Q+Web改版设计小结:明确用户的接触体验点
发布时间:2015-05-12 来源:查字典编辑
摘要:背景WebQQ1.0最初以IM工具进入用户的视野,2.0标志着WebQQ华丽转身为平台型产品,3.0是我们在深化应用平台概念的定型,纵观we...
背景
WebQQ1.0最初以IM工具进入用户的视野,2.0标志着WebQQ华丽转身为平台型产品,3.0是我们在深化应用平台概念的定型,纵观 webQQ的演化,其独特的产品形态一直被业内各竞争对手所仿效。 Q+Web的到来,我们将以更成熟的姿态拥抱变化,更强调平台体验的优化。我们总结了中间的各种反复和挑战,并希望以此积蓄经验和力量。
溯源
前期
在问题诊断阶段,与产品方反复讨论,形成基础性结论,目标推动goal-oriented的方式能保证双方后续的讨论在彼此认同的预期范围内。
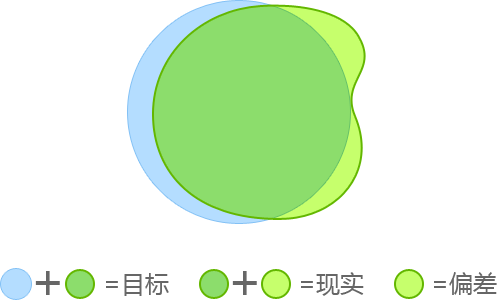
1.根据现状与目标的偏差,清晰的描述问题,与合作方形成基础共识。
2.与合作方确定了目标和调整范围,确立共同的立场。

分析
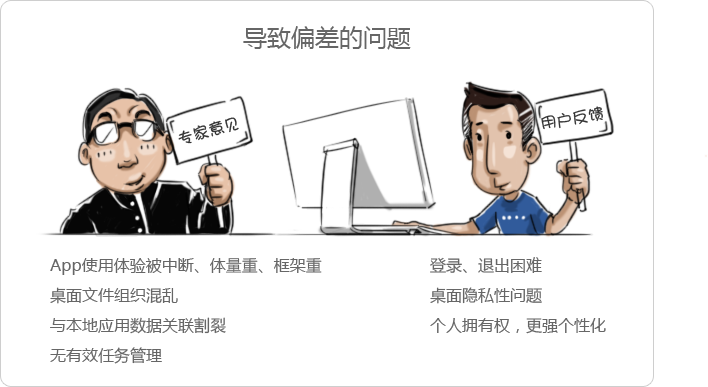
我们确定了开放平台的抽象化框架,明确用户在使用平台型产品的重要接触体验点,以此切入,详细分析和明确每一个基本体验点存在的问题。


决策
定位问题后,我们开始剖析问题探求解决方案。此次改版我们面临最大的挑战是桌面和任务栏的改造,也是整个项目过程中反复pk耗时最长的一个环节。

WebDesktop改版优化思路
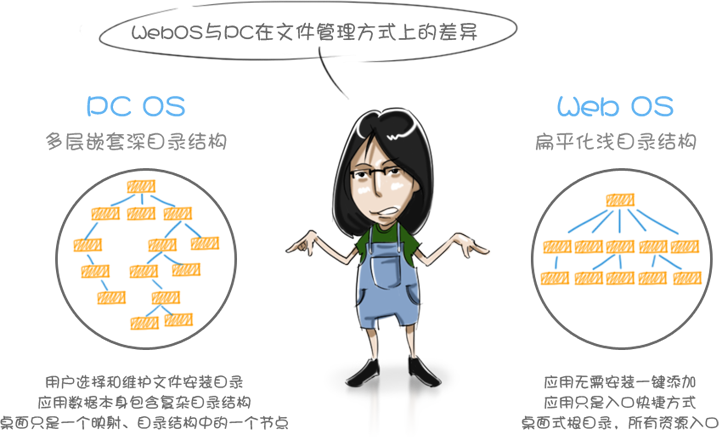
如何帮助用户有效的管理他们自己添加的App应用,我们解决的思路从一开始就抛开目前已有的交互元素,反复思考一个根本问题,什么是帮助用户组织和管理数据最有效的方式?从 Windows 和 Mac OS 我们学到两种不同的实践方式,Windows强调资源管理器和多视图的方式,Mac OS 更强调数据信息展示的有序性和可控性,我们对比了Web OS和PC OS,我们吸取两者的优点,再根据Web OS产品功能的特点,提出了优化桌面管理,全局视图为辅的优化策略。