检索换新装 视频图片检索端统一化分享
发布时间:2015-05-12 来源:查字典编辑
摘要:起初浏览图片和视频的检索页面,发现页面有很多可以改进的地方,如:布局结构、间距、字色、筛选、TAB、缩略图大小、行数、列数,RS样式等。接着...
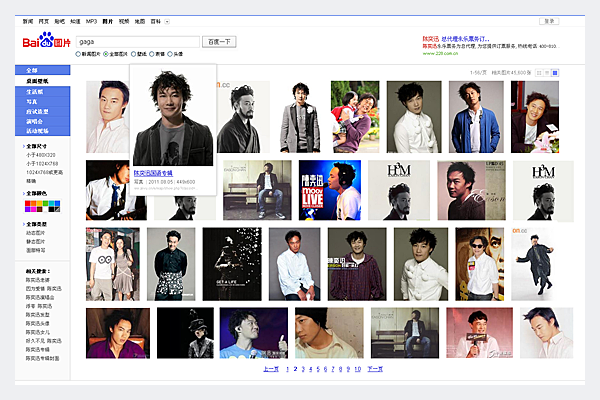
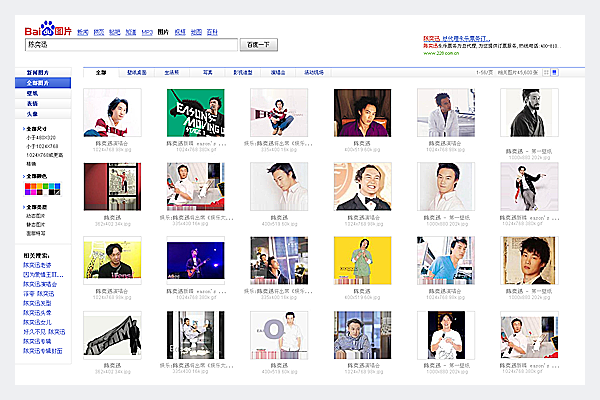
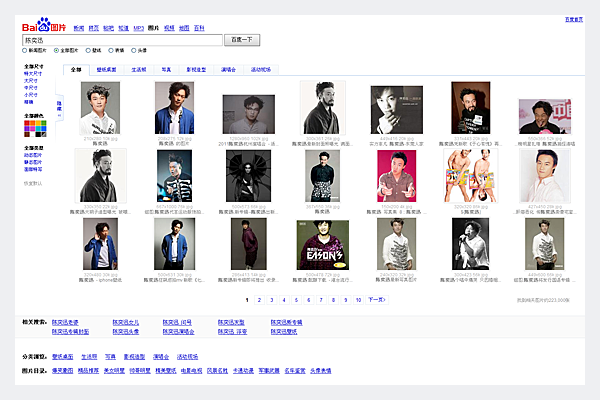
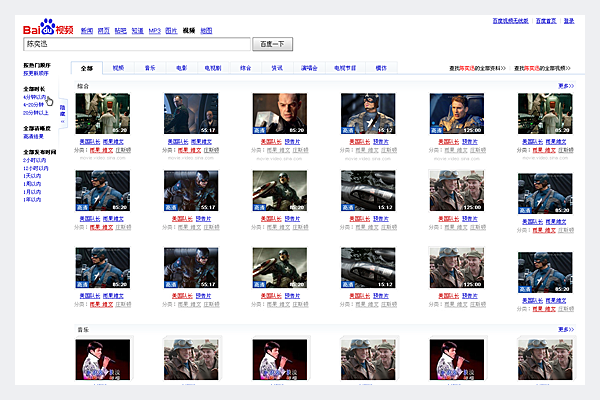
起初浏览图片和视频的检索页面,发现页面有很多可以改进的地方,
如:布局结构、间距、字色、筛选、TAB、缩略图大小、行数、列数,RS样式等。

接着参看了大量的竞品,讨论,沟通,获得了不少收获和启发,并产出一些最初的设计想法。
在结构布局、缩略图排列、筛选区域、交互效果、颜色样式等方面都作出不同尝试,通过产出、讨论,抛出问题。




抛出的问题:
产品页面多年的沉淀,用户习惯不容忽视,图片和视频的用户在浏览须有上有所差异。
共同的特点:
相同的都是检索端,结构布局大致相同。
当搜索人物类query时会出现多需求分类tab,同时都拥有筛选,相关搜索及底部搜索框等。可作出视觉统一化设计。
差异化及特殊性:
主要集中在中间缩略图排列区域,图片采用自适应排列缩略图分宽高比例,但视频采用的是定宽,缩略图同等大小排列。
注释的内容也有差异。不适合作统一化。
确定设计思路:
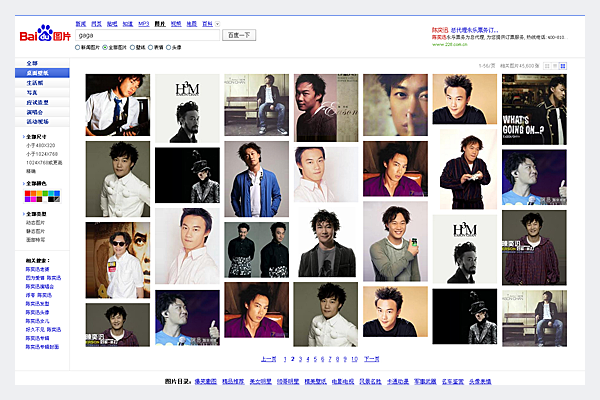
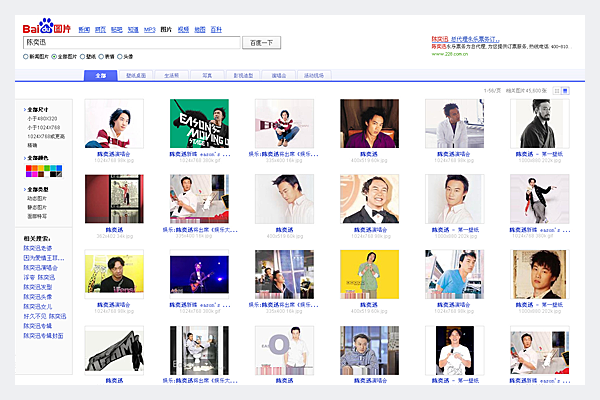
基于以上的问题,形成了设计思路,第一步是统一化视觉设计,原则是不改变用户浏览习惯,页面功能构架不做变动。
主要针对图片视频中间页共同特点部分做统一化设计和样式调整,即:布局、间距、文字、颜色、控件元素、广告位置,RS位置等方面做统一化的视觉设计。页面整体做减法设计,减去不必要的元素,使得页面更为简洁、易用。
最终要达到,页面降噪,统一化,提升视觉效果和产品品质的目的。
最终产出:
经过了以上种种,最终产出了视频图片检索端统一化改版的设计,并开发完成,现已全流量上线。


图片和视频的检索端统一化部分告一段落,
一次次的讨论,沟通,产出,项目中体会到过程的重要和团体的力量。
下一步我们会默默努力,一步一步创新,敬请期待!


