
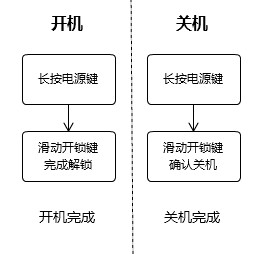
我们通常所见的界面设计中,对称性的信息呈现方式非常普遍,信息等价并且均匀分布在规则的几何图形周边能带来和谐的比例与平衡。交互设计过程中使用户的操作流也以对称性的方式完成,则称之为对称性交互。 开关机作为手机常用的一套相关操作,设计思路也采纳了对称性交互原则,让二者遵循同样的流程进行,便于理解和学习,大部分手机的开关机都是通过同一套流程或者同一个按键控制,这种对称形式铺展一套有关工作流的方式即对称性交互。比如iphone的开关机过程:

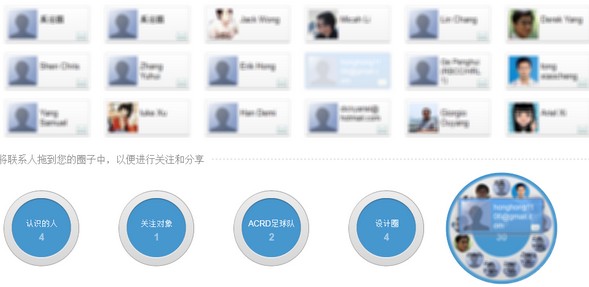
这种对称性交互不仅可以加速用户对一些对称性功能交互的辨识与认知,提高易发现性,而且少数基本机构在不同层次上的重复出现也降低了用户的学习成本,提高了整个产品交互架构的一致性。Alan Cooper在《About Face 3: The Essentials of Interaction Design》一书中总结了一条简单的经验:在哪里输出,就要允许从哪里输入。这说明用户习惯以相同的方式去执行逻辑相关的操作。Circle(圈子)是 Google+社交服务里的一大亮点,在将联系人添加或移除出某个circle的时候,两者的交互方式是对称的。如下图:

将联系人卡片从列表中拖放到circle中完成添加圈子操作

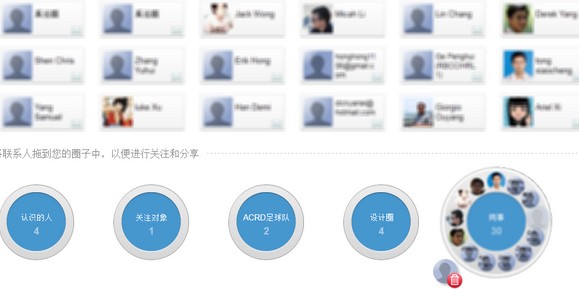
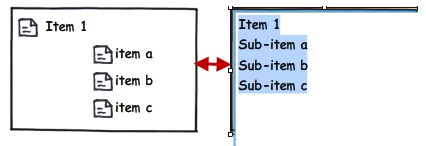
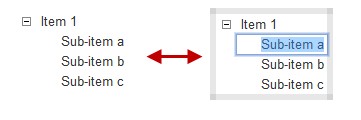
将联系人卡片从circle中拉出来完成移除圈子操作假使从圈子中移除联系人的交互过程换做“选中目标然后在页面上按下Remove按钮”一定会给用户带来流通不畅,思路堵塞的感觉。再来看看Balsamiq的Tree list,在查看(输出)和编辑(输入)模式下,两者的表现并不一致,用户不能在编辑时看到编辑完成后的状态,这也是一种输入输出的不对称。

相比之下,Axure在这方面的表现就要更胜一筹,用户能进行行内编辑,所见即所得,输入输出保持了高度一致。

以上这些实例可以看出,适当情形下采用对称性交互可以改善人们对产品功能的认识与了解,获得更好的用户体验,比如:在同一个地方进行登入登出操作;行内编辑,所见即所得;导入导出交互过程对称;输入输出交互过程对称;在添加的地方进行删除;以同样的方式进入或退出沉浸模式等。
部分内容节选自《探讨对称性交互应用》
作者:miracle
文章来源:365ucd.com


