21个演示展示强大的jQuery特效
发布时间:2015-05-12 来源:查字典编辑
摘要:就在不久之前,Flash是被web设计师用来为网站添加交互的重要技术之一!自从Ipad诞生,并且不支持FlashPlayer,加速了web开...
就在不久之前, Flash 是被web设计师用来为网站添加交互的重要技术之一!自从Ipad诞生, 并且不支持 Flash Player, 加速了web开发中使用其他技术代替flash,比如 jQuery, Ajax 还有其它。
尽管在很多情况下Flash在仍然是一个非常强大和有用的工具,web设计师习惯于用flash完成一些特效,但这些都能用jQuery轻松实现!下面有21 个在线的演示来显示jQuery在制作高级特效和交互方面的强大能力,可以媲美Flash!
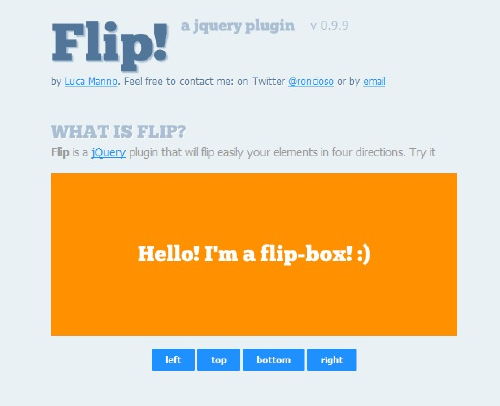
1. Flip! 一个 jQuery 插件
这个演示 模仿流行的卡片翻转的效果,可以360度旋转自身,x或y维度!

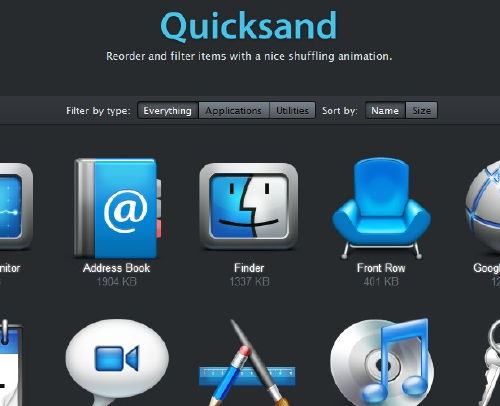
2. jQuery Quicksand 插件
这是一个强大的插件用来在页面上排序数组的元素/图标,有酷的渐入 /渐出和动画特效!

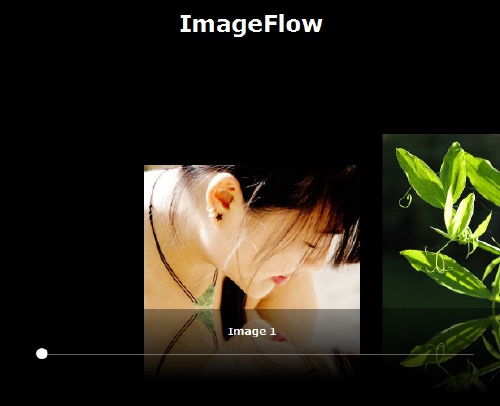
3. ImageFlow
这个图像浏览器和苹果的CoverFlow界面很相似,让用户能够很熟悉他们的产品和应用!

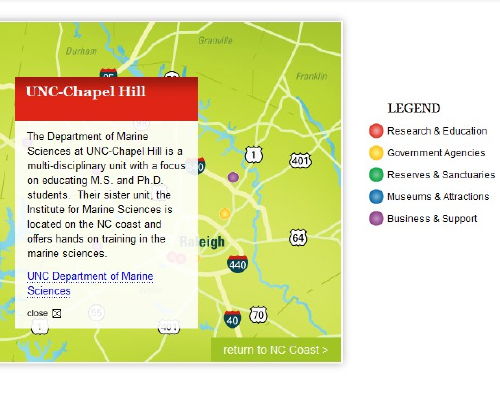
4. 用jQuery代替flash建立一个交互性地图
这个演示展示了jQuery用ajax技术创造迷人的界面的强大能力!