25个经典的HTML 5 力量
发布时间:2015-05-12 来源:查字典编辑
摘要:当谈论到网页开发html5是非常重要的,因为你用它可以作出一些顶级的东西。它快速、干净,如果你把它与CSS3结合,有一个致命的武器在你的手中...
当谈论到网页开发html 5是非常重要的,因为你用它可以作出一些顶级的东西。它快速、干净,如果你把它与CSS 3结合,有一个致命的武器在你的手中。你可以发展几乎任何东西,从视频的球员,一直延伸到简单的互动游戏。这是令人惊奇的,我真的希望越来越多的网站开发 者将采用这种方法。当涉及到内容丰富的应用程序,或者复杂的游戏,我知道不是一个闪光的杀手就现在来说,但我希望在今后的几年他一定会处于非常重要的位 置。
Bomomo

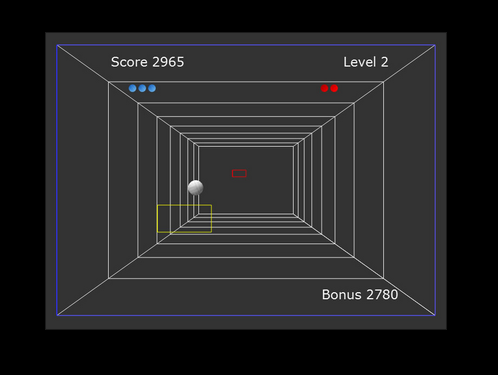
Tunneler

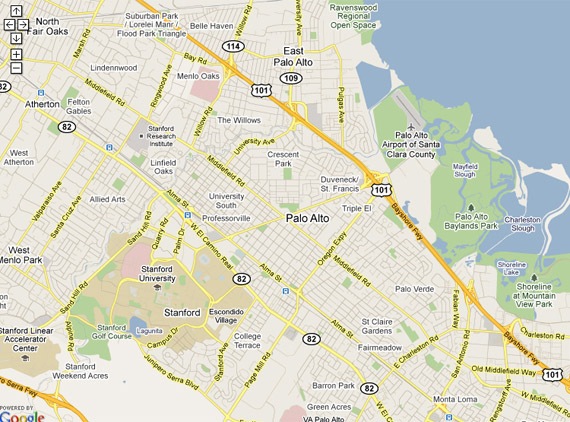
Geolocation

Magnetic

Google Box

HTML5 Video Destruction

Sinuous

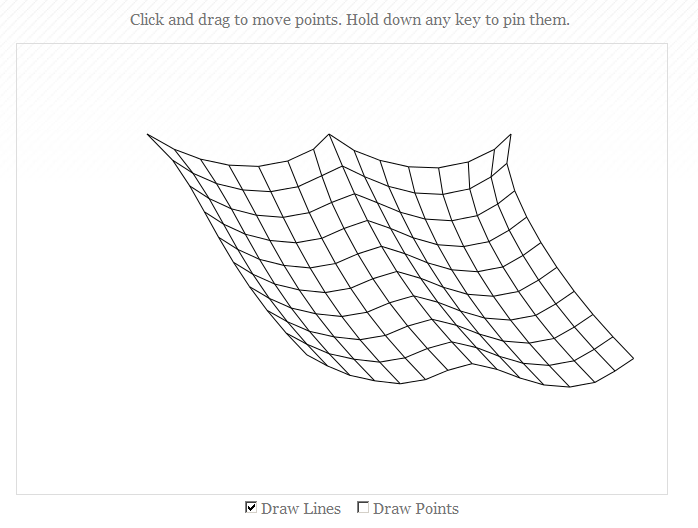
Cloth Simulation

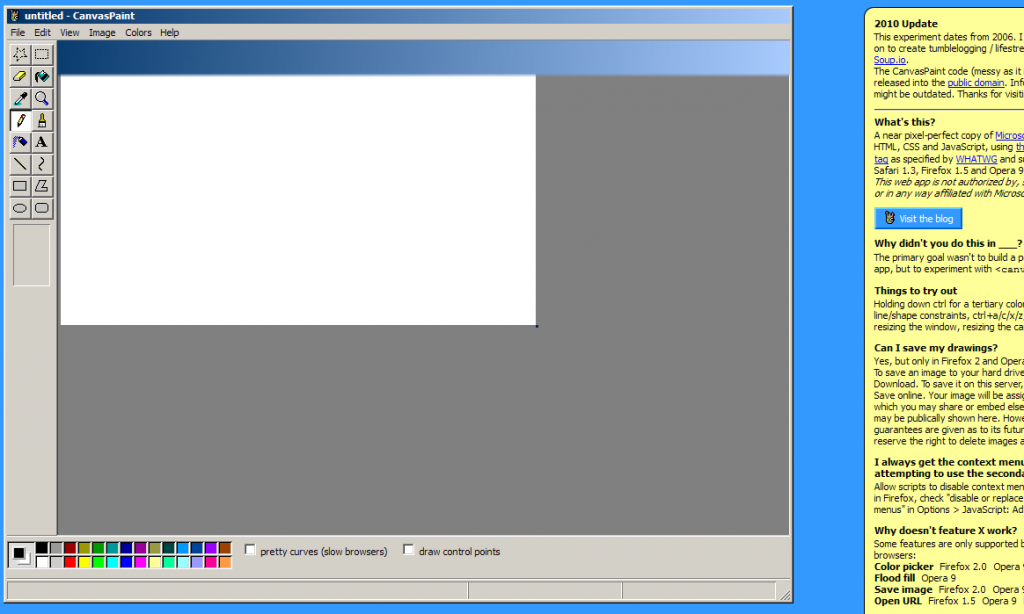
Canvas Paint

Canvas Gradient(move the mouse to change the color)

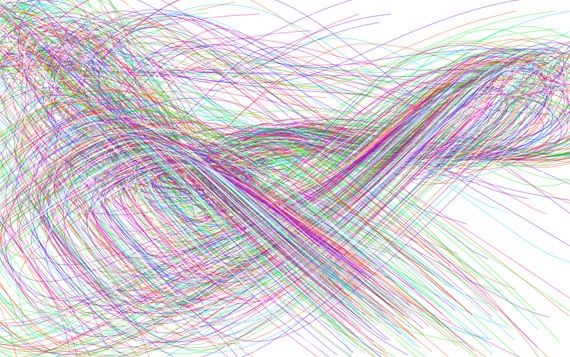
Lines go all over the place

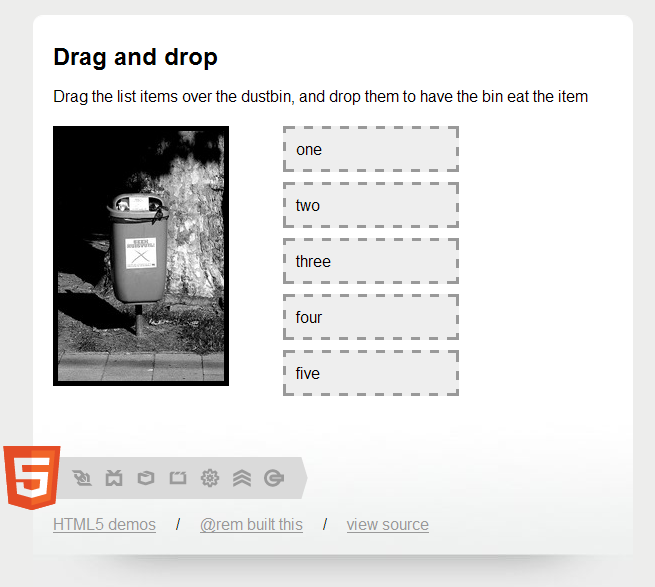
Drag and drop

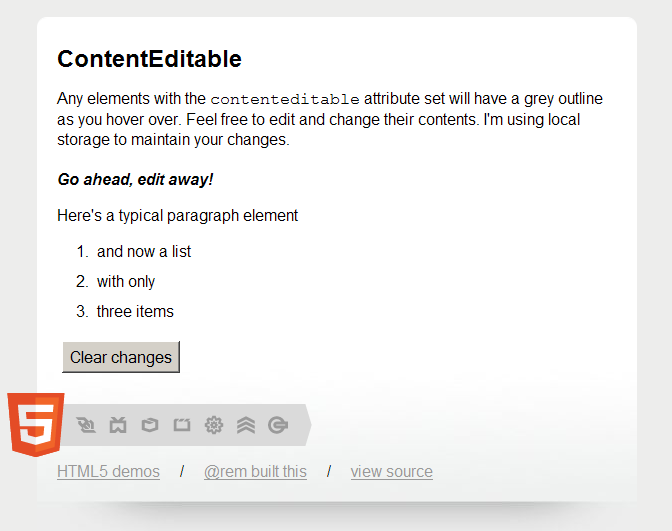
Editable Content

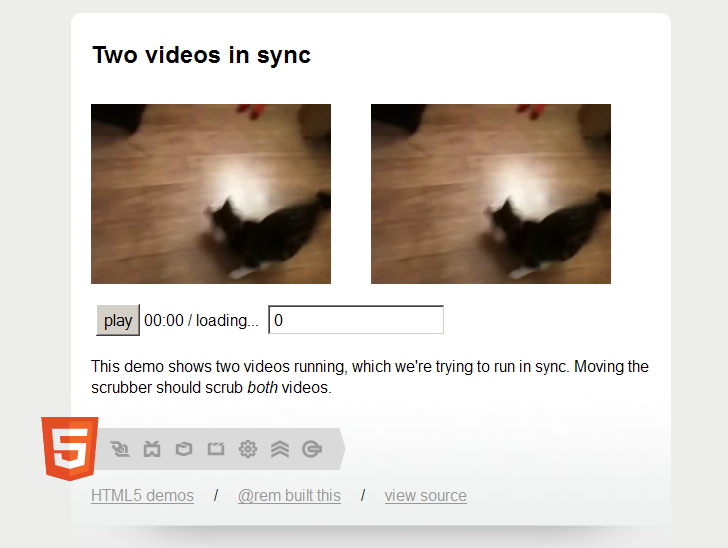
Two videos in sync

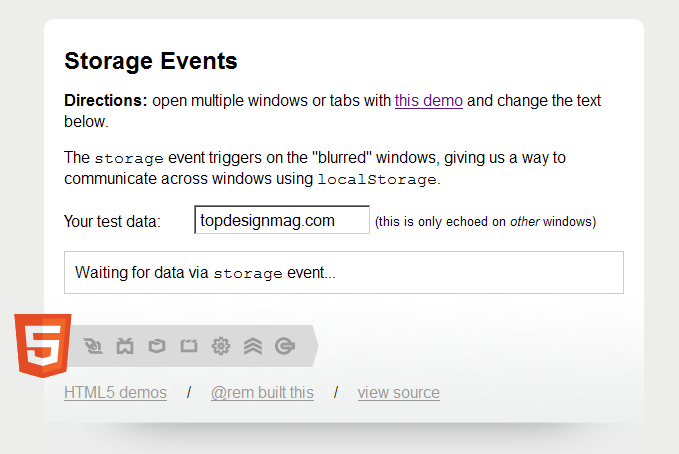
Storage events

Pong 3D

Interactive Circles

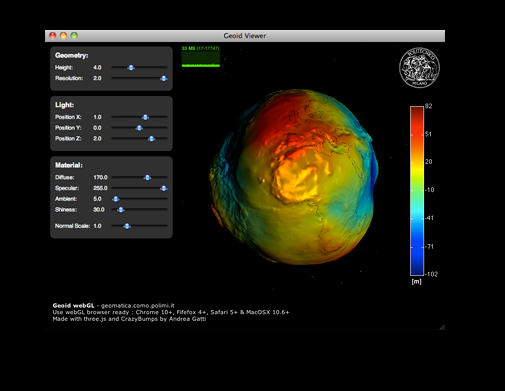
Geoid Viewer

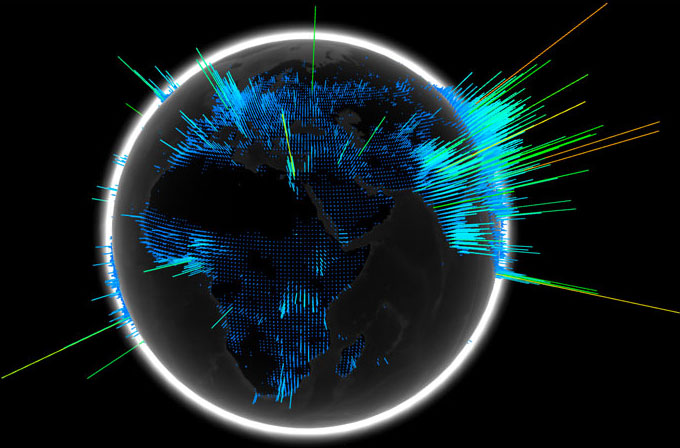
The WebGL Globe

Tron Tank Program

Typographic Effects

Guess What Cup

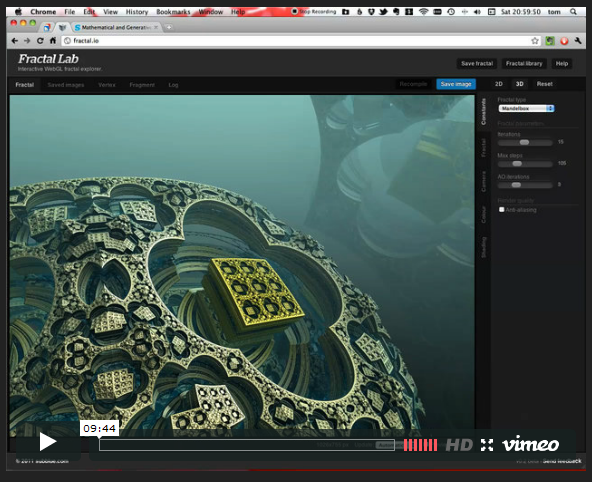
Fractal Lab

Walking with CSS3

Core



