所谓的交互设计,其实设计的就是人如何向机器发送指令,机器如何向人传达信息,一来一往是为交互。当要传达的信息量很少时,好办,就像Google 的搜索框那样,往白底上一放就行了。但当等到信息是海量的、在一屏上难以全部呈现时,就需要有效地组织信息,将部分信息先隐藏起来,待到用户需要时再将用户引导到那里。在界面设计中,广义地来讲,从一组信息向另一组信息转移的的过程,就称之为导航。
明确了定义,我们就该知道,一个好的导航设计应该让用户明白:
1、现在在哪儿
2、以前去过哪儿
3、将来应该/能够去哪儿
4、怎么去
5、怎么回
判断一个导航方式设计的是否合理,也可以利用这几条一条条比对一下。下面,让我们来看一下手机界面中常用的导航方式。
一、拖动

定义:手指在屏幕上按下,向某方向平移。
适用情景:若要呈现的信息超出一屏所能容纳的范围,则在符合用户心理模型的前提下,可以将内容在一维或者两维德方向上排布,用拖动屏幕内容的方式来浏览所有信息。
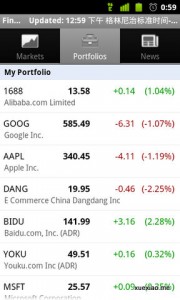
例如,很长的文章、电子书、列表(纵向的一维),一年内的详细股价折线图(横向的一维),地图、1:1显示的网页和图片(二维)
讨论:没错,你没有看错,这是触摸屏手机上最简单、最土鳖也最基础的手势。按照对导航的定义,这确实是一种导航方式,用户可以向某个方向拖动屏幕,去浏览当前屏幕以外的信息。用户很容易学会使用这种导航方式,就是把挡在边框外的内容拖进来看嘛。最简单的方式,往往也最有效的。
完美无止境:
虽然这是最土鳖的导航方式,但是为了设计一个符合刚才所列5项基本原则的导航,还是有很多创意可玩的。

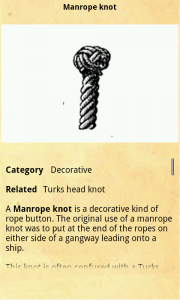
KnotGuide在同一页上显示了绳结的示意图和解说。过长的解说文字需要先隐藏一部分,拖动浏览全部。为了让用户知道将来能够去哪里(3),它给文字的底部蒙了一层半透效果,以暗示还有一部分没展示,可以继续往下看。同时,在刚进入该页面时,文字区右侧的scrollbar会短暂显示2~3秒,再消失,这也能起到同样的暗示效果(这可能是Android平台内置的默认效果)。

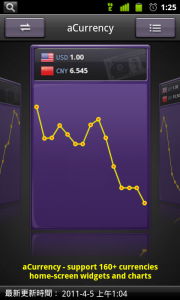
aCurrency将暂时无法展示的多种汇率横向排布在屏幕外。为了展示将来能够去哪里(3),它将藏起来的部分漏了一点出来,折在当前页的后面。没记错的话,这种设计应该是从Mac的文件和唱片浏览上得到的灵感。

最经典的拖动导航还是应属iPhone的homescreen。在homescreen上,Apple设计了一个位置指示器。这可以帮助用户很容易地理解当前在哪里(1),可以去哪里(3)。同时,在拖动屏幕的时候,Apple也设计了平移的转场动画,这很好的帮助用户理解怎么去(4),怎么回(5)。

当网页内容大于屏幕展示范围时,Android内置的浏览器会在用户拖动网页的时候在屏幕的下侧和右侧展示两个灰色的scrollbar,暗示用户当前所处的位置(1),以及可以往哪里移动(2)。
二、一维条目

定义:将每一项信息列作一条,展示在纵向的条目里。
适用情景:
信息可以梳理为很多项目,项目与项目之间没有概念上的交集,总体数量在15个以内,再多就得考虑多分一级了。
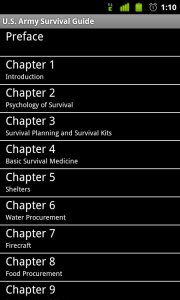
它非常适合展示层次分明的分级结构,一层层地drilldown下去,条理很清晰。
讨论:一维条目是手机界面设计中较为朴素和常见的一种导航方式。每一项都可以在点击之后进入下一级。但是展示的项目不宜过多,在信息的海洋里晃来晃去找不到想要的东西是很让人懊恼的。如果一级上面的项目太多,就可以考虑做一下归类,再分一级下去。
完美无止境:

为了让用户知道应该选择哪一项(3),条目都会用最大的尺寸去展示标题。同时,还会有一些辅助内容帮助用户判断,比如该项包含的内容、该项当前的状态、该项下未读过的子项目、图标。

如果项目过多,又不想再分一级,可以将项目分组,加上名字并在视觉上加以处理。
由于iPhone上没有“back”,它设计了统一的导航规则。表“返回”的按键始终在屏幕上角(5),表“完成”的按键始终在右上角。同时,按键上还会写上“返回至哪里”。

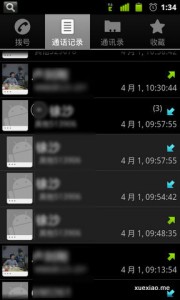
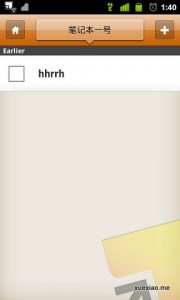
将进过的项目和未进的项目区别开来,用户可以知道去过哪儿(2),还可以去哪儿(3)。

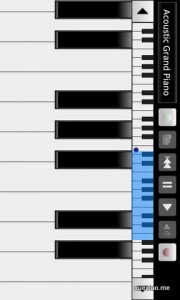
这个钢琴模拟器其实也可以视作纵向一维条目。右侧的这个位置指示器可以视作一个做了个性优化的Scrollbar,可以拖动以改变当前位置(4,5),也可以展示当前的位置 (1)。

将列表项目按某个规则排序,并且将排序标题展示出来可以增加用户对长列表的容忍度,同时也能暗示用户当前的位置(1),以及为找到相应的项目接下来该怎么走(3)。
小Tips:在条目上可以加上一些常用的动作按键,方便用户一次点击即满足目标。

为长条目适时地提供一些加速滚动的工具会很有帮助。在用户拖动时,可以硕大的尺寸告知当前的位置(1)。

当点击条目进入下一级时,如果预测到用户的需求只是暂时的,很快会返回去浏览其他项,那么可以考虑将子项目在当前页面上展开,而非进入下一项。具体如何展开,花样怎么玩,可以自己想点子。
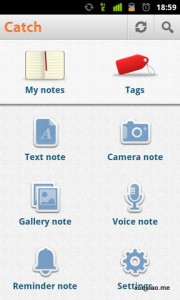
三、二维图标

定义:将项目在二维平面上排布,点击项目,进入子级。
适用情景:
用于甄别项目身份的信息可以在一个正方形区域内展示。比如图标,但绝不仅限于图标哦。我写的这么抽象拗口,就是想让大家把思路打开。任何能满足这一点的信息呈现方式都可以,目的只有一个,让用户知道该点什么。
讨论:这是跟PC使用习惯最相似的一种。将二维屏幕分割成一系列方块,放置一系列项目的入口。其实,当可以明确预测用户需求的时候,不应该用这种导航方式。应该直接引导用户去做任务。只有当不知道用户到了这个APP里想搞什么,才得一次展示这么多入口。
完美无止境:

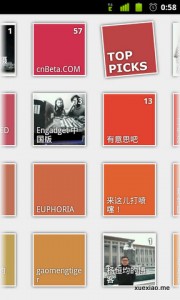
项目与项目之间要有明确的区分,才方便用户找到想去的项目(3)。当不能给每一个项目做个图标时,不妨用用现成的。feedsquare会把载入博客feed后的图片拿来当做该博客的图标,很有创意吧。

谁说图标就得是静态的。为了告知用户某个项目下有新内容,值得一看(3),苹果设计了红色的小创可贴。这样有了推送,看起来就非常醒目。这也容易训练出很多“点贴贴强迫症”,不把它消掉很难受啊。

如果越策到某些入口更重要,那么可以在视觉上做些强化。同时,还可以做一下分组,帮助用户更快找到想要的入口(3) 。支付宝的界面上图标偏多,如果一定要用图标的话,可以考虑在这两点上做点小优化。

并不是每一个图标都得是信息层级上的入口,也可以在适当的位置放上动作键,比如这里的“新建”。

二维展示印象最为深刻的还是iPad上的相册。用户可以用手指分开照片堆。照片四散开来的动画可以很好地暗示用户该怎么看下一级(4),又该怎么回去(5)
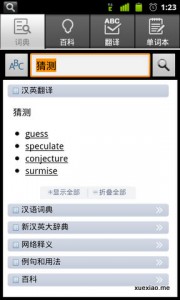
四、Tab分页

定义:用始终呈现在屏幕上的几个tab作为进入特定某个类目的入口
适用情景:信息可以明确地分为几类,彼此有很大的区别;类目之间要经常切换
讨论:Tab在web界面设计中是很经典的local navigation。它取自于笔记本分页的暗喻。用户可以清晰地知道tab是某个页面露出的头,按下它就可以展现与之相连的完整页面。几个Tab始终呈现,怎么切来切去都不会迷路。
完美无止境:

Tab里面还是可以再放二级Tab的。这样就可以呈现两级,n*n个项目了。
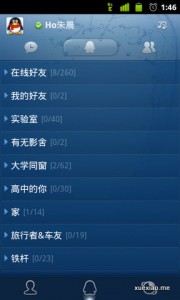
五、手风琴

定义:像手风琴一样,只展示某个条目下的详细内容,其他条目下的内容暂时折起来。
适用情景:要呈现的项目很多,并且经常在这些项目之间做切换。
讨论:手风琴最为经典的设计还属QQ了,90年代的QQ就在用Accordion表示分组。后来改成了现在的树状结构,可能是因为它的视觉体量感偏重。
完美无止境:

当浏览QQ分组的成员时,组名栏可能会移出屏幕。但在QQ手机版上,组名栏会在即将移出边缘时与下一层脱离,始终顶牢边缘。这样可以始终告知用户当前所处的分组。
六、下拉目录

定义:屏幕上始终存在一块区域,当点击它时,出现导航总览。
适用情景:需要经常在多个页面间切换,分级结构较为庞大。
讨论:这块始终出现在屏幕上的区域就是用户的藏宝地图,通过它可是随时查看全景,并跳到其他节点。这是我个人很喜欢的一种导航方式。其设计理念很像是去年Amazon改版后的分类导航。
完美无止境:

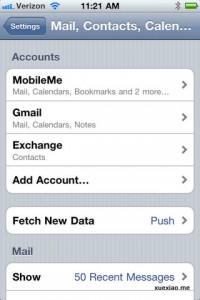
我在移动设备上最早看到这种设计,是iPad的Mail垂直视图模式。它把inbox里的邮件列表都缩进“inbox”这个按钮,以展示更多的区域查看邮件正文。
这个界面给我的启发是,弹出来的导航总揽里还可以有很多花样好玩,并不只是一个列表。
七、步骤

定义:展示向前进的按钮,引导用户一步步去操作
适用情景:当需要把任务分成一个个步骤的时
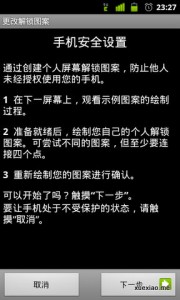
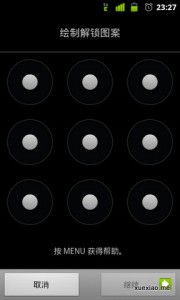
讨论:这在web中也是一个经典设计,把一个很长的任务流程拆分成很多小页面,引导用户逐渐去完成。Android把“下一步”放到了右侧,这符合人们对时间轴的心理模型。并且它的位置恒定,不会随着用户拖动浏览下面的内容而移动。
完美无止境:

当用户还没有完成当前页面上的任务时,下一步就是灰色的,暗示用户当前的活儿还没干完。

展示当前任务的标题,让用户心里有谱,知道在做什么。对于细分的步骤,也有必要展示当前步骤的标题,最好再加上类似于“4/6″的位置指示,告知用户共多少步,现在第几步。或者用“。。。. 。。”
八、快捷按钮

定义:用户可以在子项中直接移动到紧连的子项。
适用情景:可以明确预测用户的前进轨迹,为这些文集提供进入的快捷通道。
讨论:一切为了用户的需求着想。用户想钻墙,咱们就赶紧帮人家挖好洞吧。
完美无止境:有很多读书软件做了很酷的翻页效果。前几天看到有人提议,可以让用户对着话筒吹吹气,就翻一页。很有创意哦,你牛的。


