随着Internet的普及,很多人已经不满足于仅仅上网冲浪,而希望深入地参与其中。现在,拥有自己的Web网站已经成为一种潮流。虽然制作一个简单的网页并不困难,但是制作出超凡脱俗的网站就不那么容易了,因此我们特意为大家准备了最新网站设计软件Dreamweaver MX 2004的系列教程,希望对大家有所帮助。
通常在一个网站中会有几十甚至几百个风格基本相似的页面,如果每次都重新设定网页结构以及相同栏目下的导航条、各类图标就显得非常麻烦,不过我们可以借助Dreamweaver MX 2004的模板功能来简化操作。其实模板的功能就是把网页布局和内容分离,在布局设计好之后将其存储为模板,这样相同布局的页面可以通过模板创建,因此能够极大提高工作效率。
一、制作模板
制作模板和制作一个普通的页面完全相同,只是不需要把页面的所有部分都制作完成,仅仅需要制作出导航条、标题栏等各个页面的公有部分,而把中间区域用页面的具体内容来填充。
第一步:先在Dreamweaver MX 2004中运行“File→New”命令,接着从图1所示的窗口中依次选定“Template page→HTML template”选项,点击“Create”按钮之后即可创建一个模板文件。

第二步:在页面设计视图下插入网页框架、导航条、Flash标题等所有页面公有的元素(图2),然后运行“File→Save”命令将这个模板保存下来。

小提示:可以先下载一个中意的网页,然后在Dreamweaver MX 2004中打开它,仅仅保留框架等元素之后通过“File→Save as Template”命令将其保存为模板,这样能够省去很多制作模板的时间。
为了避免编辑时候误操作而导致模板中的元素变化,模板中的内容默认为不可编辑,只有把某个区域或者某段文本设置为可编辑状态之后,在由该模板创建的文档中才可以改变这个区域。先用鼠标选取某个区域(也就是每个页面不同内容的区域),接着运行“Modify→Templates→New Editable Region”命令,并且在弹出的对话框中为这个区域设定一个名称,这样就完成了编辑区域的设置。
小提示:设定好编辑区域之后需要运行“File→Save”命令保存所做的修改。
二、使用模板
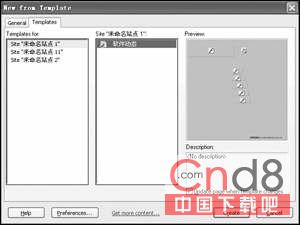
有了模板之后,接下来就要在编辑网页时候使用它们了。只要在Dreamweaver MX 2004主窗口中运行“File→New”命令即可看见图1所示的新建窗口,接着进入“Templates”标签即可查看到已经保存的模板,从中选取一种还可以在右部的预览区进行预览(图3),最后挑选一款中意的模板并点击下部“Create”按钮打开这个模板。

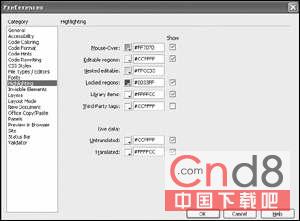
在打开的模板中,无法编辑的区域将呈高亮状态显示,但是有些位置是锁定区域,却不是高亮显示,这主要是因为图片正好盖住了背景的颜色。对于这种情况,可以运行“Edit→Preferences”命令,在弹出窗口的“Category”列表中选取“Highlighting”一项,接着在右部区域中选取“Locked regions”旁边的“Show”选项(图4),并且设定高亮显示色为蓝色,这样就可以很清楚地分辨出模板中的锁定区域了。

小提示:如果仍然看不见高亮显示效果,还可以依次选中“View→Visual Aids→Invisible Elements”命令。
最后,我们只要在可编辑区域添加网页的内容就可以了,比如添加一些文字说明或者是插入相应的图片,最后通过“File→Save”命令保存页面即可。
三、修改和更换模板
在通过模板创建了若干个页面之后,如果需要更改页面或者增加栏目,再对所有的页面手工修改则非常麻烦,因此我们可以通过Dreamweaver MX 2004的模板修改功能来解决这个问题。比如我们对模板进行了修改之后,运行“File→Save”命令来保存模板,这时候会弹出提示框询问是否更新所有使用了该模板的页面(图5),确认之后就会显示出更新的页面总数以及更新的时间等信息。

另外,Dreamweaver MX 2004还提供了一个为网页更换模板的功能,这样更换模板有点像给人换衣服,只要把各种模板制作好,然后想穿哪件就穿哪件。不过模板也不是随便可以更换的,可以更换模板的条件是被更换的页面必须是通过模板创建的,而且页面中的可编辑区域个数和名称必须与要更换模板的可编辑区域个数和名称相一致。比如一个网页中有3个可编辑区域,名称分别为t1、t2、t3。另外还有一个模板,无论这个模板什么结构,只要它也有3个可编辑区域,并且名称也是t1、t2和t3,那么就可以用它来为原先的网页更换新模板,而页面中3个可编辑区域的内容则相应保持不变。具体的更换模板方法也很简单,只要运行“Windows→Templates”命令打开模板面板,此时可以从上部区域挑选合适的模板,然后点击“Apply To Page”按钮,这样就可以很快完成模板更换操作了。
小提示:利用这个功能可以为网站首页分别制作夏天和冬天两个版本,这样可以非常方便地更换模板。
其实模板的相关内容还很多,不过限于篇幅只能选取部分介绍,希望大家能够举一反三,彻底领会到模板的精妙所在


