
表单设计的要点:
1. 概述
表单对客户来说是很烦人的,但它对在线处理很重要,让填写表单的过程简单、快速,才能让网站快速获取潜在的利益。
2. 访客的问题
你作为访客,在支付中一般会有哪些问题?
当访客遇到表单时,他们的问题集中在外观、所需信息的合理性,以及安全性这几个方面。在对表单快速瞟一眼以后,他们就会思考以下几个问题:
1、我要从哪开始填?
2、填起来很简单么?
3、填起来很费时间么?
4、整个过程中是不是有很多的步骤?
5、页面安全吗?
6、表单要求的信息量是否合理?
一旦访客开始填写表单,他又会有这样几个问题:
·1、这些问题合理么?有必要在这里回答么?
2、我的信息安全么?保密么?
3、我看不懂这个问题,页面上有解释么?
4、我填表时候遇到问题了,怎么获取帮助?
5、当我点击提交按钮的时候后,会怎么样?
6、我还要填多少?
3. 表单特有的问题
看起来很麻烦
一些表单的元素不太友好,比如:徐璈输入信息的文本框过于短小,组成列表的行过于死板,字体又黑又小,以及命令式的语气等。将这些组合到一起,结果使得表单看起来很复杂,页面让人感觉麻烦,难激起访客填写的欲望。
贪得无厌
包含不必要的字段的表单称为贪婪的表单。消灭和压缩可有可无和不必要的字段。
4. 设计要点
对于设计师来说,表单设计注重的是功能性和实用性,而不是花哨和娱乐。
设计表单实际上不是艺术创作,而更多的是解决问题。如何创造一个可使用的表单交互页面,这个页面同时还要很友好、很清晰并且对访客来说好填写,是十分重要的。
删掉不必要的字段。确保整个表单每个字段都有用
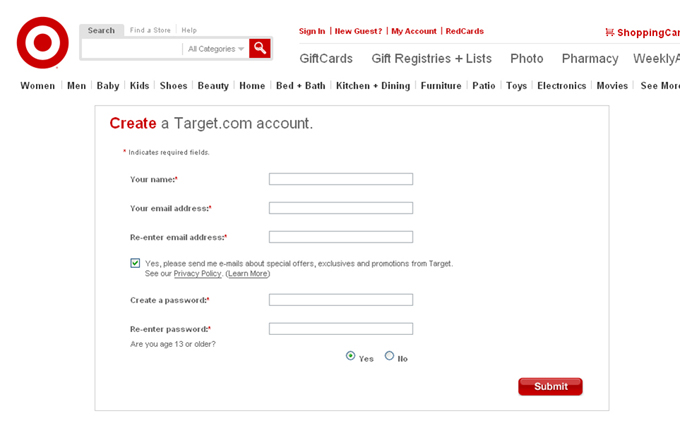
1) 把注意力集中在表单区域
让访客越快把注意力放到表单上,他们就越快知道该干什么以及从哪开始。
下面这些方法可以让你的表单脱颖而出:
1、表单的背后设置浅色背景(但要注意保证文本的易读性)
2、在表单周围加上边框
3、表单区域用彩色
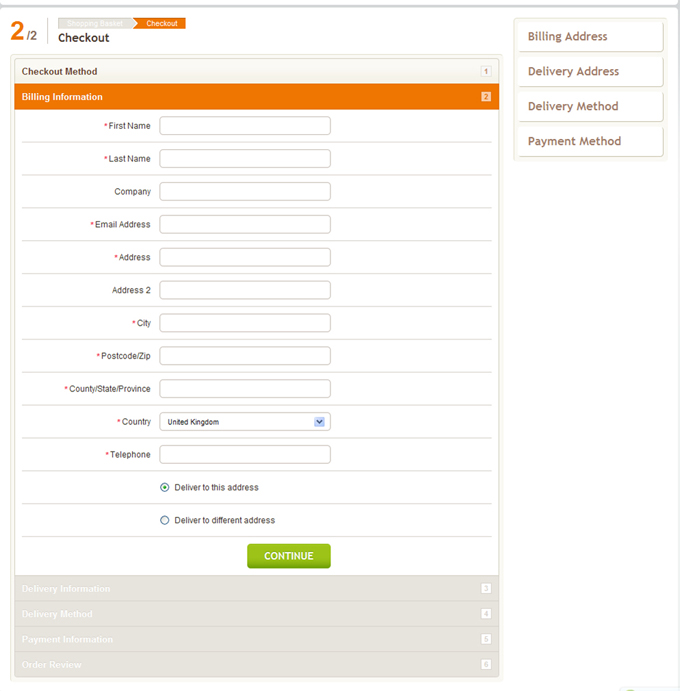
4、使用箭头

在表单外面使用边框,并对激活的表单进行颜色的强调

用模特的手势给用户一个指示性的作用,起到强调表单的作用
2)使用干净、简洁的布局
降低表单的复杂度和难度,使表单布局干净简洁。
怎样让表单看起来干净简洁?
空间。不管用什么颜色,在表单周围和表单的行间都留下足够的空间,以此来增强可阅读性。
去掉没用的元素。表单周围、里面的任何东西都应该有助于表单的完成和提交。


适当的留白,行间距的控制
1、消除字段和标签中的空白。字段和标签中的过多空白会导致用户水平移动视线。把标签和字段放在一起,可以增加两者之间的关联性。
2、文本可读性。 确保访客不用放大镜就能看清楚页面上的文字。12px以上。表单标签以及字段应该选用高对比度且简单的文字。
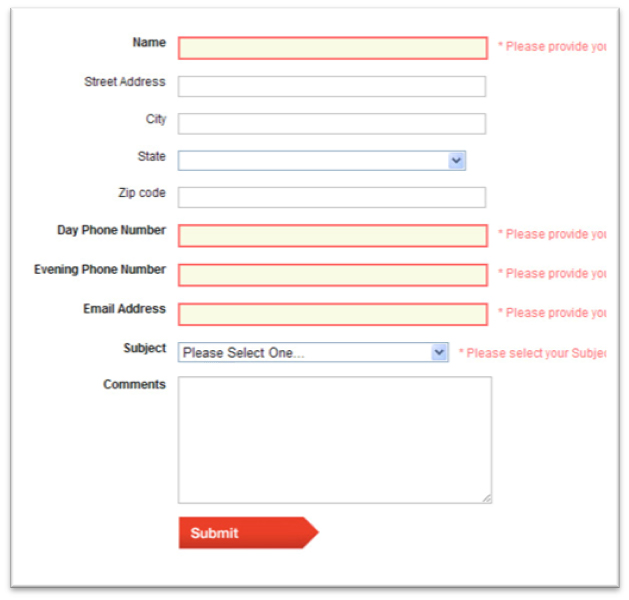
3、尽量左对齐文本和字段区域。访客一般从左侧来找到一行文本的起始端,右对齐的格式就让人很难定位一行的开始,这会明显增加表单的复杂性。左对齐的表单字段区域更能让人从视觉上掌握整个布局,从而利于快速浏览。

右对齐的表单中,每行文本都不在同一起点上,要读完这些标签眼球要转动很多次。

左对齐的时候所有文本都从固定的起点开始,直接向下扫描就可以看完所有的要填项
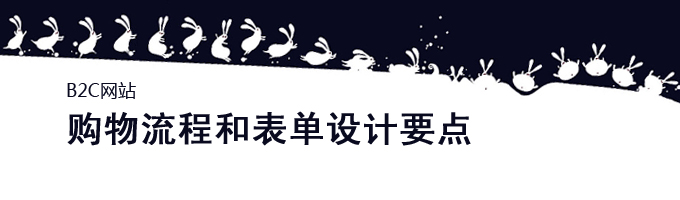
3) 明确指示填写的步骤和进度
如果你的表单填写过程比较长,有没有相应指示,访客会心生厌烦而放弃。
4) 提供安全和保密措施
很多访客会不自觉额在页面上寻找“锁”样子的图标,看到“锁”后才会确定链接的可信度。所以在填写私人信息的时候别忘了在表单页面上加一把锁
购物流程设计的要点:
1. 概述
任何电子商务网站都不希望客户在购物流程阶段流失。绝大多数的访客是真的想要购买他们购物车里面的东西的,他们需要的是一个清晰简单、没有任何障碍的付款流程。
2. 结算流程的目的
1、展示需要购买的条目
2、收集物流信息并验证
3、收集账单和付款信息并验证
4、链接到一个付款接口,接受或处理付款
5、访客的一般问题
准备阶段的问题
1、从哪开始?如何结算?
2、要注册么?
3、我的密码是什么?
4、我还在刚才的商店么?
5、我要用多长时间?
交易过程的问题
1、安全么?
2、邮寄费用要多少?
3、支持那些付款方式?
4、提交了以后会怎么样?
4. 结算流程的关键要素
结算步骤通常包括的元素
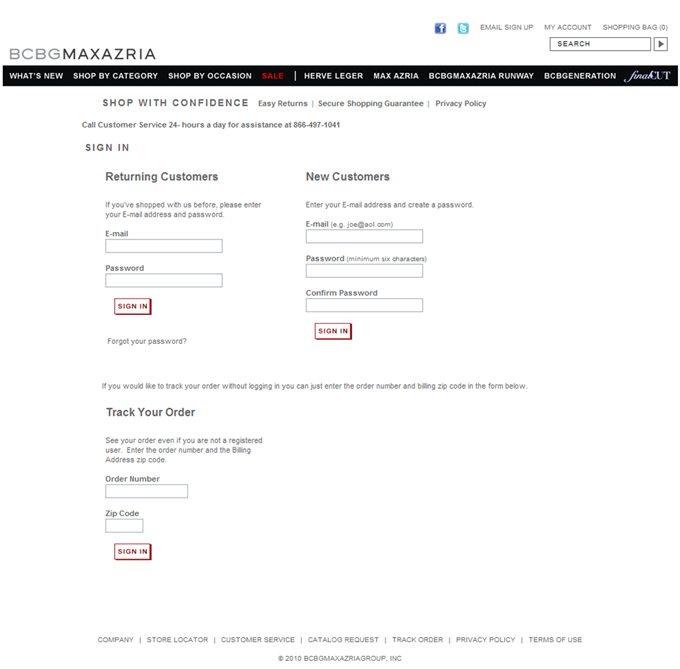
1、购物车预览
2、登陆(针对老顾客);
3、注册(针对新顾客)
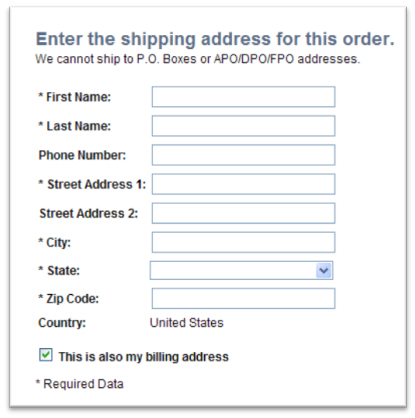
4、账单地址/邮寄地址;
5、付款信息
6、付款检查
确认
5. 结算流程特有的问题
安全?
更多的提示客户页面的安全性
6. 设计要点
结算流程通常设计很多个步骤,所以任何设计都必须考虑到整个过程,考虑每个步骤的变化会产生怎么样的影响
使用基本的表单设计要点
1) 结算流程实际上主要包含的是表单,所以回忆一下表单的要点
1、删掉不必要的字段。
2、把注意力集中在表单区域
3、使用干净、简洁的布局
4、明确指示填写的步骤和进度
5、提供安全和保密措施
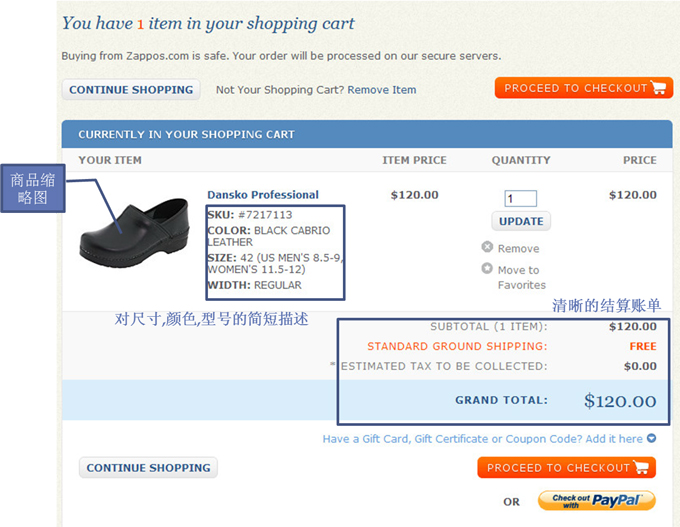
2) 帮助顾客记忆购物车里面的物品
购物时候经常会忘了自己选了那个东西,担心自己误点了尺寸,颜色,需要确认。
提醒顾客最好的方式是在购物车中放置每个物品的缩略图,其次,是让物品名称特别醒目,使用有利于阅读的字体。此外,还应该包括所选物品的信息,包括,颜色大小,等等。