从零开始学习jQuery (七) jQuery动画-让页面动起来!
发布时间:2015-05-12 来源:查字典编辑
摘要:一.摘要本系列文章将带您进入jQuery的精彩世界,其中有很多作者具体的使用经验和解决方案,即使你会使用jQuery也能在阅读中发现些许秘籍...
一.摘要
本系列文章将带您进入jQuery的精彩世界, 其中有很多作者具体的使用经验和解决方案, 即使你会使用jQuery也能在阅读中发现些许秘籍.
开发人员一直痛疼做动画. 但是有了jQuery你会瞬间成为别人(那些不知道jQuery的人)眼里的动画高手! 本文将介绍jQuery的动画相关函数.原来做动画如此简单!
二.前言
本系列文章的实例都是针对某一个技术细节的, 因为我们要学习的是基础知识, 虽然总有人希望要复杂一些的应用示例, 但是我想还是让我们先把基础打牢, 有了扎实的基础凭借每个人的智慧一定能创造出更多更好的应用.
就在写这篇文章的前几天, 还有不止一个同事在为了"弹出层"效果而犯愁. 但是以后再面对这样的功能看过本篇文章的每一个人都可以开心的微笑了. jQuery, make work easy !
三.从实例开始
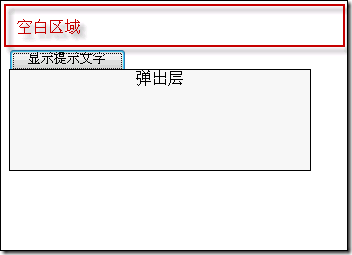
做web程序经常要使用弹出层, 比如单击文字或按钮显示一段提示文字等. 假设有如下需求:

- 单击图中的"显示提示文字"按钮, 在按钮的下方显示一个弹出层.
- 单击任何空白区域或者弹出层,弹出层消失.
用原始javascript我们也完全可以完成这个工作. 有以下几点注意事项:
1. 弹出层的位置需要动态计算. 因为触发弹出事件的对象可能出现在页面的任何位置, 比如截图中的位置.
2. 为document绑定单击是关闭弹出层的函数, 要使用多播委托, 否则可能冲掉其他人在document绑定的函数.
3. 为document绑定了关闭函数后, 需要在显示函数中取消事件冒泡, 否则弹出层将显示后立刻关闭.
用jQuery, 我们可以轻松地实现此实例:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/
xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>jQuery - Start Animation</title>
<script type="text/javascript" src="../scripts/jquery-1.3.2-vsdoc2.js"></script>
<script type="text/javascript">
$(document).ready(function()
{
//动画速度
var speed = 500;
//绑定事件处理
$("#btnShow").click(function(event)
{
//取消事件冒泡
event.stopPropagation();
//设置弹出层位置
var offset = $(event.target).offset();
$("#divPop").css({ top: offset.top + $(event.target).height() + "px", left: offset.left });
//动画显示
$("#divPop").show(speed);
});
//单击空白区域隐藏弹出层
$(document).click(function(event) { $("#divPop").hide(speed) });
//单击弹出层则自身隐藏
$("#divPop").click(function(event) { $("#divPop").hide(speed) });
});
</script>
</head>
<body>
<div>
<br /><br /><br />
<button id="btnShow">显示提示文字</button>
</div>
<!-- 弹出层 -->
<div id="divPop" style="background-color: #f0f0f0; border: solid 1px #000000; position:
absolute; display:none;
width: 300px; height: 100px;">
<div style="text-align: center;">弹出层</div>
</div>
</body>
</html>
推荐文章
猜你喜欢
附近的人在看
推荐阅读
拓展阅读
相关阅读
网友关注
最新交互设计教程学习


