我们平常上网遇到最多的是那些各种各样的输入框,作为成为一个网站一员的第一步,登录框你必定每天都会与其打交道。
本文对比各大sns和社区网站的登录框,看看到底怎么样的登录框才算的上是“优秀”的。
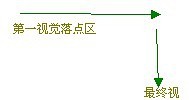
人类阅读的一般眼动习惯都是从左至右 从上至下的顺序。

所以一个页面的左下角和右上角都会被认为是盲点区域。
1.微博类网站的登陆界面比较
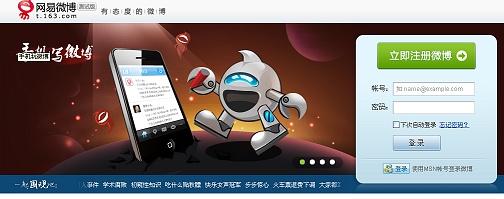
新浪微博

邮箱密码等提示文字直接嵌套在输入框内 ,十分简洁和符合从上往下的视觉习惯,同时重点突出了“立即注册微博”等来吸引用户注册。
腾讯微博

除了“立即开通微博”这个大按钮十分抢眼之外 ,登陆按钮右边还有一个注册的连接。同时腾讯登陆都采用自身的产品 QQ号邮箱和微博等 并不支持外部社区如msn等方式登入(大家都懂的)
网易微博

注册按钮文字和样式都跟新浪的基本一样,不过输入框并没有提示用户该 “输入什么”,同时“下次自动登陆”并没有默认选中,产品细节设计上需要多花点功夫。
微博类的网站需要吸引大量的用户注册抢占社区 所以都会把重点放在“注册”这个环节上,从产品设计的细节细致程度比较看 新浪>腾讯>网易
2.电子商务类登陆界面比较
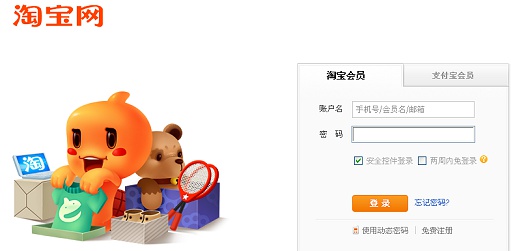
淘宝

我比较欣赏淘宝的设计是 淘宝网这个logo和登陆按钮 都是橙色的设计,用户的浏览习惯会完全符合,而且你的眼球会在这两个橙色物体之间跳跃。
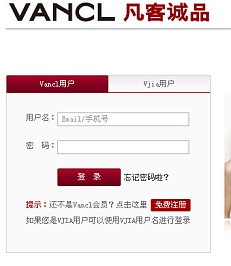
凡客

凡客和淘宝系的登陆同理
这类网站符合设计原则的“重复”原则,即风格统一,而且表格对齐页面紧凑。
3.LBS社区
街旁

街旁的登陆按钮很突出 使用“新浪微博登陆” 一一对应,同时立即注册也格外显眼
嘀咕

嘀咕的登陆按钮并不突出,同时“用其他账号登陆”多了下拉选择操作 注册连接并不明显
4.其他
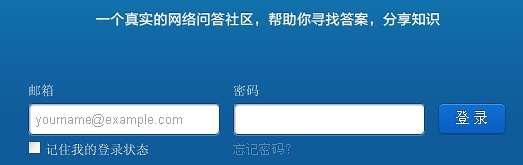
最具有tease的知乎

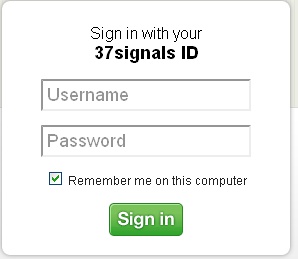
和37signals

比较了以上的各类网站,优秀的登陆框需要简单明了的告诉用户 “我该怎么做”,按钮需要重点突出(对比原则),同时淘宝系的色系复用很符合用户的阅读习惯。
总结几点:
1.紧密性 界面上的文字按内容清晰分开 避免用户阅读混淆
2.复用 复用同一种颜色或者素材能够是网站风格保持一致和引领用户去点击
3 对齐 必须条件
优秀的设计和产品需要用心去做,至于看待事物的角度不同 一切也可能会变得不一样。
作者:torres
文章来源:douban.com/note/


