Flash AS3简单制作图片变成百叶窗特效教程
发布时间:2015-05-12 来源:查字典编辑
摘要:FlashAS3简单制作图片变成百叶窗特效方法,适合初学者的教程,希望大家能练习!图片百叶窗特效:制作过程:任意选择一个图片,当做本例动画中...
Flash AS3简单制作图片变成百叶窗特效方法,适合初学者的教程,希望大家能练习!
图片百叶窗特效:
制作过程:
任意选择一个图片,当做本例动画中的图片,我们将使该图片达到百叶窗动画特效。
然后按Ctrl+J修改文档的属性,设置任何颜色为背景都可以,大小调整到和自己选择的图的大小一样大就可以了,幁频设置为38fps 就可以。

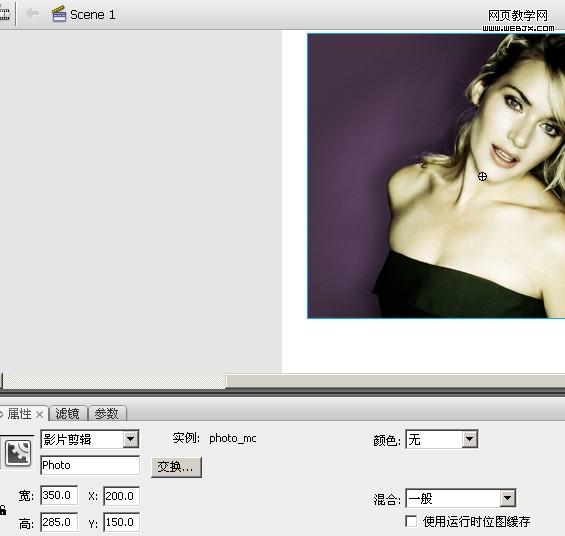
把图层1命名为photo,把外部准备的图片导入到舞台,然后按F8转变为原件,类型是影片剪辑,

然后拖拽到舞台,打开属性面板,设置如下:

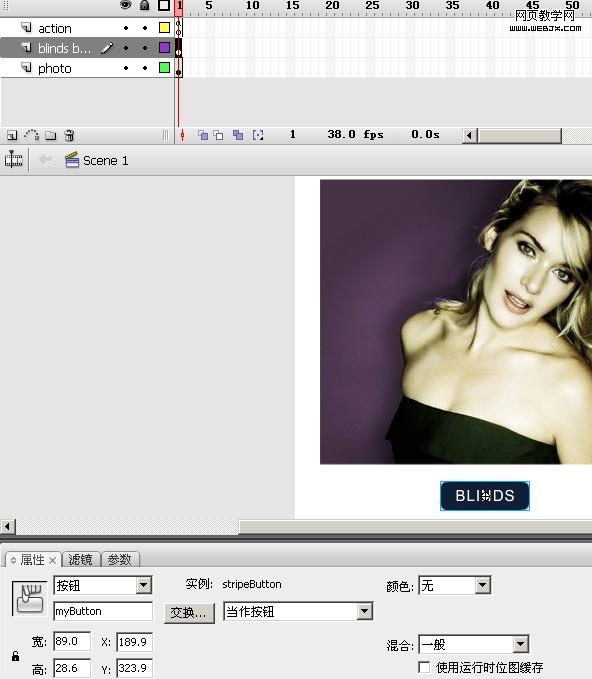
然后创建一个新图层,绘制一个文字的按钮,转变为按钮组件:

把按钮放到舞台中,设置如下:

然后再创建一个图层,我们在这个图层的幁里放置如下代码:
[code]import fl.transitions.*;
import fl.transitions.easing.*;
myButton.addEventListener(MouseEvent.CLICK, blindsMyObject);
function blindsMyObject(event:MouseEvent) {
TransitionManager.start(Photo, {type:Blinds, direction:Transition.IN, duration:2, easing:None.easeNone, startPoint:1});
}
以上就是Flash AS3简单制作图片变成百叶窗特效教程,希望大家喜欢!


