
个人主页
1、导航
极赞,且采用了少见的跟随窗口滚动的方式。由于整体配色清淡一致的缘故,这样也不觉得打搅,不 过就牺牲了导航常用的深色系,使导航不够醒目,利弊参半。我猜测原因是这样的:为了及时通知消息(当页面拉到较低位置的时候),又要把标签栏走马灯的提示 效果让给Web im,只好让导航条跟着滚了。
找人的输入框容易被误解为“找好友”,其实是全站搜索,刚开始有点错愕,适应后也满好。新通知和通知拉层的设计极赞,必引为己用。
白社会导航

开心网导航

2、Banner
其实谈不上是Banner……,或者算是形象版头吧。
视觉上和导航并不统一,但基本忽略了这一点。看见有人说那个大太阳是白社会的天气预报,大笑。Boss圈圈和“生活在别处”都是小众趣味的文艺腔, 无视之。音乐播放器的UI极赞,神来之笔,比开心体贴许多,协调又趁手。但经常忍不住去点那个“随便听点什么”,猛点,点它不动。

3、内容版头
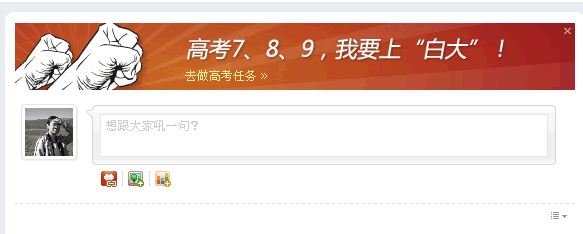
一句话发布框是向FB的致敬之作,下面的三个小图标其实很好用,但我很怀疑纯图标会使得点击率下降500%,不及FF直接用文字表述的清晰。右侧的小报/等级/金币/打卡信息简洁紧凑,花絮效果居多,且数字颜色太浅,虽然与整体融合度佳,却削弱了概念上的感染力。
任务模块是神来之笔,把UCH的创造给发扬光大,极赞。但遇到我不喜欢的任务,还关不掉,成天在那里死皮赖脸地挂着。这点开心做得好很多,绝不会在主要界面上设置强奸性的元素。包括等级,积分,也有人“偏生不喜欢”的。白社会的风格化终归不够大气。

4、左侧导航
清爽归清爽了,和谐归和谐了,毛病始终在那里,就是字太纤细,远不及开心的醒目。为了使组 件导航条更突出一些,图标没跟着12号字一起瘦身,又使得图标大过文字,进一步削弱了组件标题的视觉权重。唉,白社会就是死要面子活受罪。像开心那样用 14号加粗字体又怎么了?丑是丑一些,用起来实在。导航,自然以点击顺手为最高原则。别拿设计人员的美学来摆架子。
在左导航和动态区之间有一个折页效果,是很漂亮,但我不喜欢。过多的立体感会增加整个页面的复杂印象。好的产品设计,应该丰富而不复杂。炫技无益而有害。

5、中央动态区域
对这块似乎褒贬不一,我持整体贬低的态度,可能是因为媒体出身,很强调“通透”“流畅 ”“统一”这些概念。而白社会强调的是“丰富”“活泼”“快速定位”,完全另一套概念。换句话说,可能无法直接地盖一个“优/良/中/差”这样的印章。得 看用户的喜好。比如像我这样的用户,喜欢自上而下的顺序阅读,就很反感,觉得它样式和颜色太多,花,乱,看得头晕。而另一些用户喜欢跳跃性阅读,随便挑着 看,有可能就觉得它重点突出,丰富活泼。
我经常大发议论说,用户印象是永远没有错的。用户感受都是对的。只是看我们最终能取悦多少用户,他们是大众还是小众,是否能取悦到我们想要的用户。 从这个角度来看,白社会的动态区域UI恐怕放弃面太大,因为我这一类的用户并非少数。这也是我持整体贬低态度的原因,不仅仅出于个人好恶。
具体到细节,将动态类别过滤用下拉菜单的方式放在区域右上角,想法很不错,却又犯了拘泥于图标的老毛病。我觉得那玩意儿挺好用的,就是想不起来去用 它。或者说,我看不见它,就算看见了也意识不到这哥们是干什么的。原则上,如果用户没有强烈的主动使用需求,但确实又能有效改善其体验,我们尽可能使用文 字链接而不是图标,以引导用户建立这个习惯。白社会的设计师虽然强悍,却有不少美学上的固执。
而把动态过滤的设置链接放在全局右下(这回你终于用文字链接了吧),应用过分高端。既然整个区域是跳跃性浏览,3lian素材,到末尾的时候很容易“跳过去”,此处 所受的重视就比顺序浏览更少。此外,30多条动态对吧,也只能跳着看,页面太长了,很难拉到底。拉到底的第一反应不是短暂的停顿,而是快速回弹,怎么看得 见右下键浅浅的“设置”两个字。
关于白社会的动态过载,泥沙俱下,我在之前的文章里详细讲过,这就特别需要用户手动来过滤一些不爱的内容,免得被其赶跑,动态过滤设置也就特别重要。结果功能入口被丢在如此冷清的角落里,非常不明智,如韩信在项王帐下,仅一执戟郎中耳。
全局右下的“设置-查看更多新鲜事”,我们部门去年给这种交互效果取了个名字叫“滚筒式”翻页,很好用——就是不好点。TW整条通栏可点击,用起来 多舒服。虽然白社会在学FB,可人家略微居中的点击位置顺手不少。不过我喜欢白社会点击更多链接后的loading提示,轻巧顺畅,比FB的更好。
最后说两个花絮,在可回复的动态中,只要有第一个人回复,内容动态下面的窄评论框就会缺省展开,估计是认为这条信息有可能具备讨论价值。取材自FB的引导交流的思路极赞。在白社会中,可赞的交互设计确实多不胜数,看得我又爱又恨。必引为己用。
而用户发布内容后,在自己首页的动态区域内亦可见,也很棒。用户直观地意识到自己的动作被融入了整个社交动态环境之中,确信发布成功,将为人所知;也就更容易树立对整个动态环境的认知度和认同度。同时也便于查看好友对自己发布内容的回复。


