尽管现代浏览器已经支持了众多的CSS3属性,但是大部分设计师和开发人员貌似依然在关注于一些很“主流”的属性,如border-radius、 box-shadow或者transform等。它们有良好的文档、很好的测试并且最常用到,所以如果你最近在设计网站,你很难能脱离它们。
但是,隐藏在浏览器的大宝库中是一些高级的、被严重低估的属性,但是它们并没有得到太多的关注。或许它们中的一些应该这样(被无视),但是其它的属 性应该得到更多的认可。最伟大的财富隐藏在Webkit的下面,而且在iPhone、iPad和Android apps的时代,开始了解它们会灰常有用。就连Firefox等使用的Gecko引擎,也提供了一些独特的属性。在本文中,我们将看一下鲜为人知的CSS 2.1和CSS3属性以及它们在现代浏览器中的支持情况。

说明: 对于每个属性,我们这里规定:”WebKit” 即指代使用Webkit内核的浏览器(Safari、Chrome、iPhone、iPad、Android等),”Gecko“指代采用Gecko内核的浏览器(Firefox等)。然后有的属性是官方CSS 2.1. 规范的一部分,这意味着更多的浏览器甚至一些古老的浏览器也会支持它们。最后,一个CSS3 的标签标明遵守这个标准,被最新的浏览器版本——比如Firefox 4、Chrome 10、Safari 5、Opera 11.10以及IE9支持的属性。
WebKit特有属性
-webkit-mask
这个属性是相当强大的,所以详细的介绍超出了本文的范畴,它非常值得深入研究,因为它可以在实际应用中为你省掉很多时间。
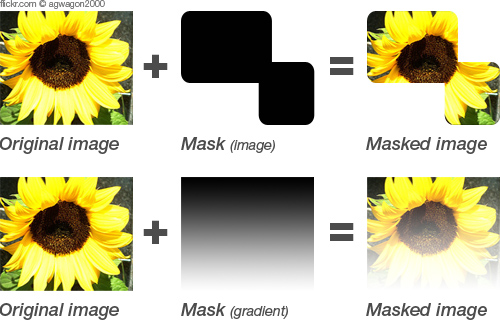
-webkit-mask让为一个元素添加蒙板成为可能,从而你可以创建任意形状的花样。蒙板可以是CSS3渐变或者半透明的PNG图片。蒙板元素 的alpha值为0的时候会覆盖下面的元素,为1的时候会完全显示下面的内容。相关的属性有-webkit-mask-clip、 -webkit-mask-position 和-webkit-mask-repeat等,严重依赖来自于background中的语法。更多信息请查看webkit的博客和下面的链接。

示例
图片蒙板:
1 2 3 4 |
.element{ background: url(img/image.jpg) repeat; -webkit-mask: url(img/mask.png); } |


