本例为用Flash AtionScrip 3.0制作逼真的雪花飘飘的gif动画效果教程,常常从网上的动画中看到大雪纷飞的场面,看到雪花从天空中拖曳而下,真有一种身临其境的感觉呢?但主要是用AtionScrip 2.0制作,现在我们用AtionScrip 3.0来制作雪景效果。
效果演示:
一、制作雪花元件
1、打开 Flash9.0,新建Flash文档选择AtionScrip 3.0。背景色为深蓝,舞台大小为 550×400。然后按下 Ctrl+F8,新建一个影片剪辑元件“雪花”,进入到“雪花”元件编辑状态后,图层1改为“雪花层”用椭圆工具在舞台上拖曳出一个大约 2×2 像素无笔触纯白色的圆来,然后放大到 800%,用选择工具在边缘处随便拉动,使其变成不规则的形状,最后选中这个图形,打开【修改】-【形状】-【柔化填充边缘】,调出“柔化填充边缘”对话框,在“距离”项中填入 5px,“步骤数”为5,“方向”为“扩展”,完成后尺寸大约为 7.5×7 像素,全选图形右键转为影片剪辑元件“静态雪花”。如图 1(放大为 800%的效果)。

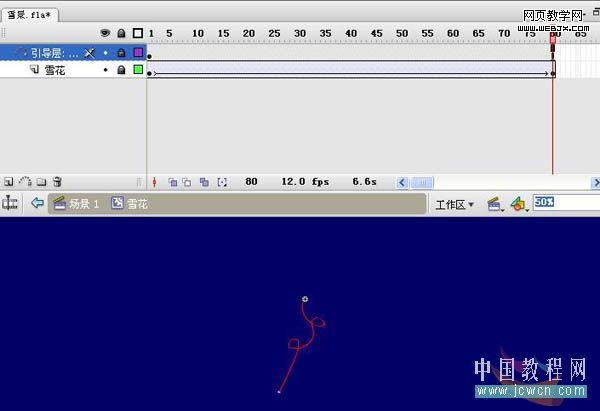
2、在影片剪辑“雪花”元件“雪花层”图层的第80帧上插入关键帧,然后在第二层“添加运动引导层”,舞台缩小到50%,用铅笔画从上至下画一条运动线,第80帧处插入帧,上锁。选中“雪花”图层图第80帧上“静态雪花”元件拖曳到运动线的下端,选中“雪花”层创建补间动画。如图2

然后在库中用右键点击“雪花”元件,选择“链接”项,给其添加标识符为“xh_mc”。
Webjx核心提示:本例为用Flash AtionScrip 3.0制作雪花飘飘的雪景效果,常常从网上的动画中看到大雪纷飞的场面,看到雪花从天空中拖曳而下,真有一种身临其境的感觉呢?但主要是用AtionScrip 2.0制作,现在我们用AtionScrip 3.0来制作雪景效果.
二、制作背景
回到场景 1 中来,选择【文件】-【导入】-【导入到舞台】,从自己的磁盘中选择一张雪景图片,选中图片,把它设置为550x400,全居中,同时把图层 1 更名为“背景”。
三、新建一个图层“AS” ,点中第 1帧,打开“动作”面板,添加下列代码:
代码如下:
Var sj:Timer=new Timer(Math.random()*300+100,100);
//声明一个时间变量,类型Timer,随机设置时间间隔和控制雪花数量;
sj.addEventListener(TimerEvent.TIMER ,sjcd);
//用sj来侦听时间事件;
function sjcd(event:TimerEvent) {
//声明一个sjcd函数
var xh:xh_mc=new xh_mc();
//先声明一个对象xh,类型xh_mc,等于一种新类型xh_mc;
addChild(xh);
//把新声明的xh对象显示到舞台上;
xh.x=Math.random()*550;
//雪花x坐标在550舞台上随机出现;
xh.y=Math.random()*200;
//雪花y坐标控制在舞台上的0-200处随机出现;
xh.alpha=Math.random()*1+0.2;
//雪花的随机透明度;
xh.scaleX=Math.random()*0.5+0.5;
//随机控制雪花在x的宽度;
xh.scaleY=Math.random()*0.5+0.5;
//随机控制雪花在y的宽度;
}
sj.start();//时间开始;
雪景代码:
代码如下:
var sj:Timer =new Timer(Math.random()*300+100,100);
sj.addEventListener(TimerEvent.TIMER ,sjcd);
function sjcd(event:TimerEvent) {
var xh:xh_mc=new xh_mc();
addChild(xh);
xh.x=Math.random()*550;
xh.y=Math.random()*200;
xh.alpha=Math.random()*1+0.2;
xh.scaleX=Math.random()*0.5+0.5;
xh.scaleY=Math.random()*0.5+0.5;
}
sj.start();
四、关闭动作窗口测试保存。
以上就是Flash AtionScrip 3.0制作逼真的雪花飘飘的gif动画效果方法,希望能对大家有所帮助!


