用户访问移动网站不仅仅是为了浏览内容,而是要做成事情。以订机票为例,用户经常在航空公司的移动网站上做的事有:查询航班状态、查询特定航班、搜索并预定机票。那么移动互联网用户界面设计是怎样支持任务完成呢?在移动网站上传达信息和展示交互状态的最优方式又是怎样?带着寻找移动设备简单交互的最有设计方案的目的,我以查询航班状态为例来进行研究。希望我的分析能对这个主题有所贡献。
交互:查询航班状态
旅行者可以通过确定出发日期,或者是输入航班号,或者是出发城市和到达城市或是机场来查询到航班状态。听起来够简单,对吧?分析这个任务,下面是查询航班状态所涉及到的步骤:
第一步——决定是用航班号还是用出发和到达城市来查询。
第二步——如果用航班号,输入航班号;如果用出发和到达城市,旧输入出发和到达城市的名称,或是它们的机场代码。
第三步——输入航班日期。
第四步——提交表单。
要在网站上完成这些非常简单。只要把两个选择都展示在web页面上,用户就能根据他们手头有的关于航班的信息来往前推进了。虽然输入航班号比输入城市名称或机场代码更方便,但用户通常记城市名称更清楚,而不是机场代码或者航班号。不过有些细节你应该考虑到:
你应该先问哪一个问题:旅行日期,还是航班号,还是城市?
哪个选择应最先呈现:航班号或城市?
你是否应该问两次旅行日期以确保工作流完整,不管用户是通过哪种方式(航班号、城市、机场代码)来查询状态?
在Web上查询航班状态
不同航空公司对此问题的解决方式不同。结果就是,它们的网页大相径庭,如图1和图2所示。不过,这些不同对于网站用户的体验影响不大。通常,在网页上有足够的空间展示所有的选择,让用户能够在毫无困惑的情况下完成交互。
图1——在United.com上查询航班

图2——在Airfrance.us上查询航班

在移动网站上查询航班状态
然而,当使用移动用户界面时,在web上原本方便的交互却变得很麻烦。屏幕尺寸小、用触摸屏输入难是影响用户体验的主要影响因素。由于航空公司们对这个看起来很不起眼的问题的理解不同,每家做的这个交互的移动用户界面可能会大不相同。并且在移动设备上,这些不同将会影响快速并成功查询航班状态的方便性。
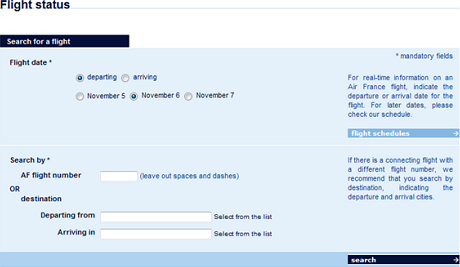
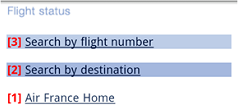
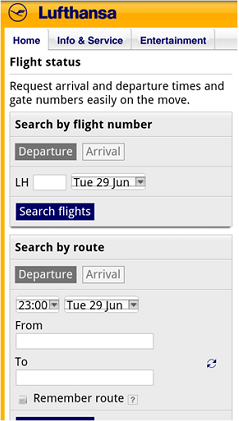
Air France在第一屏展示了两个选择——通过航班号或通过城市查询,要求用户从中选一,如图3所示。这简化了用户界面,但是却增加了额外的一步。 Lufthansa在首页就展示了两个选择,让用户就在第一屏输入城市名称或航班号,如图4所示。这页面想要提供两个完整的工作流,还放了旅行日期输入框和按钮,这就增加了页面的长度,而且把第二个按钮推到了滚动条下。
图3——在Air France的移动网站上查询航班状态

图4——在Lufthansa的移动网站上查询航班状态

Air France的例子是一个Stacked-in-time型的设计,而Lufthansa的例子则充分使用了空间的邻近性,我之前在UXMatters的一个专栏里提到过,Designing for the Mobile Web:Special Considerations(参见Francisco Inchauste的文章 The Dirtiest Word in UX: Complexity)。如果用户使用这两个选择(出发和到达城市或航班号)是同样频繁,那么Air France的stacked-in-time设计就是最好的,页面设计显得简单清爽。但是,如我之前所提到的,用出发和到达城市查询的人们比用航班号查询的多得多,所以两个选项都展示就显得很没有必要了。不过这两个航空公司对于两种搜索方式都是同等对待的。
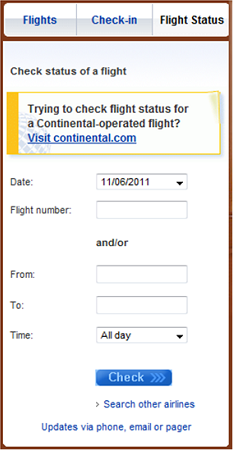
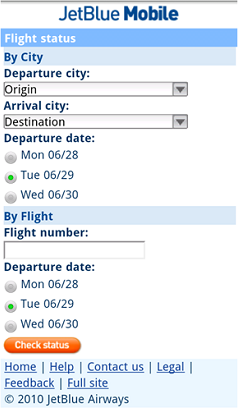
American Airlines试图用 and /or 把这两种方式整合在一起,如图5所示。JetBlue给两种选择都提供了旅行日期框,如图6所示。注意两个公司都把按城市搜索放在了航班号搜索之前。出于这一点考虑,我认为这两个设计优于图3和图4所示的设计。虽然这两个航空公司对待两种选择的方式仍是同等的,但他们对按城市查询多加了一点点权重。
图5——在American Airline的移动网站上查询航班

图6 在JetBlue的移动网站上查询航班

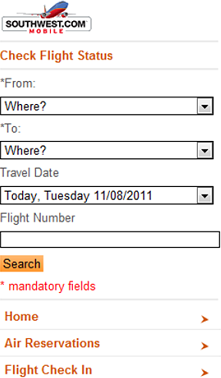
Southwest则和前面的几个例子都截然不同,如下:
他们不仅让通过城市查询的选择更显著,而且还设为必须字段。这个解决方案仍允许用户通过航班号来查询航班状态,但用户必须首先输入城市名称。也许这是基于数据分析的商业决策,数据表明使用了有多少用户查询时只用航班号。
他们在用户输入城市名称之后立即要求输入飞行日期,特意把航班号查询框推到页面底部,很容易被忽略掉。在Southwest的网站上,焦点完全集中在按城市查询。
图7——在Southwest的移动网站上查询航班

学习点
我们对用户及其需求越是了解,就越能了解交互模式,解决方案也就设计得越好。在我分析这些网站时产生了一些想法。我认为在移动社区设计上可能是有用的,特别是考虑到设计和工作流呈现上。
为更为频繁的交互进行优化
我们给频繁使用的选择给予越高的优先级,大部分用户就越觉得设计好用。在本文的例子中,因为大部分用户查询航班是按城市的,所以最好给这个选择以最高的优先级。
用短小的下拉列表而不是用单选按钮来展示选项
用手指操作设备上要想点选单选按钮是很难的。虽然JetBlue和Southwest都要求输入日期,JetBlue要求用户用单选框来选择特定日期,而Southwest则用一个短的下拉列表,使得交互更方便。
最少的文本和引导
用户想要办事的时候不会花很多时间读文本。引导词实际上还可能妨碍了交互。最好的做法就是让设计尽可能好用,所以引导词是不必要的。注意在这方面Lufhansa和Southwest设计的不同。
要求的输入最少
与其要用户输入城市名称或机场代码,不如让他们从下拉列表中选取。减少了用户在移动设备上的打字量,会让输入更为方便也帮助减少了使用错误。注意在American Airlines和Southwest在这方面设计的不同——后者需要的打字更少。
我要问你的问题来了:你觉得以上这些例子中哪个设计最好,你觉得在移动设备上的简单交互设计解决方案——例如查询航班状态——还有哪些方面可以改善?
本文编译自fries418,原文地址。
译文出处:学而时析之,转载请注明出处链接。


