网站交互设计的小细节:表单必填项设计思考
发布时间:2015-05-12 来源:查字典编辑
摘要:相信每个用户面对页面中洋洋洒洒的表单都会倍感烦躁,有的用户甚至直接选择放弃,那么该如何让用户面对表单时避开信息干扰,直接注意到他们的必填信息...

相信每个用户面对页面中洋洋洒洒的表单都会倍感烦躁,有的用户甚至直接选择放弃,那么该如何让用户面对表单时避开信息干扰,直接注意到他们的必填信息呢?

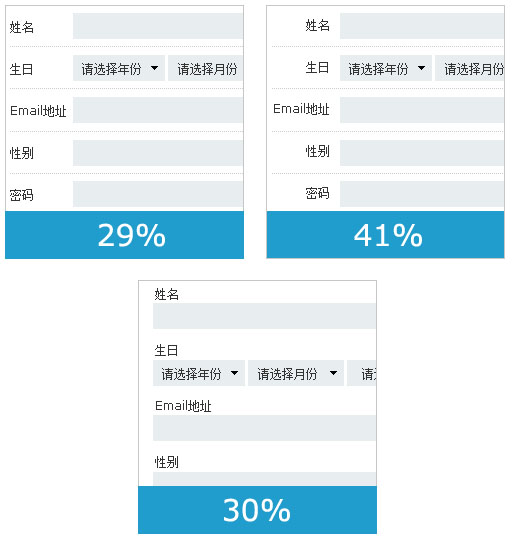
如上图,表单信息的表现类别分为:
41%的网站使用标签右对齐 (YouTube, Facebook, Metacafe)
30%的注册表单使用顶端对齐(Behance.net, Wufoo, Tickspot, Mixx, DZone)
29%使用的是标签左对齐((Digg, Ning, Wykop.pl, 43things, StudiVZ)
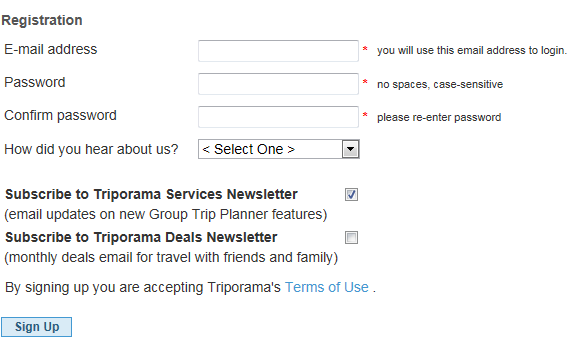
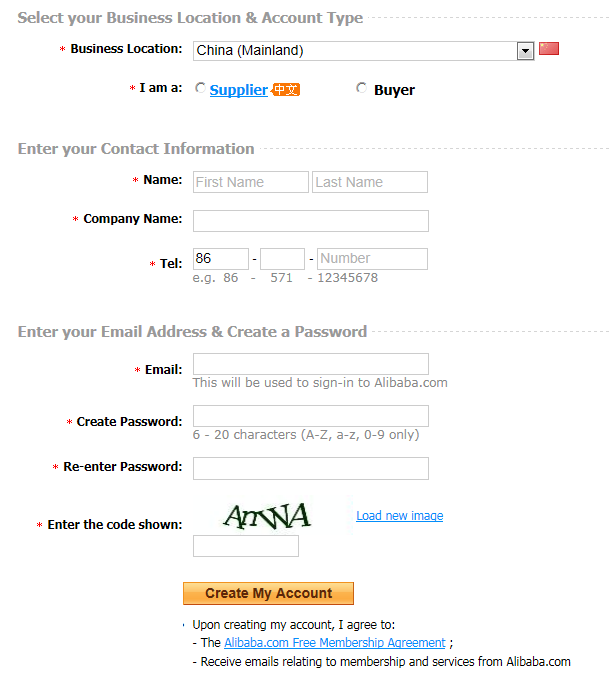
表单中的必填项主要有以下几种表现形式:
首先就是我们熟知的以*展现形式
*在信息标签的左侧

*在信息标签和填写信息的当中位置

*在信息标签和填写信息的右侧