继续上一章的内容,那么怎么去组织页面元素,制作原型Demo;哪些表现层面是交互设计师该重点表达的内容,原型的制作又有哪些章法可循呢?
Ⅰ. 什么是原型?
原型的概念说的简单直白些就是用户使用产品的界面模型,原型的设计主要包括三部分:①需求内容的呈现 ②导航和链接 ③数据的交换
①需求内容的呈现
1)文本,多媒体内容的呈现
最基础的web页面就是文字和多媒体的载体,通过文字和媒体把需求内容呈现给访问者是Web设计最最基础的部分,设计师需要将信息分主次的传达给访问者,这是设计最基本的目的,之前我写过类似的文章《视觉设计是为了表达信息》。其实不管是交互还是视觉,都应该具备排版组织能力,分得清主次,明白目标,懂得用户群,才能谈的上设计。
了解栅格,有排版功底的交互设计师可以省去很多沟通成本:

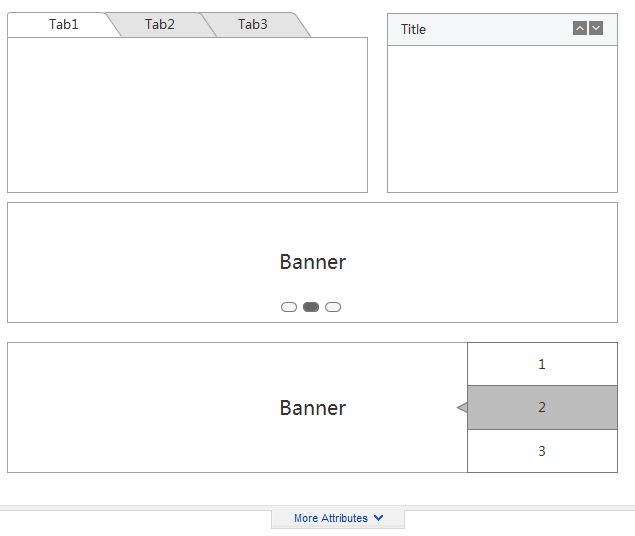
和传统的视觉排版不同的是,交互设计需要在有限的空间内组织信息,举几个最常用的手法:

在设计布局的过程中,交互还必须要清楚前端实现的方法,基本的html,css和一些常用脚本效果都要有所了解。
2)行为召唤
除了基本的排版布局,交互在需求的呈现方面还需要花点心思。读点心理学,了解数据分析,熟悉用户的行为习惯,想好以何种方式呈现内容才能迎合用户。对待用户,设计师要有一颗奴才的心态去猜测主子的玻璃心。
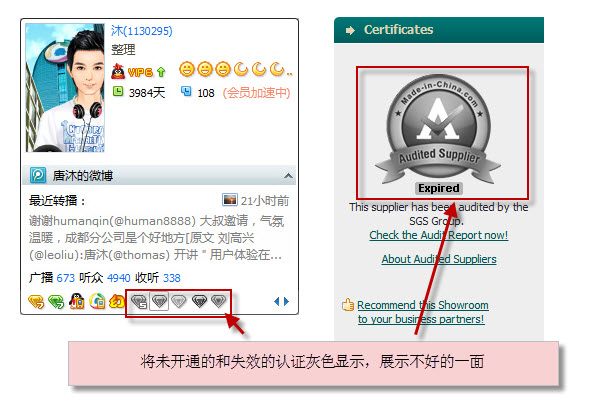
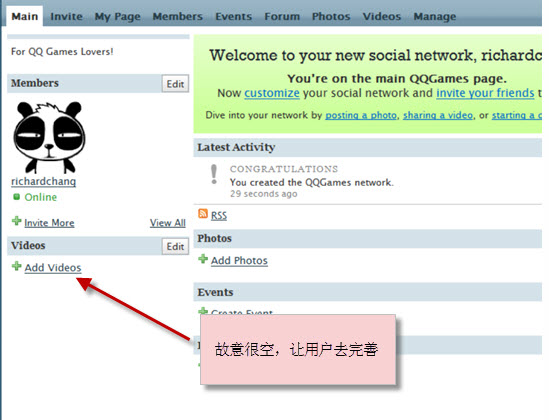
先介绍一种内容引导的方法,姑且给这样的设计方法称作为“行为召唤”。所谓的“行为召唤”就是呈现界面的时候考虑到用户心理,能够激发起用户的参与度。一些比较生硬的做法比如:文字加粗加大变色,按钮变大,AD广告做成gif图或flash晃来晃去,增加new,hot等图片标签,或者干脆用性感美女做广告。这些做法虽然破坏了画面和体验,但还是要承认这些比较生硬的设计方法确实能够吸引一部分用户的注意力。
如果将这些方法做一些思考用另一种方式呈现: