
恭喜你终于使领导们信服:你的下一个Web 设计项目需要进行响应式设计。虽然说服他们相信是一件非常艰难的事情,但是你现在不能在荣誉上休息。现在项目最关键的问题是:如何带领你的团队去构建响应式设计?
响应式简介
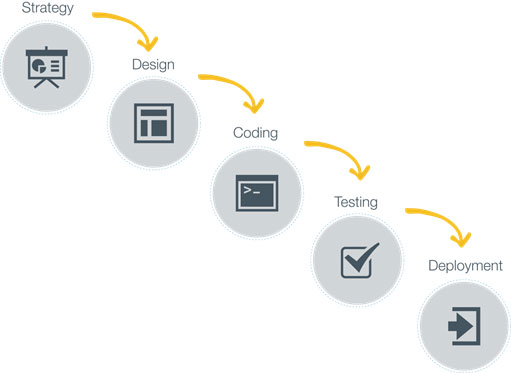
你可能熟悉典型的“瀑布模式”的开发过程:从系统需求分析开始,然后着手设计,接着开始前后台开发,最后进行评估并且实施。线性性质是瀑布式开发的主要特点:当这一阶段完成,下一阶段紧接开始,两者配合的几乎天衣无缝。“瀑布模式”开发过程是通过设计一系列阶段顺序展开的,只需朝一个单一的方向推进工作,而不幸的是,随着问题的不断积累,不得不放慢脚步,来应付各种棘手的问题。
“瀑布模式”开发过程演示图:

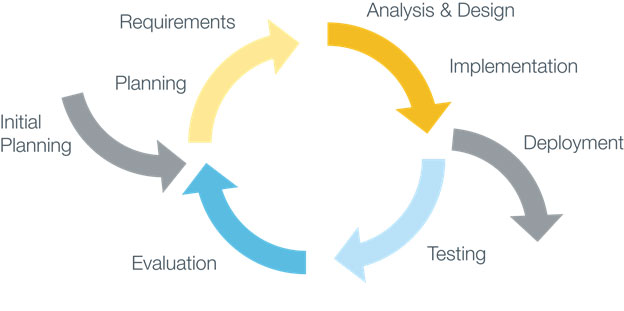
所谓的“响应式Web 设计”,它是指在网站建设过程中,利用同一套代码,使网站内容在PC、平板电脑以及智能手机浏览器上都能正常的显示。那些为了发布同样的内容,而创建 PC,mobile等多个版本的日子一去不复返了。现在你可通过构建一个非常灵活的网站去应付所有的运行环境。
“响应式”设计过程如下图所示:

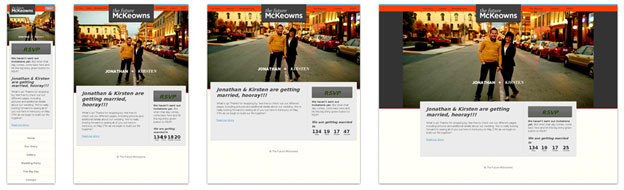
那么,为什么要使用响应式设计而不是采取瀑布模式?瀑布模式只按照标准的桌面浏览器进行设计,除此之外,几乎没有考虑任何其它的设计开发环境,这是它最大的缺点。而敏捷的响应式设计从一开始就考虑到这些跨平台问题,从而进行更详细的前期框架构图,设计和测试,而这些工作恰恰在瀑布模式中被省略了。基于响应式设计的网站一旦完成实施,将正确的呈现在PC、移动设备和平板电脑上。
响应式设计在不同设备上的效果展示图:

既然如此,那么如何在团队中实施响应式Web 设计呢?下面,我们将回顾典型的瀑布模式的开发步骤并且说明如何使他们变为响应式设计模式。
如何实现响应式Web 设计 第一步:计划
瀑布模式开发
在瀑布模式开发过程中,框架图主要由布局和小部件构成。它们被设定为一个特定的尺寸(通常基于像素),并且几乎没有调整的余地。这些框架图给出了具体的网格/布局的尺寸大小,但是不同的屏幕分辨率会导致布局发生变化,这时一切都变得毫无意义。最终,导航条菜单无法使用,无法进入表单页面,并且界面也会变得凌乱不堪。
响应式Web 设计
解决此问题并不困难。你需要为不同的视图设计不同的部件,并且不要将一个页面当成一整“页”。页面不是最小的组成单元——而是滚动条,文字内容,表单和其他成份是组成整个页面的最小元素。框架图必须考虑不同的屏幕尺寸,因此布局尺寸也是不固定的。布局可以从三列变至两列,在最小的显示设备上(移动智能手机),甚至可将其调整为单列显示。
同时,你也需要改变网站的用户体验——在小尺寸的屏幕上,要求滚动条不仅仅是可以通过鼠标进行操作,而是人们用手指也能够控制它。这样框架图仅仅是一个原型设计工具,而不再是模板,并且需要通过一些开发和测试来确保其能在显示屏上执行。如果在这些初步测试之前开始设计的话,一些未知的开发问题就会接踵而至。不管怎样,项目根本的愿景必须是保持不变的,因此,保持部门之间开放的沟通渠道是必不可少的。
第二步:设计
瀑布模式开发
在瀑布模式开发中,接下来将按照框架图来进行设计,并且通过字体、颜色、间距以及其他设计工具、手法使其变得丰富多彩而富有生机。通常情况下,设计会进行来回的修改,并且通过设计的不断更新,来逐步完善品牌和设计的规范。
响应式Web 设计
为了更好的使用分配的项目时间和资源,响应式的Web 设计应该设计不同尺寸的布局和部件。响应式的Web 设计不再使用基于像素的完美设计。我们认为在不固定的网格中设计灵活的部件,设计不同尺寸的布局和部件的工作量是可控的,虽然完成可以兼容桌面浏览器的设计就已经极具挑战性了。
让HTML采用在所有环境中的流体布局来提高设计品质。不去专注于用户的总体体验,而考虑每一种浏览器宽度是非常浪费时间的做法。例如,需要确保在小型移动设备上操作rotating banner的原件是快速反应的,并且按照行业推荐的最小的44px作为标准的人类手指尖的尺寸来进行设计。对于用户体验的设计和针对所有屏幕尺寸进行外观设计是同等重要的。
第三步:开发
瀑布模式开发
在瀑布式开发方法中,一旦客户确认了设计图,接下来的前端开发中,就会发现在小型屏幕中存在各种问题。不幸的是,由于瀑布模式的线性特征,这些不可预见的问题只能随着项目的推进而出现。
响应式Web 设计
在敏捷的响应式的开发过程中,设计必须以灵活网格为基础。需要由开发者对部件进行规划和原型设计,并且在每一个阶段都进行测试。为了确保部件是可能的最小的组成单元,需要对代码进行优化。因为部件可以容易的加入到布局中和从中移除,所以在最初的设计中并没有规划出来。通过开发者、设计师和策划者之间良好的协作来规避由于必需的修改而引起的各种问题。这样,团队中的成员达成共识,就可以早点发现和解决问题。
第4步:耐心的测试
瀑布模式开发
在标准的瀑布模式开发的最后阶段是通过单元测试和功能测试来评估站点。在这个阶段发现的问题,可能会要求重新规划项目最初的设想,甚至有时候一个新上市的设备可能对项目造成沉重的打击。需求分析团队和设计团队不得不重新规划和设计以顾及到这些变化,并且将花费更多的时间来进行修改。
响应式Web 设计
在响应式开发过程中,每一个阶段都会在多种浏览器和不同尺寸屏幕中进行测试,因此问题可尽早发现。这样也可发现某种移动环境与框架图不匹配的问题,以及了解该设计在不同平台上的性能。响应式Web设计会尽早的完成项目原型,让客户更早的检查成果以实现双赢。
第五步:尽早发现问题,尽早解决
瀑布模式开发
传统的瀑布式开发过程中,没有通过设计和界面迭代的过程。瀑布式开发忽略项目建设过程中的小细节,从而引起一些问题并与客户期望相冲突。虽然通过不断的及时与客户沟通,最终问题解决了,但是这些糟糕决策的严重性却仍未察觉。
响应式Web 设计
响应式解决方法,在取得同样进展的同时,采用动态代码向客户展示每一步的实现过程。这样,这些早期的工作有利于推动下阶段工作,并且可以在截至日期之前进行关键的修改。
总结
采用敏捷的响应式Web设计,可以将你从瀑布模式中解放出来。它将简化你的设计和开发工作,让你的工作更有效率,并在所有可能的平台上最大化宣传你的品牌形象。真正的挑战是跳出瀑布式开发模式而成为一个响应式设计团队。但只要按照以上的五个步骤去做,你就会与瀑布模式说“bye, bye”,而对响应式Web 设计说“hello”。
客座作者Travis Sheppard是BGT Partners的技术副总裁。BGT在2010,2011,2012被《广告时代》评为15个最好的工作地方之一。它为全球的企业提供互动营销和技术解决方案,以帮助企业加强品牌宣传,挖掘更多的合作伙伴和进行业务变革。
原文出处:Bye, Bye Waterfall: 5 Steps to Implement Responsive Web Design
文章来源:webapptrend.com


