一般交互设计初,最容易忽略掉一些特殊状态的设计。往往在测试后,会出现一大堆的问题,不但延误工期,上线时还会影响体验。
getting real提出对于每个界面,都要考虑可能出现的三种情况——常规、初始、错误三种状态的设计。
常规:即一切运行正常时候的界面,用户看到有内容的界面。这个人人皆知,也是花去最多时间的地方。
初始:用户第一次使用,在没有内容前的界面。
错误:有错误发生时,用户看到的界面。
常规界面自不必说。初始和错误状态却是常常被忽视的两个状态。
产品在初始状态下是没有内容的。当新人注册都会先从初始阶段开始。多数设计和开发童鞋来不及思考初始状态就被常规状态满满测试数据占据了。但就是这个内容和信息量最少的阶段,很多用户会在初始界面时决定产品是否值得一用。忽视初始界面绝对是个大错误。要知道,初始界面是产品给人留下的第一印象,永远不会有第二次这样的机会……
乔布斯一定是深深理解到第一印象的重要性……无论是打开IPHONE盒子时的悸动还是OS x操作系统的安装和初次运行的体验,也许乔布斯在考虑初次运行时会想,它可能是一个用户使用产品最重要的一次,因为人们对它寄予了期望并形成产品初步的印象。——John Gruber
一个有用的初始界面应该包含什么:
作为添加新手指南和热门推荐的机会。
讲解如何上手,页面最终呈现样式等

网页设计/交互设计

新浪股票对第一次进来的新手进行功能教程。让用户熟悉界面操作,了解产品功能。
如果没有搜索到符合的人,除了重新查找也可在此时推荐用户做其他操作,比如“邀请好友”。

让第一次的访客了解一些关键问题:这是什么页面?可以做什么?
做好预期准备,帮助减少挫折感和恐惧感。
给出引导,让用户更加期待。
其中空白模式就是一个典型案例。空白状态(Blank State)指在任何数据输入或进入系统前,应用的自然状态。Getting real 一书曾说空白状态的屏幕使得用户更期待。通过给用户一种预览来降低担心、沮丧和犹豫。空白状态屏幕包括:视频,快速教程,帮助提示,安装后的截图。

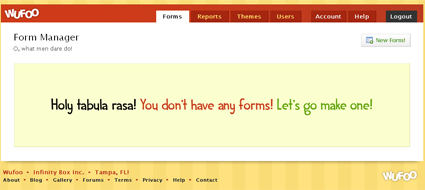
Wufoo是一个在线表单设计网站,初始后会引导用户建立表单。一段引导力十足的文案,让用户开始创建之旅。


