周日宅在家,睡到自然醒,晒晒太阳吃吃喝喝做做内容再玩点老游戏,一天圆满的很。
今次译文的主要话题,是怎样合理的设计和使用UI元素的辅助说明文字。姿态上侧重于拿传统的网站页面说事儿,但从理论上讲同样适用于移动应用方面。
本文的原作者Connie Malamed,著有Visual Language For Designers一书,貌似国内还没有做过引进。她的博客中有不少关于视觉设计方面的优秀文章值得阅读学习。接下来我们进入正文。
用户在网站中的行为具有高度的目标驱动性。人们总是有目标要去完成,无论是购物结算、寻找问题的解决方法还是单纯的浏览内容信息。因此,用户体验设计及UI设计的一个重要使命,就是通过合理的设计元素,帮助和引导用户完成特定的行为。譬如,如果你在设计一个用来将商品放进购物车的按钮,那么增加一定的阴影效果会使按钮看上去更加突出,有利于让用户明白这是一个可点击的按钮元素。
除了这些视觉元素的常用处理方法之外,我们时常需要为UI元素增加一些辅助说明文字,帮助用户了解它们的作用,引导用户在正确的地方执行正确的操作。
心智模型
在UI设计过程中,撰写和设计说明文字即是科学也是一门艺术,需要设计师掌握必要的文案技巧和设计能力,更重要的,是对“用户心智”的理解。
心智模型是深植我们心中的关于我们自己、别人、组织及周围世界每个层面的假设、形象和故事(什么是心智模型),这是一个涉及因果关系行为及作用的广阔的概念。在面对新事物时,人们会通过心智模型将其与自己已知的事物建立联系,尝试进行自己已经有所认知和习惯的行为。
通过经验,用户会逐渐在心中为不同类型的网站的工作方式建立心智模型;他们会了解电子商务网站中的一系列行为方式,与照片分享网站中的各种操作方法之间的区别。当面对从前没有接触过的网站时,用户会首先在心中将其归类,并通过心智模型假设出一套对应该类型网站的行为方式。
这就是UI说明文字的重要性所在。如果网站的操作方式、界面元素的功能等,不符合心智模型中的预期,人们就会有不愉悦的体验,比如会产生挫败感,觉得自己没有能力完成某个目标。他们会去那些更加易用的、符合他们心智模型的网站。
撰写通俗易懂的UI说明文案并以美观的方式呈现出来,可以有效的减小用户预期与实际功能之间的差异。即使网站在某些方面与用户的心智模型不符,好的说明文案也可以引导用户通过正确的操作来完成目标。
在多年的Web设计及可用性研究的过程中,我(原文作者)归纳出了一些比较典型的方法,接下来将与大家进行分享。希望这些经验可以帮助各位更合理的运用UI说明文案提升网站的可用性。
1.了解用户群的特征
我们要了解网站目标用户群的普遍特征,并使用相应的语言风格撰写UI介绍。除非你确切的知道你的用户都是机智的、悟性极好的人,否则,最好假设他们在完成目标的过程中需要准确的引导。
基于对用户群普遍特征的理解,设身处地的考虑一下多数用户会对我们的文案做出怎样的理解和反应,他们会理解那些非正式的习惯用语吗?一些看似轻松幽默的说法会被目标用户群认同吗?

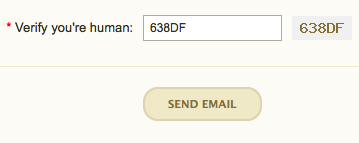
这是我们经常见到的一种说法,“证明你是人类”,这些年来似乎成为了验证码说明文字的一种标准。但是准确的说,这种风格更加适用于相对专业和资深的互联网用户;缺乏经验的用户并不了解验证码与真人操作之间有怎样的联系,“为什么执行一个简单的操作还要首先证明我是人类?”,即使接受这种说法,他们也未必会知道应该怎样去证明。对于这种类型的用户群来说,类似“请输入右侧的字符”这样风格的文案会更加适用。
2.言简意赅
要注意文案的长度与详实程度之间的平衡。我们固然希望UI说明可以帮助用户了解足够多的细节信息,以指导操作;但过多过细的信息则不利于用户理解和继续操作流程。人们一次只能处理少量的信息。
介绍文案要言简意赅,我们的目的是让用户以最快的速度获取信息并执行正确的操作。如果可以的话,尽量将长句子拆分为短句。
3.去掉不相关的信息
我们可以在初步确定文案之后,再回过头来换个角度审视一遍,特别注意检查一下文案中哪些信息是与主要目标不相关的,将它们删除,使信息更加准确紧凑。

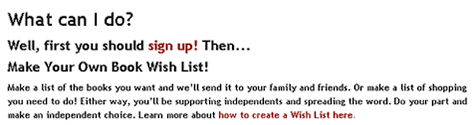
在上面的示例中可以看到,当前流程的主要目的是引导用户注册;不应该在这里使用如此多的文案去解释Book Wish List这个概念。
4.使用最精准有效的词语
这需要我们对那些表达相似含义的词语有精确的辨识力。很多可用性测试都得出了相同的结论——人们在浏览页面时,更多采用的是“扫描”的方式,而不是真正的“阅读”。考虑到这个因素,文案的用词必须足够精准,即使用户很迅速的将目光一扫而过,也可以获取最准确的信息。
举些具体的例子。“点击一个日期”会比“选择一个日期”具有更准确的引导性。还要避免双重否定的句式,譬如“我不想要取消订阅(I do not want to unsubscribe.)”。另外,尽量不要使用行业术语,无论是互联网方面,还是其他相关行业的科技术语;不是所有人都明白它们的意思。
5.使用主动语态
主动语态可以清晰明确的告诉用户他们应该怎样去做。不要使用被动语态,这种做法会为用户的理解思路添加没有必要的负担。比较下面两种说法:
主动语态:“点击日志链接查看文章”
被动语态:“要查看文章,日志链接需要被点击”
6.将说明文案放在美观且合理的位置
正像一开始说到的,UI说明文案对文字能力和设计能力都是挑战。你必须了解说明文案在信息结构上的层级性,并反映到视觉结构上。虽然说明文字需要被用户注意到,但它们也不能在视觉上过于突出,毕竟,UI说明文案的作用是对用户行为进行引导,而不是用来阅读的重要内容。
作为页面元素,说明文案要与周围的元素相协调。我们最好在页面设计初期,就将说明文案考虑进去,在布局等方面做到充分的预估。
7.控制间距,保持元素之间的对应关系
要控制好文案与UI元素之间的间距,在视觉上明确它们的对应关系。当文案需要折行的时候,要将行间距调整到合适的大小——即要留有一定的间距,便于阅读,同时也不能过大,避免用户将两行文字理解为独立的两个句子。
对于步骤说明一类的多行列表形式的文案,每一条之间要有足够的间距,以表示分割;也可以在句首使用列表符号来表示条目之间的分隔关系。
8.使用合适的文字风格,保证可读性
将文字作为视觉元素进行处理,这是页面设计中的一个重要思想。对于UI说明文案,在文字风格处理上,即要保持与全局内容文字的一致性,又要在局部做到足够突出、便于阅读。字体、字号、字色等方面都是需要仔细推敲的。
尽量使用纯文本,而不是文字形式的图片;同时注意避免使用绝对单位定义说明文字的字号;用户很可能需要放大它们进行查看。
9.在必要的时候使用示意图
有些情况下,要使用尽量少的文字去描述清楚一个概念是很难的。我们可以使用示意图,搭配少量描述文字;这样可以为用户留下最准确并且深刻的印象。

10.更加人性化
我们可以为UI介绍和系统提示信息增加些个性,使用户的体验更加愉悦自然。个性化的文字需要我们投入更多的精力去斟酌和测试,很多不恰当的语气会使用户造成误解。

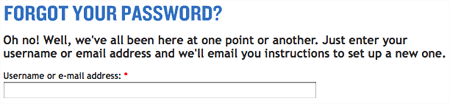
这个示例中的文案,个性化的很得当。“忘记密码了?没关系,谁没忘记过密码呢。只需填写你的用户名或邮箱地址。” 让用户感觉很轻松释怀,而不会因为自己的失误而产生被贬低或是挫败的感觉。
11.保证可访问性和可读性
这其实是网站设计开发的一条普遍原则。不过对于UI说明文字来说,由于它的相对“辅助”的角色,在可访问性和可读性等方面往往会被忽视。
正如我们一直以来所了解的,那些普通规则也适用于UI说明文字的设计和实现:避免使用文字形式的图片(前面第8点中提到过),为示意图增加alt属性,保证文字与背景之间的对比等等。
12.测试
在可用性测试中,加入UI说明文字的环节,观察用户在执行测试任务时对UI说明的辨识和理解情况。记录下那些会使用户造成歧义或不解的地方,反复修改测试。
总结
关于UI说明文案的合理化方式,我们已经了解了不少。当你在实际项目中去执行时,也许会发现做这项工作所需要的时间和精力是超出你想象的;但这项工作是值得付出努力的,它是成功的UI设计的重要组成部分。除了我们在前文提到过的那些在用户体验设计方面带来的提升效果之外,最重要的一点,我们可以让用户感觉到,我们是真正关心他们的。
本文编译自C7210,原文地址。
译文出处:Be For Web 转载请注明出处链接。


