作为QQ阅读的UI设计师之一,伴随着QQ阅读一个版本接着一个版本的修改优化、优化修改,觉得是时候可以沉淀下来写些东西了。
项目背景:
QQ阅读几乎覆盖了市面上所有的主流平台,并且已经逐步的得到用户的认可。随着产品的发展,它已经从一个简单的阅读软件提升成为具有社交化功能的产品。用户不但可以享受到舒适的阅读体验,而且海量的图书,便捷的好友交流都将成为我们未来努力的方向。随着产品的发展,以及产品定位的进一步深入,这样一个注重用户体验;不断向高端平台发展的产品,需要以一个崭新的形象来帮助产品进一步提升。

面临的问题:
一个平台对应一个研发团队,不同的平台有自己的交互和UI设计师,所以在开发过程中,由于研发成员对于产品的理解不同,最终呈现出来的产品功能虽然整体感觉是一致的,但很多细节都在向不同的方向发展着。无论是交互还是UI的细节,不同平台的差异化发展受到了很大的挑战。这种多平台多风格的现状严重影响了产品整体品牌的形成。不但不利于品牌的推广,在研发过程中没能集中大家的力量,而是独立研发,无形中也给整个团队的研发增加了工作量。
由于QQ阅读这款产品不同于其他产品,例如Qzone等产品在PC端已经形成了一定的用户群,用户对于此产品已有了一定的记忆模型,所以在无线设备上平台的差异化更加灵活。然而QQ阅读作为一款完全依附于无线设备的新产品,在形成品牌和用户口碑的时候,产品的统一的整体设计理念尤为重要。
解决方法:
当我们看到了问题并分析出正在面临的问题需要尽快的解决的时候,支持这个项目的所有UI设计师、交互设计师以及产品经理,一同深入的讨论了应该以哪种形式和尺度来把握方案的修改方向。
我们再次整理和回顾了polo做的调研报告,发现我们的用户在android、iPhone以及iPad等主推平台上没有明显的属性差异性,而且产品的定位以及发展方向基本上都是一致的,再加上之前面临的问题,最终我们决定,尽快整合并统一多个平台的交互、UI风格。在多平台一致性的设计方向初步建立,那么一致性的尺度又该如何把握呢?
多平台一致性不等于一模一样。由于平台自身的交互逻辑不同,所以不能生硬的改变用户已经形成的使用习惯,我们应该在符合用户使用习惯的同时,尽可能提供一种更优的用户体验。那么基于这个原则,在UI方面我们做了许多的尝试。
统一整体视觉风格:

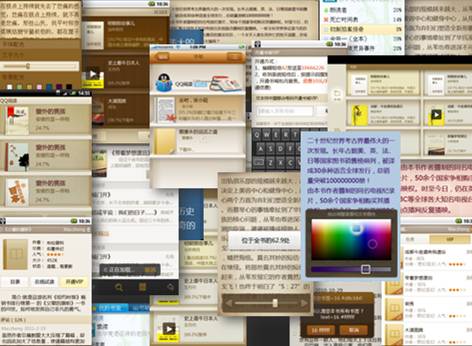
为了体现优雅、舒适的拟物化写实风格,我们选取了很多具有这种气氛的图片,从中分析提炼一下颜色,把这些颜色作为我们产品的主色调。

统一控件细节:

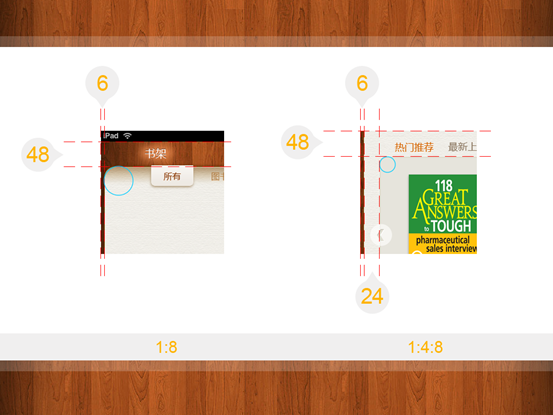
根据分辨率的不同,控件之间的距离需要规范化的设定,定义不同尺寸下控件之间的距离比例。控件自身的细节也很重要,例如圆角的种类不宜过多,外部圆角与内部圆角要有自己的尺寸规律。只有将这样的细节定义严格,在页面扩展的过程中才能保证输出的统一性。
统一光源:

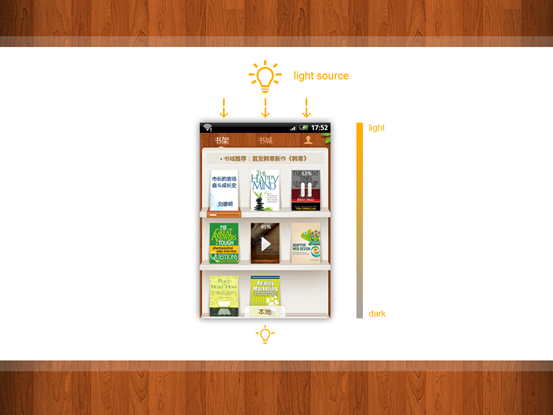
确定了拟物化的写实风格之后,如何在多位设计师之间将质感细节把握好,是大家一直在探讨了,除了及时的沟通,以及材质共享,对于很多细节也做了规定。例如光源的方向,要想加强真实感最重要的就是光线,为了能够适应扩展的需要,我们将光源确定为正上方。
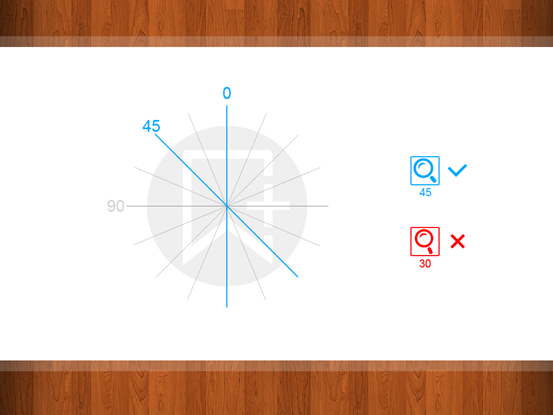
统一icon:

由于menu键是Android平台的一大特点,用户对于这个功能以及硬件已经形成了习惯,所以在整体一致性的前提下,我们做了一些差异化设计,保留了Android平台的这个特色。但我们对icon的具体语义以及样式做了一些规定,例如icon允许存在的角度,只允许出现两种角度,其他的角度都是错误的。
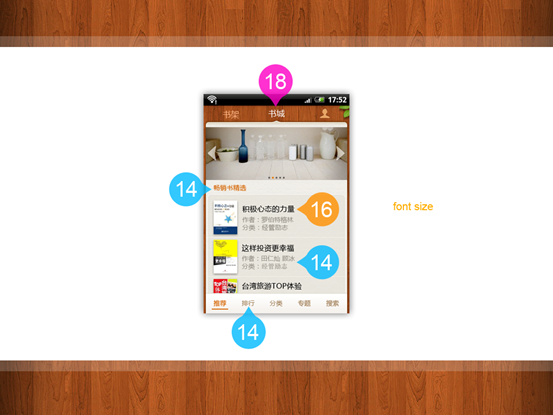
统一字号以及字色:

针对阅读界面我辅助Polo做了一份详细的用户调研,输出了一份移动设备上舒适阅读的字号规范,定义了字号、行距、边距等数值。除了阅读页面的文字,对其他页面的文字做出了定义,例如屏幕为320*480尺寸,内容区只允许14、16两种字号,tab等其他特殊文字允许出现18号字。
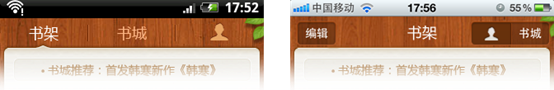
遵循平台特性:

为了尊重用户的使用习惯,在很多细节做了特殊的处理。例如页面顶部三个同层级页面的展示,Android平台在进行同层级页面之间切换时多用tab形式;然而iPhone的顶部是由标题和按钮组成的。所以在不影响整体交互框架逻辑的情况下,我们保护了平台差异。
局部特殊处理:

让人头疼的Android手机屏幕。屏幕尺寸不一致、屏幕颜色不一致等等很多问题都困扰着设计师,所以Android平台在进行一些细节设计的时候做了特殊的处理。例如删除所有的外发光效果,在切图的时候避免出现透明渐变,将可以执行点击行为的图片区域尽可能调大,通过以上的很多方法,来保证 Android平台的UI效果。
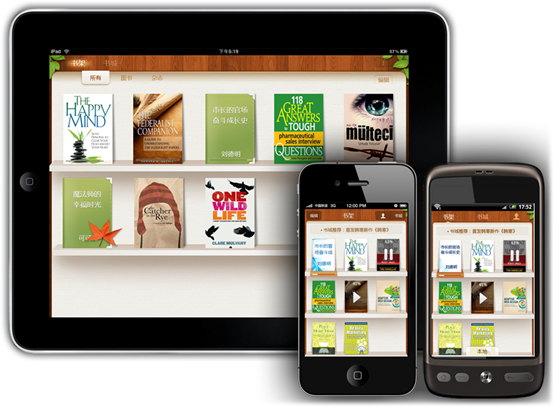
版本发布啦!
通过一段时间的摸索和尝试,经历了一段痛苦的研究和优化的过程后,Android1.5版本、iPad1.0版本、iPhone1.3版本终于以一个全新的面貌典雅升级。

我们长得很像因为我们是一家人,但谁也阻挡不了我有我的个性。
最后我想说每位UI设计师都应该谨记自己的使命:在满足用户审美需求的同时,有义务提高用户的审美!
作者:tina
文章来源:腾讯大讲堂


