前段时间在北京的交互体验日上,听了新浪产品经理李驰明的《更效率的信息》,感叹新浪对于媒体和信息传播研究之深刻、抓住了很多细微单直抵网民心灵的点。他认为微博之所以能迅猛发展并成为互联网信息传播不可忽视的平台,其关键优势就是效率。因而新浪微博的设计也是以此为中心去执行和推广的。
他的演讲是基于微博的信息设计的四个关键点(信息获取、自我信息表达、信息传播和信息通讯)来介绍的。支付宝作为一个工具类为主的网站,我重点关注了信息获取方面的内容:我们怎么才能效率地传达信息给用户,便于用户理解和使用我们支付宝的各种产品?他有几个非常好的点,例如:尽量减少用户的跳出率,保证流畅的阅读;信息量不用多,让有价值的东西更易吸收。
分类
文案就是传达信息的重要手段。图形化思维流行的现代,文本信息依然是网站的重要组成部分。
互联网时代的人们,已经讨厌于阅读大段的文字,网页浏览速度也相当之快。如何针目标用户迅速传达有效信息并不会产生理解障碍,是文案设计的重点。
笔者认为关于网站的文案大概可以分成运营文案、产品文案、操作文案。
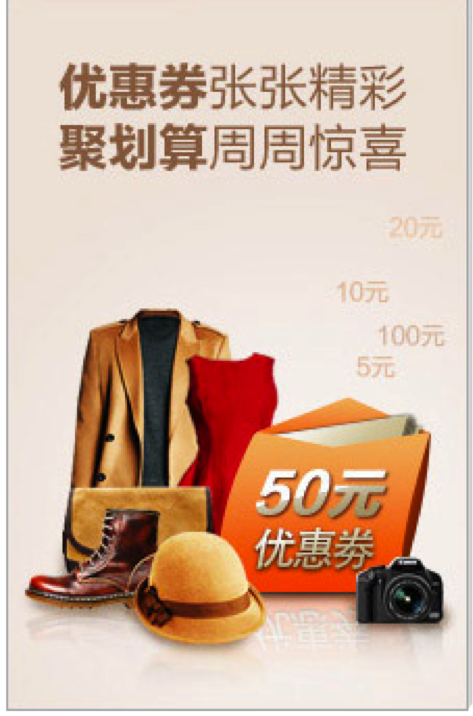
1、运营文案是产品推广和活动宣传为主的文案。这种文案需要有快速传播价值和创新价值,简洁醒目,力求能瞬间吸引住用户眼球,刺激点击欲望。

图1
2、产品文案则主要是产品功能介绍、使用方式,帮助信息、协议,还包括网站导航、页面标题等,是网站界面主体之一,追求严谨、精简和逻辑性。下图为google的产品导航和介绍。

图2
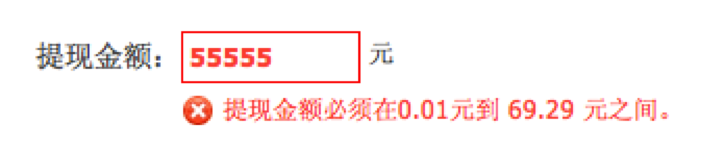
3、操作文案则指与用户操作相关的文案。包括控件标签、操作提示、报错、状态、操作结果等。如下图3的提现报错文案。

图3
三者并不是明显区分的,经常会在同一页面同时出现。有时一句文案还可能同时承载了多重功能,例如图2关于google产品的介绍说明文案,既是产品文案也可以算运营文案。
原则
根据对这些文案运用的理解,总结了文案设计的基本原则有以下几点:
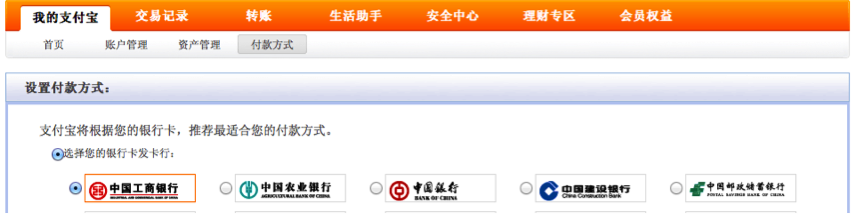
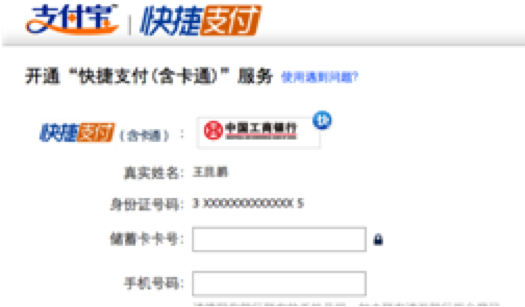
1. 准确。准确要求文案语义清晰、没有歧义,这样才能明白无误地传递信息和交流思想,这是文案设计的基本要求。我们支付宝的设置付款方式其实是让用户去绑定快捷支付,但文案上只说是“推荐最合适的付款方式”。其目的是为了吸引用户开通快捷支付,但在文字上模糊概念,用户是难以理解的。


图4


