每年的网页设计趋势都会有所改变,跟时装界一样,或者说世间万物亦是如此。作为网页设计师,你必须时刻关注业界的发展和变化,随时作出应对的准备。2012年网页设计的趋势将会是怎样的呢?一起来看看flashuser博客的观点。

各位网页设计师看到了这一篇文章,应该不太意外的发现,许多内容提及的趋势其实已经正在制作,甚至已经成为了各位的设计一部分呢!
我们无法预测未来,但是我们却可以改变。由于网络的产业的变化,我们多少都会稍微的改变了原本网页设计的做法,让设计出的东西更符合客户的需求,当越来越多人这么做的时候,自然就成为了趋势。
以下是设计师所观察到的,网页设计2012年的趋势
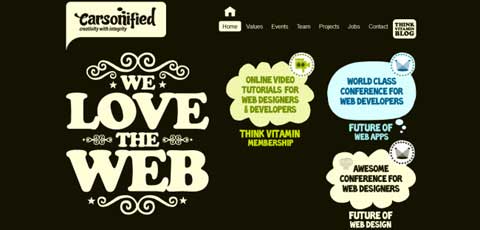
1. 文字艺术的盛行

文字艺术一直以来都在设计产业中活跃,不过感谢设计师这几年的努力,网页的文字艺术的活力不仅更为旺盛,更可以预测成为明年网页设计的重要元素。简 洁、强力、易于表达涵义是文字艺术的强项。此外文字艺术用于浏览受限的智慧手机与平板计算机,也非常的合适,因此绝对会成为2012年的焦点!
按编:其实台湾也大量的使用了文字艺术于不同的领域中,例如花博展、民国100年纪念、2011年设计展…等,都以文字艺术作为主要的识别象征
2. 石板字体

石板文字(Slab typefaces)一直以来用于带点艺术的设计世界中(例如T-Shirt、艺术展、设计展等)较少用于正式的场合。不过石板字体近年受到了青睐,原因是字体的呈现效果强烈,不论是一般字体或是粗体,视觉效果都十分的出色。
按编:目前英语网站的设计中,我们普遍建议使用的字体为:Time News Roman, Arial等,强烈的标题字体则可使用Arial Black或Impact。
3. 一页式网站

终于,人们发现他们不需要一个包含所有信息的复杂网站,现在的人们希望网站简洁、快速、只要几页就能解决他们的问题。一页式的网页设计正好满足了这样的族群。不用担心人们关注不到我们想呈现的内容,透过导引的方式可以让使用者跳离一页式网站,亦是流行的趋势。
良好的一页式网页设计,可以在有限的页面设计中,呈现必要的信息。目前最受欢迎的一页式网页为个人型态的中小企业,与正规的企业网站相比不仅要求明显,且易于阅读,网页内留下email或电话,便于客户询问合作事宜。
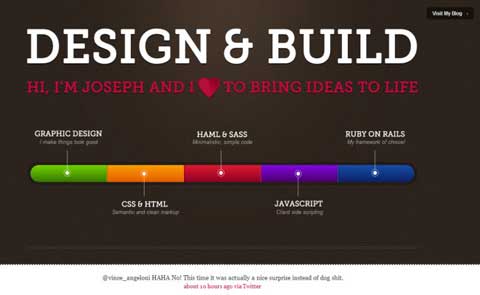
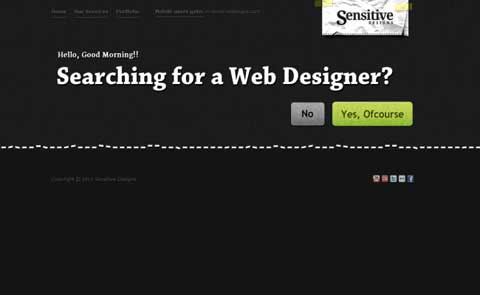
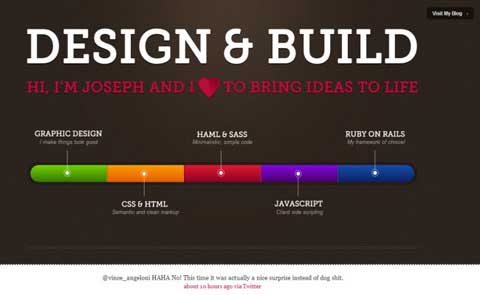
4. 自介式网站

「您好,很高兴认识你…」这样的风气已经开始影响了网页设计的潮流。网页设计者希望可以打破传统网站与用户的界线,希望可以用更为贴近用户的方式沟通,因此加入了柔性的对话,就像是跟朋友相互打招呼一样。
这样的设计并没有特殊的规则,只要轻松、贴切、感觉良好就可以了。有的设计师会将这样的口吻置于文章的标题,也有设计师用斗大的抬头来强调这个要求。
按编:其实近年科技产业大量的使用了这样的设计技巧,例如知名的苹果公司、hTC手机…等,介绍产品的口吻越来越轻松,也普遍获得大众好评
5. 超大的页首与页尾

超大的Logo、页首、页尾都能够强化视觉的表现,让浏览者留下深刻的印象,超过原本尺寸的的Logo能够让企业的印象深植于客户内心,此外页尾的扩大可以让网站塞入更多关联的信息,例如网页的链接、企业的介绍、社群网站等,是近年不少企业、专门领域网站的趋势。
via:flashuser.net iWare 译


