
浏览器,作为一神器,帮我们打开了缤纷万千的网络世界窗口。而她发展到今天,也诞生了一个又一个的怀神版本,可能有人钟情于她的花哨,有人痴迷于她的速度……我们,作为重构工程师,必然要更关注他背后的技术革新,那就是css3的支持了!上次,加菲猫已经给我们演示了夸张的css3动画。而这次,我们从细节入手,看看css3遇到weibo,会给人什么期待 。
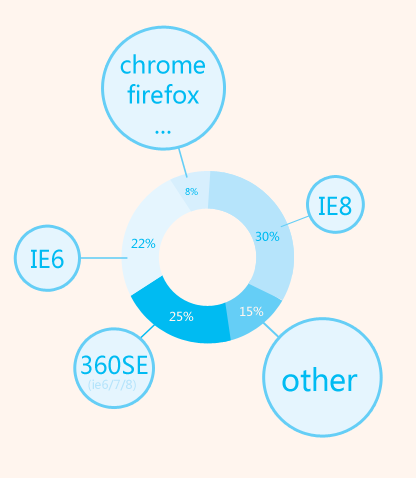
当然在这之前,得先了解下拜访weibo.com的各位大侠的神器占比:

PS:(数据来自新浪微博“产品数据分析后台”的2012年1月份浏览器占比)
图标中可以看出,IE6占比逐渐降低,而支持css3的浏览器,也占有了相当的份额,也就意味着,我们一方面可以更多有选择的放弃IE6的兼容,另外,也可以在支持CSS3的高版本浏览器上做更多的考虑。
而具体在哪些细节上可以考虑锦上添花呢?此文仅做抛砖引玉,探讨下哪些css3的效果可以在产品细节上有所呈现,而我们也会在此文之后,尽快在微博的优化中,把提到的这些逐步上线!
利用伪类提升用户体验
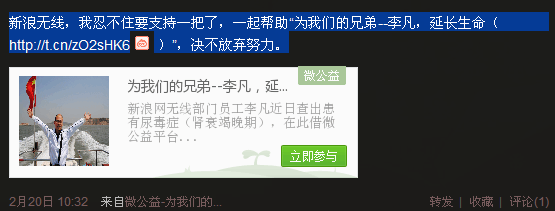
比如说文本,大家在浏览网页的时候,经常会用鼠标反选一些文字内容,用来方便阅读。这时候网页文字通常呈现高亮白色文字+蓝底背景色显示。如下图:

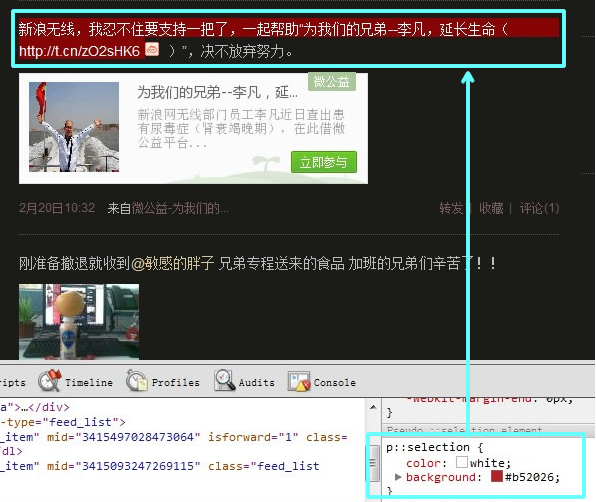
但是微博主站有不同的皮肤,深深浅浅。当遇到一个暗色皮肤背景,依然显示蓝底儿白字,那效果就不是特别帅气了。这时候,其实可以考虑用伪类 selection为网页文字的高亮提供了设计方案,来改变反选展示效果。鼠标选中文字后可设置相应的背景色和文字色,甚至是透明。简单一个属性就体现了产品对用户操作的关怀,从而提升用户使用感受。

利用渐变字色提升视觉冲击
随着css3的广泛使用,文字色渐变效果也越来越受到设计师和前端工程师的青睐。一个良好的渐变可以使文字看起来有质感,仿佛刻在纸面上一样,从而给用户一个良好的视觉感受。我们可以利用CSS3支持的文字透明,显示背景渐变的方式来模拟文字渐变。再加上一些过渡动画效果,我们甚至可以模拟一个简单的跑马灯的效果了。如下图:

哈哈。不过别对这个设计当真。这只是一个示范,不代表我们UDC的品味。


