
在前一篇的校验思考中,我们整体概括了一些校验出现的类型,出现的情况,以及校验设计的设计原则与经验。而在具体设计过程中,需要结合产品的业务逻辑,旅游机票预订的全流程,是我碰到过交互逻辑中,相对比较复杂的情况,它的搜索来说也囊括了比较多的输入项,和各种类别的表单控件,因此它的校验情况也相对比较多样化。
我们来探讨下预订机票中的搜索表单
1、 提到校验,我们往往会联系到提交表单后出现的错误提示类信息,但是其实在填写表单前的提示信息与表单填写校验有着莫大的关系。此类提示信息能够帮助用户在填写表单前,降低出错的可能性。
就拿机票来说,在未填写前,有很多网站做了暗提示来辅助用户更方便的操作输入。
国内的通常做法是提示你可以输入的格式,实例,如:

比如淘宝,就把地址选择的输入格式用暗提示的方式告诉用户可以输入汉字拼音和首字母,清晰明了。

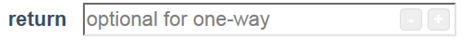
又比如hipmunk,就把返程日期上显示暗提示告知用户如果不填写该选项就搜索单程结果集。
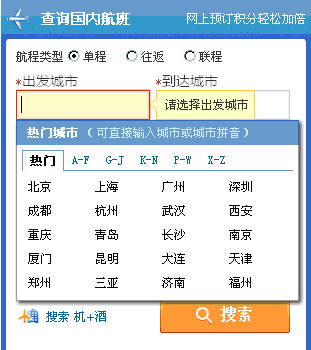
2、 在机票查询中最常碰到的项比如:航程类型,地址,日历。
a) 出错提示
出错提示的目的是要让用户清晰的知道错在哪一项,为什麽出错,怎么改。
出错提示有4个基本原则:即时反馈出错提示,出错提示的位置显示恰当并且明显突出,提示信息内容清晰易懂,一次性显示全部出错提示。
即时反馈出错提示
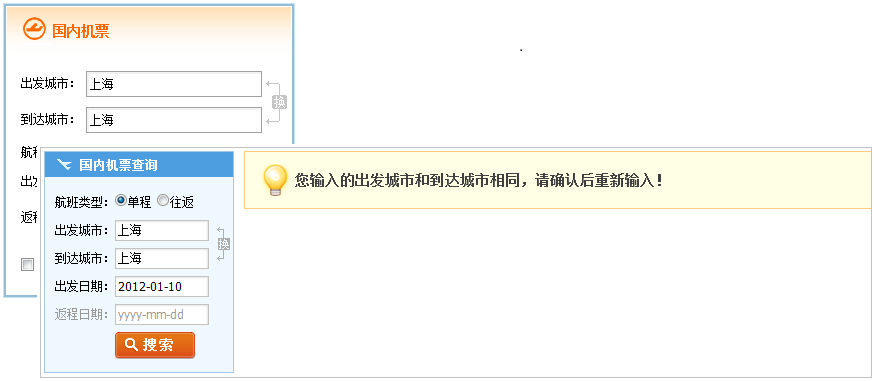
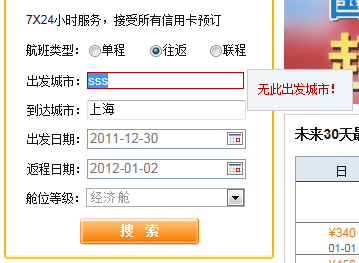
如下图所示:淘宝机票首页上输入出发城市和到达城市均为上海,会弹出新页面并且提示错误信息,对用户来说等待时间更长,相对来说这类提示信息显示在当页更为合理。

而去哪的机票搜索框,当出发城市和到达城市信息为空的情况下,或者当日历选择返程比去程早的时候,点击搜索之后没有任何反应。我们一开始以为是我们的浏览器出了问题,未加载到js特效,结果换了n多个浏览器,发现它就是没有反馈。
出错提示的位置恰当并且明显突出
提示出现的位置首先考虑到出错和当前填写信息位置的关联性。关联性包括出错提示位置和视觉呈现的效果(如:颜色,或者增加指向性箭头等)
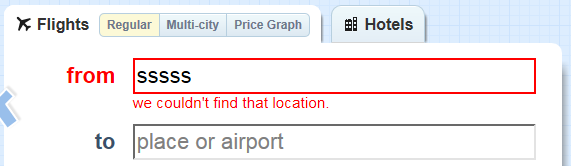
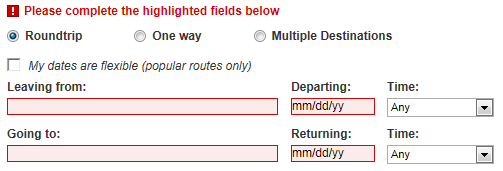
如下图所示:Hipmunk在关联性上做的就尤为突出,错误信息的位置直接在填写项的下方,整个搜索区域一目了然的看出哪个项出错。

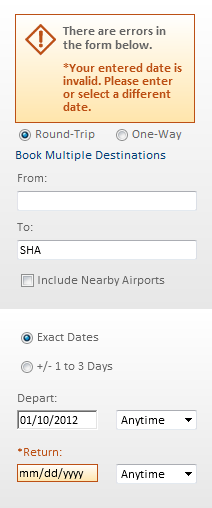
如下图所示:Travelocity在关联性上就相对较弱,其提示项在搜索框的上方,出错项与提示项有一定距离。显示屏幕如果较小的话,无法在一屏看到错误提示和填写项。

虽然Hipmunk的做法看起来比较清晰,但也有一定局限性。如果页面空间较为拥挤,就不能适用,因为这有可能造成信息密集,也有可能造成页面撑开而导致显示错误。
如下图所示:Expedia的做法相对合理些,因为其表单项是横向排放,因此使得错误提示和出错框的位置相对较近,比较清晰。

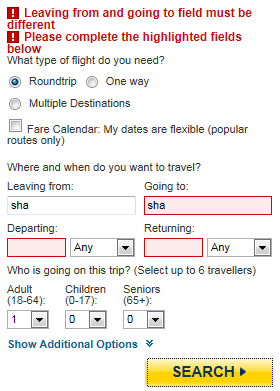
如下图所示:elong在报错提示的指向性中表现较弱,视觉上使用了较弱的提示框颜色,并且没有箭头指向。

出错提示的位置恰当还需要考虑它对其他信息的干扰较少。
如下图所示:Ctrip提示框的错误提示明显遮住了到达城市的填写项而下方的热门城市联想框也同时出现遮住了大部分的填写区域。这个做法严重的干扰了其他搜索项的填写。当然设计师的考虑角度可能是希望减少用户操作,当其出错的时候可以直接进行地址的选择和修改。

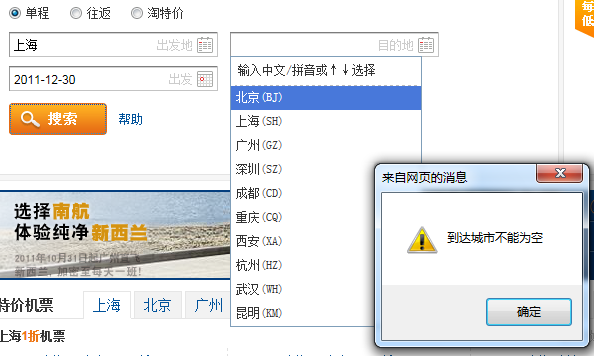
如下图所示:Kuxun在报错提示中,使用了alert弹框,虽然非常突出明显的强调了出错,但是强制用户进行确定的操作,导致用户无法进行其他项的操作。

提示信息内容清晰易懂
提示信息内容需要给到用户哪些方面的提示呢?错在哪,出了什么错,怎么改。
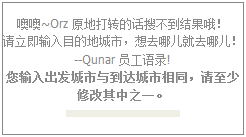
如下图所示:Qunar当地址选择相同出发和到达地时,会跳转页面显示提示,提示内容如下。业界对于这种的类型的提示信息有不同的看法,有人喜欢这种比较人性化生动的描述信息,但也有人喜欢更为简明扼要的提示。个人认为人性化生动的描述是可取的,但是简明扼要的原则依然需要遵循,至少我们能在最短的时间就找到自己的错误,并且知道怎么去修改。

一次性显示全部出错提示
当用户提交所填信息后,会出现两种不同的情况:一是逐条告知错误提示;还有一种是将错误提示一次性罗列。
逐条告知错误提示,会导致用户改完之后再次提交又需要重复修改,视线流上下来回,不停的修改不停的提交,多次操作才能完成整个表单的过程。
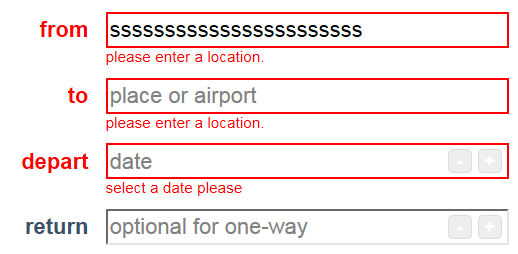
如下图所示:Hipmunk中对于校验就是一次性校验错误提示完全显示,并且提示统一出现在文本框下方,清楚明了。


如下图所示:Ctrip对于城市日历框的校验就属于逐一校验,如果当用户填写出发到达城市相同,并且出发日期晚于到达日期的时候,校验也会逐一显示,这样用户本应该一次性可以修改完成的行为分为了多步。
当然这里逐一检验考虑的主要是由于提交后出错的焦点在到达城市的文本框中,并且提供了地址选择器方便修改,所以才会挡住下方日历选择器的位置,导致无法同时出现2个错误信息。但是这个做法至少可以修改成,2个文本框均报错标红,同时在某一个地方显示所有出错提示。

b) 关联性校验
所谓关联性校验,就是所填写项之间会有相互影响的逻辑关系。
就机票而言,出发城市和到达城市一定是不可能相同的;而出发日期一定会比到达日期来的早;所以在设计中需要考虑多方面的出错情况。
有三种做法:一是提示错误信息;二是限制用户行为;三是自动修正用户所填信息。
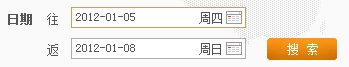
如下图所示:Qunar默认喷入离去程后三天的返回日期,当我修改了去程日期晚于返回日期,它会自动更正返程日期为我填入的去程日期的后三天。个人认为,这种代替用户操作的行为是不可取的,因为代替的操作未必是用户想要的,并且很容易使用户忽略了该修改行为。

如下图所示:Orbitz当我填写去程日期后,会在日历选择器中去程之前的日期显示为不可选状态。大部分时候这种方式还是可取的,虽然当用户填写完成之后再去修改去程还是会造成日期填写错误,但是就正常操作人群来说已经避免了不少出错的概率。

Ctrip有一种很特殊的情况,就是航空公司的辅助搜索。设计师有考虑当填写入的出发城市和到达城市之后对于航空公司的下拉框选择项会做一些限制,只显示上海至北京有航班的航空公司。这也是一种限制,这个可以避免用户搜索无结果。
总结:校验是一个很重要的交互行为,本篇我们只对机票搜索为例进行了校验的分析,有一定通用性,但是针对不同的业务或者不同的表单还是会有很多的特殊之处。作为交互设计的我们需要理解它的通用性,并且能灵活的应用与各类设计中。
作者:S++
文章来源:携程UED


