Axure弹出动态面板使用方法
发布时间:2015-05-12 来源:查字典编辑
摘要:作为一名互联网产品设计人员,相信很多同行每天上班电脑上都会运行着一个软件——Axure,她能帮助网站需求设计者,快捷...

作为一名互联网产品设计人员,相信很多同行每天上班电脑上都会运行着一个软件——Axure,她能帮助网站需求设计者,快捷而简便的创建基于网站构架图的带注释页面示意图、操作流程图、以及交互设计,并可自动生成用于演示的网页文件和规格文件,以提供演示与开发。
随着互联网展品的发展,交互元素越来越多的在页面中体现,常见的就有很多的弹出框,大家在使用微波的时候就会深有体会。

(新浪微博的各种弹出框)
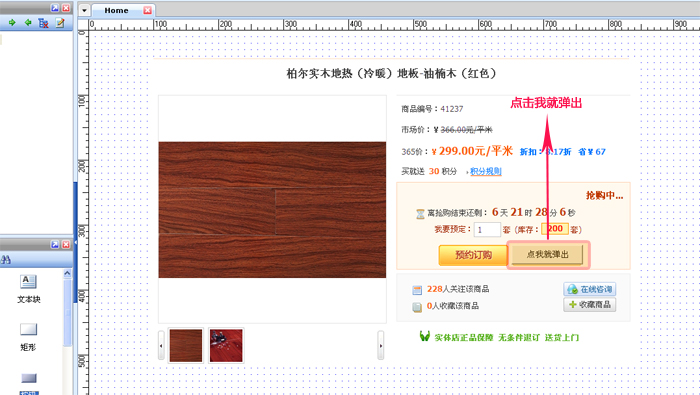
随之而来的问题就是产品设计师如何在原型设计或者demo中制作出这样的弹出效果呢?不要紧,今天抽空来和大家分享一下在Axure中添加动态弹出框的方法。笔者以家居宝的商品详细页面为例,首先我们来看一下现在的效果。

下面笔者用最快的速度告诉大家这样特效的制作方法。
步骤一:打开Axure,为了更加形象我直接利用图片来制作,加入原型基本内容元素。