文字色彩与可读性分析
发布时间:2015-05-12 来源:查字典编辑
摘要:一、饱和度与易读性:上周在做F同学的一个项目时,涉及到较多列表性的文字链接。目前除去频道和首页,全站文字链接使用一致的蓝色,色值为#014c...
一、饱和度与易读性:
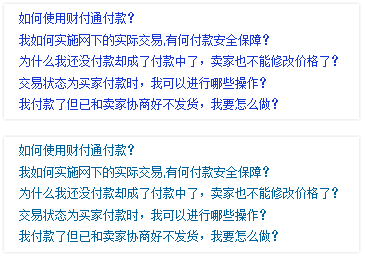
上周在做F同学的一个项目时,涉及到较多列表性的文字链接。
目前除去频道和首页,全站文字链接使用一致的蓝色,色值为#014ccc,饱和度较高,在用户浏览时更易于吸引注意,但同样也容易引起视觉疲劳,高饱和度的文字并不易于阅读。

上图中,下半部分的文字降低了饱和度,是不是比上半部分读起来更舒服?
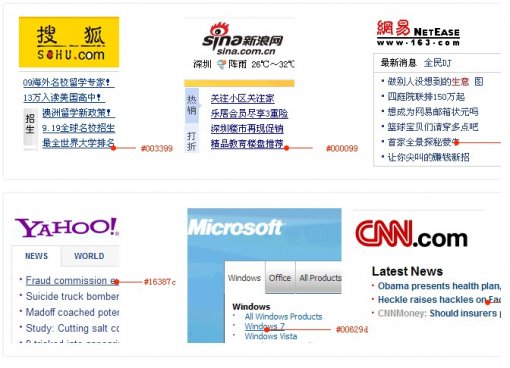
其实,大多数门户类的网站也是使用低饱和度的蓝色作为列表链接颜色的:

结论一:
颜色饱和度达到一定值,视觉神经对此颜色就会产生兴奋,就容易在阅读中产生疲劳感。
二、关于视觉神经兴奋临界值:
因为每一种颜色的光因主波长不一样,所以造成人眼神经兴奋的饱和度临界值也不一致。
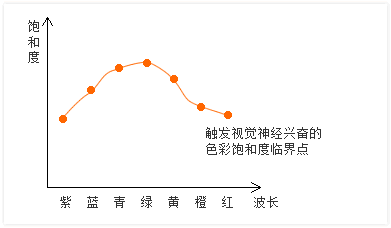
在光谱中,红橙黄绿青蓝紫,波长依次减小,眼部神经兴奋所需要达到的饱和度呈先增后减的弧状:
波长较长的颜色和波长较短的颜色,相对较低的饱和度都就能够刺激视觉神经兴奋,而波长处于中间的绿色青色,则需要相对较高的饱和度才能刺激视觉神经兴奋。

由图中可以看出,蓝色也属于饱和度兴奋临界点比较低的颜色,所以,应该慎用高饱和度的蓝色。
结论二:
同等饱和度的颜色,红色和紫色最易产生视觉神经兴奋,其次是黄色和蓝色,再次是绿色和青色。
因此从单纯的色彩来讲,在设计中应:
1.尽量使用低饱和度的红色,紫色;
2.禁止使用高饱和度的红色,紫色;
3.少量使用高饱和度的黄色,蓝色。
三。关于明度,色相,饱和度之间的关系。


