本教程是Flash创作的基础教程,主要是工具的运用、颜色的运用和补间形状的制作,代码部分不作讲解。
打开Flash,设置文档属性尺寸:宽1024 高768 背景:黑色,其它默认,取名存盘。
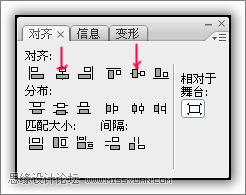
1、新建图形元件1,选椭圆工具,笔触禁止,填充色白色,画一个5*5的圆(拖动鼠标的同时按住Shift键可画出正圆)。按Ctrl+K组合键,打开对齐面板,选水平中齐,垂直中齐。

图1:对齐面板
2、新建图形元件2,选椭圆工具,笔触禁止,填充放射渐变,左ffcc00,右fffae6,画一个5*5的圆。水平中齐,垂直中齐。
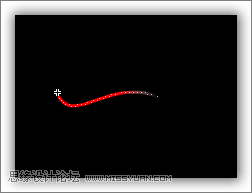
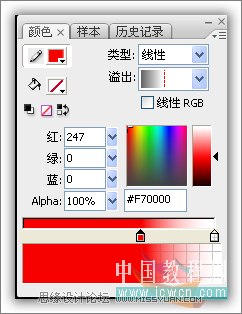
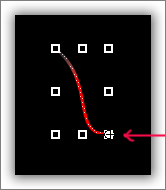
3、新建图形元件3,选直线工具,在属性面板中设置笔触高度为1.5 ,笔触线性渐变,左f70000,右ffffff,填充色禁止,长度任意。用选择工具和部分选取工具,把直线调整成~形。左对齐,上对齐。

图2:图形元件曲线

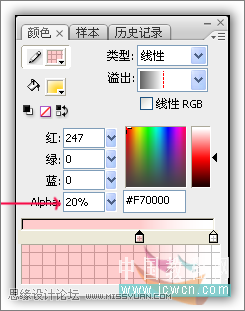
图3:设置颜色
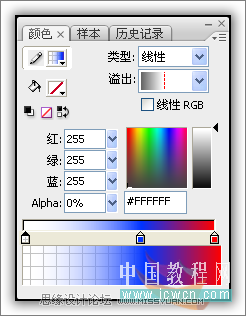
4、新建图形元件4,选直线工具,在属性面板中设置笔触高度为1.5 ,笔触线性渐变,左ffffff,中0033ff,右ff0000,填充色禁止,画一条长度100的直线。水平中齐,垂直中齐。

图4:设置直线渐变
5、新建图形元件5,选矩形工具,笔触禁止,填充色白色,画一个3*3的正方形。水平中齐,垂直中齐。 准备工作完成,开始制作。
6、新建影片剪辑元件,名遮片,选矩形工具,笔触禁止,颜色任意,画一个长方形,在属性面板中设置宽为1044,高为570, X,Y坐标为0。
7、新建影片剪辑元件,名MouseEff,选中图层1的第一帧,按Ctrl+L组合键,打开库面板,把图形元件1拖入舞台,选中元件,按Ctrl+B组合键把图形打散,成麻点状。按Ctrl+K组合键,打开对齐面板,水平中齐、垂直中齐。选中时间轴34帧,插入关键帧,在属性面板中设置宽高为59,选中圆打开颜色面板,设置透明度为0。返回第一帧,设置宽、高为1,右键点击1—34的任意帧在下拉菜单中选创建补间形状(拖动一下播放头,看一下,一个从小到大的渐隐效果已经做好了)。选中35帧插入空白关键帧,选55帧插入关键帧,打开库面板把图形元件5拖入舞台,打散图形,设置宽高为3.0 ,x:294 y:109 ,选73帧插入关键帧,设置宽高为1.0 ,x, y为0, 右键点击任意帧,选创建补间形状。选中73帧按F9键打开动作面板输入代码:
this.parent.removeChild(this);
stop();
图层1上锁,防止误操作。
8、插入图层2, 选中第一帧,打开库面板把图形元件3拖入舞台,打散,选中图形在属性面板中点宽高左边的锁,锁定宽高,设置宽为463按Tab键自动设置高。x:0 , y:0 ,打开颜色面板,选中红色滑块,设置透明度为20 。

图5:设置透明度
选中13帧插入关键帧,在属性面板中锁定宽高,设置宽为100 ,设置红色为100,在21帧插入关键帧,选任意变形工具,把中心点拖到注册点位置,向左旋转110度左右。

图6:旋转角度
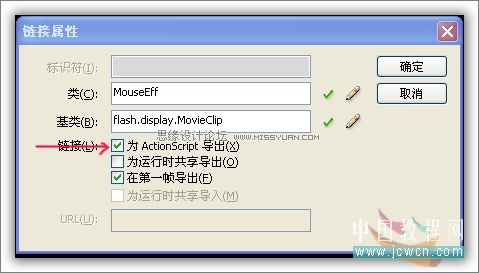
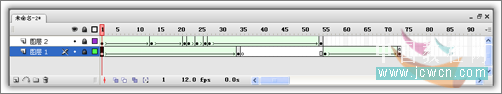
22帧插入关键帧打开库面板,拖入图形元件2打散, 设置宽高为23 ,x:-80, y:0.5 。24帧插入关键帧,设置宽高为20。25帧插入关键帧,打开库面板,拖入图形元件4打散,水平中齐、垂直中齐。26帧插入关键帧,向下作10度左右的旋转,54帧插入关键帧,做垂直旋转。设置宽为0 ,高为5 ,x:295.5 , y:112.5。选1—13、13—21、21—24、24—26、26—54, 创建补间形状。图层上锁,打开库面板右键点击MouseEff影片剪辑,下拉菜单中选链接,在链接属性面板中,选中为ActionScript导出。

图 7:属性链接

图8:影片剪辑时间轴
9、返回场景1,打开库面板把影片剪辑遮片拖入舞台,设置宽1024 ,高768 ,水平中齐,垂直中齐。在颜色的下拉菜单中选色调,设置成黑色。在文档类:输入框中输入 Test。

图9
至此,动画部分已全部完成,保存。附件包括fla文件和Test类文件,解压后把Test文件复制到保存动画文件的同一目录下,进行测试。


