最近在做搜索设计时,发现了两个容易纠结的小问题,在这里谈谈自己的一些分析。
问题一:提交的关键字是哪个?
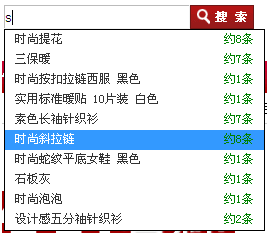
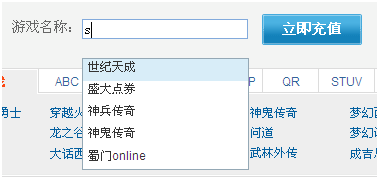
凡客的这个例子中,搜索建议“时尚斜拉链”高亮显示,这个时候点击“搜索”,提交的关键字是输入框中的“s”还是“时尚斜拉链”呢?答案是“时尚斜拉链”。

网页设计/交互设计
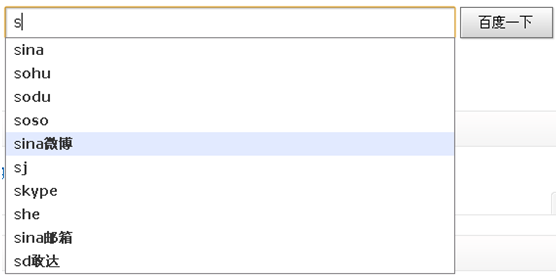
再看看百度,当搜索建议中的“sina微博”高亮(鼠标悬停)时,点击“百度一下”,提交的关键字是输入框中的“s”,而不是高亮的“sina微博”。

到底哪种方式更好一些呢?我个人是这么认为的:
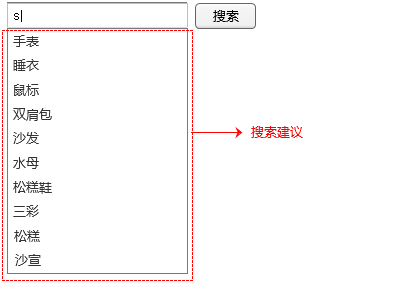
就搜索组件来说,主体应该是搜索框和搜索按钮,搜索建议只是一个附加的工具,甚至可以没有。

因此不管搜索建议状态如何,“搜索”按钮(或按“Enter”键)提交的应该是搜索框中的内容,这样才不容易产生歧义。
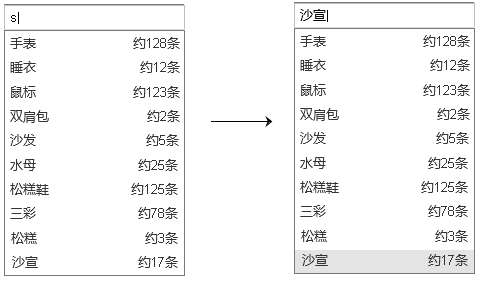
回到凡客的例子,若选中搜索建议后(可通过点击方向键、鼠标悬停、鼠标点击等方式),点“搜索”或按“Enter”键提交的是该搜索建议,则搜索框中的内容应该立刻被替换掉;否则输入框内不发生变化。

问题二:是否要高亮显示第一条搜索建议?
看了很多相关产品,比如google、淘宝、百度、凡客等,它们的搜索都没有高亮显示第一条搜索建议。
但是也还有少数产品的搜索,是默认选中第一条搜索建议的。这样会有什么问题呢?

和第一个问题类似,这里也容易出现分歧:即提交的关键字是输入框中的内容还是高亮的第一条搜索建议呢?
如果提交的是搜索建议,那按照前面说的方法,把输入框中的内容替换成第一条搜索建议是行不通的,毕竟这个不是用户自己选的,那么这个歧义就很难解决了;另外,倘若用户再手动选择其他的搜索建议,搜索框中的内容也不适合再被替换成相应的搜索建议了,因为这样就会和初始状态不一致(初始状态下搜索框中的内容和默认选中的搜索建议很可能是不一致的)。
如果提交的不是搜索建议,那么这里高亮显示它又有多大的意义呢?
总结:
若触发搜索操作后提交的是高亮的搜索建议,则搜索框中的内容应该被替换成相应的内容
在搜索建议中不要高亮显示第一条内容
文章来源:legene的交互设计博客 转载请注明出处链接。


