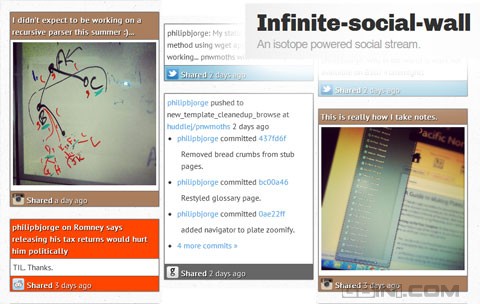
Pinterest.com界面风格的社交展示web应用:Infinite-social-wall
发布时间:2015-05-12 来源:查字典编辑
摘要:在线演示Infinite-Social-Wall是一个基于PHP和Mysql的开源应用,主要用来帮助你使用pinterest.com的界面风...

在线演示
Infinite-Social-Wall是一个基于PHP和Mysql的开源应用,主要用来帮助你使用pinterest.com的界面风格来展示各类社交网站的事件信息。
这个应用通过指定的RSS来抓取社交网站内容,并且拥有Twitter,Reddit,Instagram,Github等的内建样式和图表。
使用免费的mysql服务器作为存储的后台,这样就不需要每次都解析feeds。前台使用Isotope插件来生成动态布局,并且可以生成无限滚动特效。
如果你需要自己创建一个类似的社交类自动更新网站,这个免费的应用肯定是不错的选择。
类库支持:
1.Isotope - 个人和非商用免费
2.Infinite-Scroll - MIT License
3.jQuery - MIT License
4.SimplePie - BSD License
5.jquery-timeago - MIT License
6.html5shiv - MIT License
7.css3 transition detection - Unknown
如何使用
创建数据库表:
CREATE TABLE `archived_social_items` (
`id` varchar(32) NOT NULL,
`category` varchar(255) NOT NULL,
`title` text NOT NULL,
`content` text NOT NULL,
`link` text NOT NULL,
`date` datetime NOT NULL,
UNIQUE KEY `item_id` (`id`)
) ENGINE=InnoDB DEFAULT CHARSET=latin1
修改config.php的mysql配置指向你的数据库。
新的feed可以通过修改$apis数组添加到config.php。如下:
"github" => array(
"user" => "philipbjorge",
"url" => "http://atom2rss.semiologic.com/?atom=https://github.com/{USER}.atom"
),
添加样式到header:
<!--[if IE]> <script src="http://html5shiv.googlecode.com/svn/trunk/html5.js"></script> <style type="text/css"> .clear { zoom: 1;display: block;} </style> <![endif]-->
<link rel="stylesheet" type="text/css" href="css/isotope.css">
<link rel="stylesheet" type="text/css" href="css/networks.css">
在body中,添加容器和PHP include:
<div id="social-container" class="variable-sizes clearfix infinite-scrolling">
<?php require_once('get_stream.php'); ?>
</div>
接下来加入PHP支持:
<script src="js/jquery-1.7.1.min.js"></script>
<script src="js/jquery.isotope.min.js"></script>
<script src="js/jquery.infinitescroll.min.js"></script>
<script src="js/jquery.timeago.js" type="text/javascript"></script>
<script src="js/jquery.infinitesocialwall.js" type="text/javascript"></script>
自定义CSS:
修改isotop.css,networks.css等css文件
来源:Pinterest.com界面风格的社交展示web应用:Infinite-social-wall


