
与 iOS 相比,Android 系统界面存在各种不协调,应用界面本身缺乏统一的规范。虽然 Android 的开放性为应用的自主发挥带来了最大的可能性,但如果系统本身能够提供标准的范例,也未必是一件坏事,毕竟许多应用并不一定需要独创的界面。从 Android 4.0 开始,系统界面在一致性上有了许多改善,那么 Android 应用的界面应该如何设计?如果你仔细观察 Google 近期的一系列应用上的设计,应该能发现在一些指导性的要点,而这些设计也正在被第三方应用采用。
Android 应用不应该成为 iOS 应用的翻版,那么它应该是什么样子?androiduipatterns 网站针对 Android 应用的界面设计提出了一些规范性的建议,值得参考。
主界面
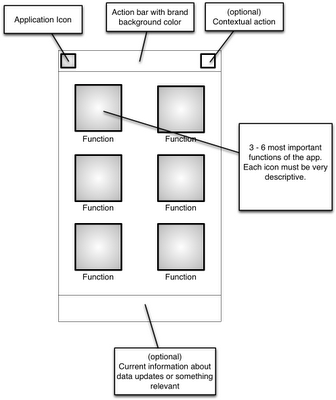
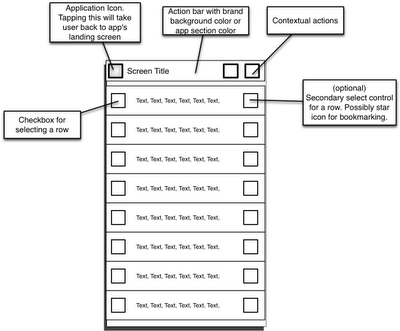
应用的主界面(起始界面)应该是什么样子?看下面这个规范图。

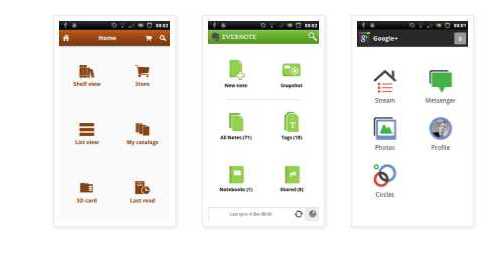
什么应用使用这样的起始界面呢?看这三个例子: Aldiko,Evernote 和 Google+。

分界面
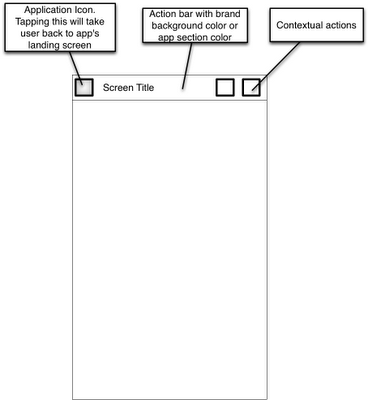
进入应用的分界面之后如何设计,看下面这个范例。

上面一行是操作栏:最左边是应用图标(或许包括后退键),点击回到起始界面;中间部分主要考虑于应用协调的配色;最右边是当前情景下可进行的操作。
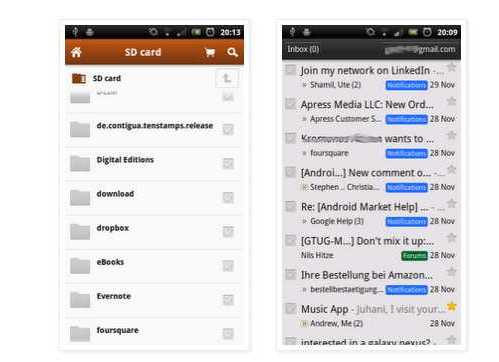
看下面的例子

列表界面
应用可能需要处理大量的数据,而列表则是将数据规则化呈现的一种方式。列表界面应该足够清晰,为用户提供一个好的概览,同时,列表界面的操作栏应该允许用户对列表进行单项或多项操作。

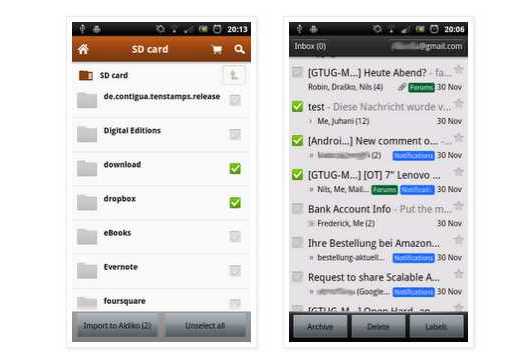
两个比较好的范例是 Aldiko 和 Google Mail。需要注意的是,列表的选择框通常是在左边,但是在 Aldiko 中,文件夹图标在左边非常突出,于是 Aldiko 选择框放在了右边,达到界面上的一种平衡。

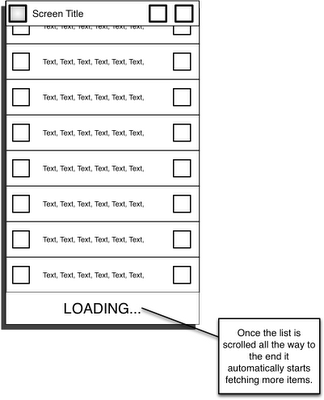
载入列表
应用可能需要处理大量的信息,比如 Twitter 的时间线。对于用户来说,这意味着列表长度几乎是无尽的。目前,许多应用已经采用了比较通用的处理方法,当下滑到列表已缓冲条目下部的边界时,自动加载更多的信息。

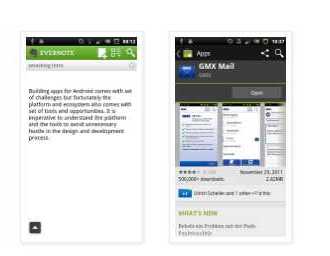
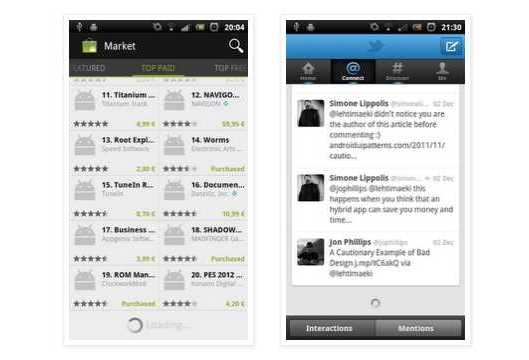
下面是两个例子: Android Market 和 Twitter。

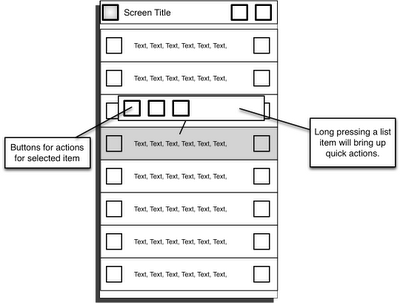
长按
对某个单项信息进行操作,一种交互方式是长按。这也许不是最明显的操作,但是节省屏幕空间,也很符合“情景菜单”的理念。

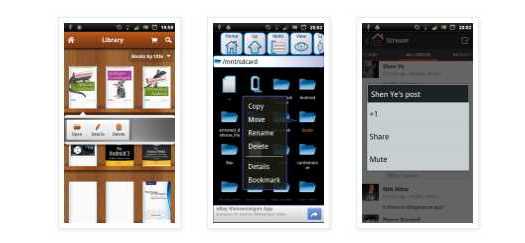
下面的三个例子:Aldiko,Astro 文件管理器和 Google+。

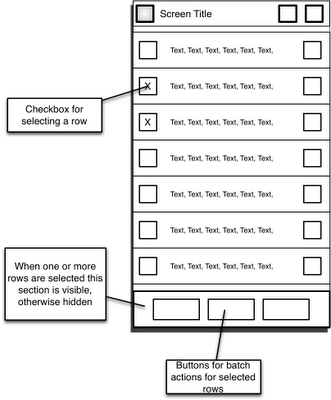
多选操作
对列表进行多选操作,最好在列表上的项目一侧增加选择栏,如下图:

当你选定了多个项目后,屏幕下方给出操作栏。

标签
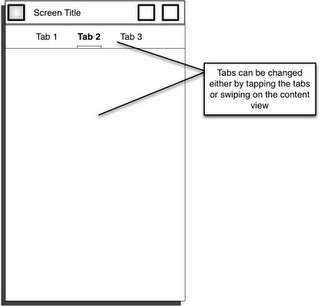
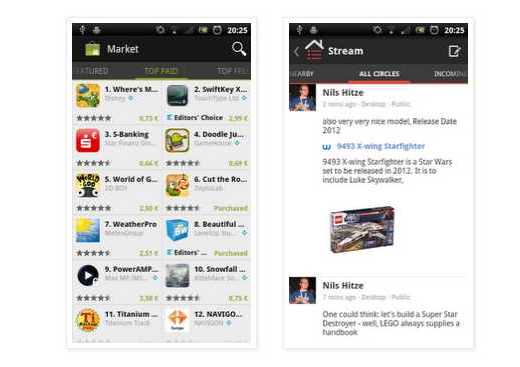
从 Android 4.0 开始,系统进一步突出了分类标签。在顶部操作栏的下面,通常会有一个标签栏,你可以点击或者左右滑动,如下图

Android Market 和 Google+ 是两个例子

虽然 Google 并没有在界面上给出太多限制,但是随着 Android 平台的发展,应用界面逐渐形成一套统一的规则和界面应该是一个趋势。这是否意味着一切应用必须遵循规范呢?那倒也未必。比如 Path 的界面,就未必符合任何平台的既成规范。如果你有开创性的界面,而且能够保证易用性,不妨去大胆创新,否则,遵循现有的良好规范可能会让你少走些许弯路。
作者:积木
文章来源:ifanr.com


