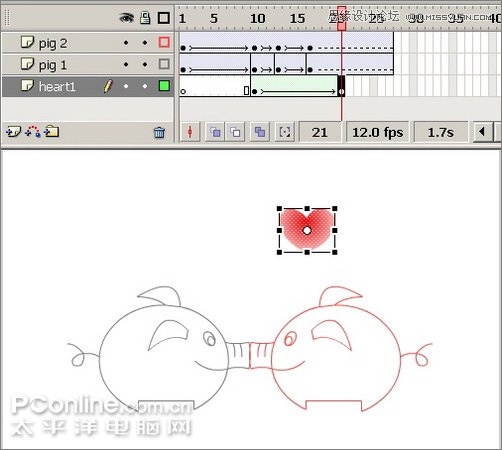
25、在第21帧处插入一个关键帧,将红心移动到如下位置,用任意变形工具调大一些,然后添加形状补间。

图25
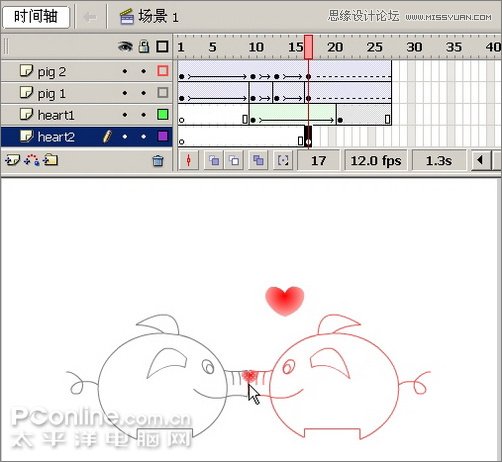
26、新建一个图层,命名为“heart2”。选中第16帧,按F6插入关键帧,在库面板中再次将“heart”元件拖进来放在猪嘴中间,用任意变形工具缩小,Ctrl+B打散。

图26
27、在第27帧处插入一个关键帧,将红心移动到如下位置,用任意变形工具调大一些,然后添加形状补间。在 “pig1”、“pig2”和“heart1”图层的第27帧处分别按F5插入帧。完工!

图27
28、最终效果:

图28


