
无论是B2B网站还是B2C网站,左侧导航树使用的频率都比较高。当导航树中存在二级甚至三级分类时,往往在设计上就会开始变得复杂。因为不仅有可能需要一个按钮或符号来控制导航树的收缩与展开,也要考虑当前选中的分类状态、曾经浏览过的分类状态以及不同级别分类之间的区分。在这样一种情况下,设计师往往有可能忽略这些细节,从而导致错误的隐义。
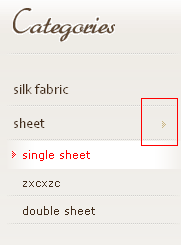
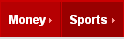
首先来看导航树的收缩与展开,目前在我们的项目中经常能看到下面左图中的设计,收缩和展开的icon被放到了分类名称的后方,但是这样的设计往往会传递给用户错误的信号,他们会误以为这是一个外部链接,如下面右图CNN的导航标签所示。


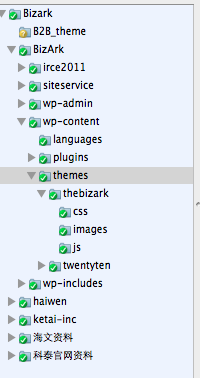
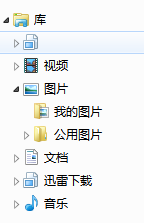
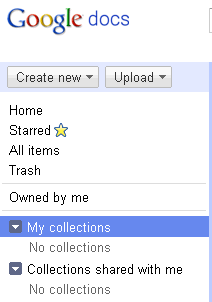
为了照顾更多用户的理解和使用习惯,我寻找了几种主流PC操作系统中的左侧导航树的设计案例。首先是Windows XP,左侧导航的收缩与展开了采用了加号和减号的方法,icon放在分类名称左侧。其次是Mac OS,左侧导航的收缩与展开采用了小三角的表示方法,三角朝左表示分类收缩状态,三角朝下表示分类展开状态。Win7的左侧导航和Mac OS类似,只是分类展开时的小三角是斜向下的。最后是谷歌文档的左侧导航的设计案例,只是小三角的样式有所改变,其余状态均和Mac OS一致。




对以上案例总结后不难看出,不管采用什么icon来表示展开和收缩的符号,一般都以放在分类名称的左侧为宜,放在右侧会让用户误以为是外链。其次加号减号以及小三角都是常用的icon形式。最后要说明的是,分类名称在对齐上的缩进处理可以很好的体现出分类之间的层级关系,建议在设计的时候借鉴这种方式来表现不同分类间的层级关系。
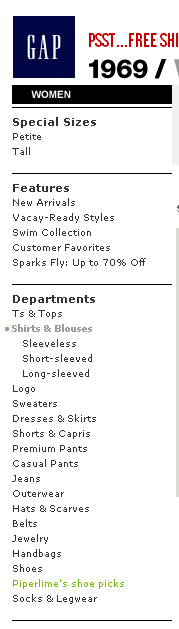
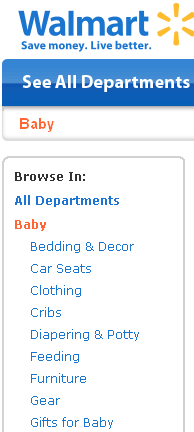
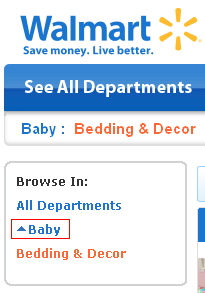
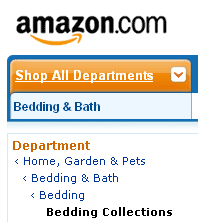
除了操作系统,目前一些主流的B2C网站也能看到类似的左侧导航设计。下面的第一张图片是主营服装的gap,虽然不能将左侧导航收缩和展开,但是它通过采用灰色以及分类名称前方的圆形icon符号,十分明显的表现出了当前选中的分类。值得一提的是,在分类名称的对齐处理上,它也采用了缩进的方式来区别不同层级的分类。接着是沃尔玛,当前选中的分类被醒目的颜色所标示,同样采取了对齐时缩进的方法来区别不同层级的分类。需要注意的是在下面的第三幅图中,向上的箭头并不代表可以展开或收缩导航树,而是点击后直接跳转到该分类的页面,相当于一个内部链接。最后是大名鼎鼎的亚马逊,颜色、对齐的缩进以及 icon都被运用在左侧的导航树中,不过这里的icon(指向左边的小箭头)和沃尔玛一样,代表的是一个内部链接,而不是收缩和展开导航树的按钮。
所以我们在设计左侧导航树的收缩和展开按钮时,尽量避免指向上方和左边的箭头或三角,而去使用更加常见的icon。如果左侧导航树不能收缩或展开(被固定死),那么可以用类似亚马逊的icon来表示这些分类是一个可以点击的内部链接。




作者:Jjacy
文章来源:im-ux.com/archives/365 转载请注明出处链接。


