本文并非关于引导画面该采用何种形式、该如何定义信息、有什么注意事项方面的介绍。
本文描述的是,引导画面该如何才能较好的适配各种分辨率,了解此处有助于更好的定义引导画面,以及保持同设计师、工程师的良好沟通。
作为产品人员,需要向不同方向延伸了解一些知识,这些知识能让沟通更顺畅。
这些所了解的知识,可能会有一些错误,当发现问题时,随时更新自己的知识体系。
一、本文提到的引导画面的形式
类似下图,一个引导画面是一屏,左右拖动来切换
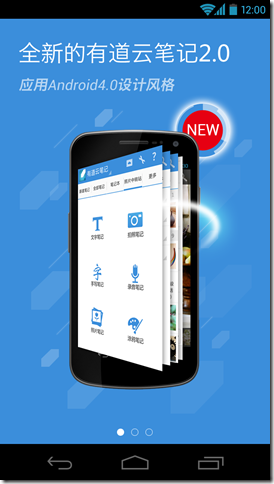
图1: 有道云笔记Android 1.2.0引导画面

图2:有道云笔记Android 2.0.0引导画面

二、实现方式之一:底色配合图片缩放
需要知道的是,同一DPI的设备也有不同的分辨率,比如Hdpi最常见的就有480×800和480×854的分辨率,还有其他的,比如480×640、600×1024….
因此,想对不同dpi做一种分辨率的方法,会存在问题。
我尝试用图来说明一下一张图片,如果不做处理在不同机器和不同分辨率上的显示样式:
以Galaxy Nexus为例,屏幕分辨率为720×1280,状态栏为50px,下方虚拟键盘栏为96px,所以实际中间图片大小为720×1134
2.1 在不同分辨率下的显示样式
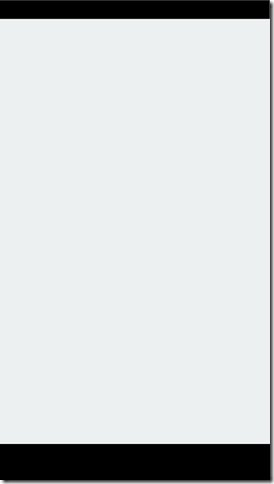
让我们模拟下此720×1134的引导图在720×1280分辨率的设备上的显示样式如下图:
图A:720×1134的引导图在720×1280设备的显示样式

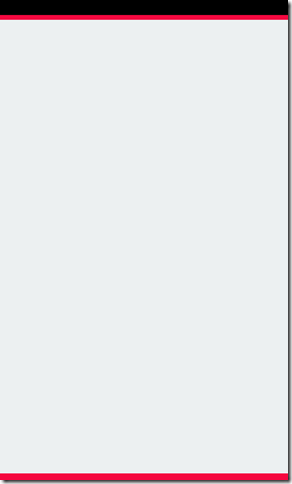
当我们在一台480×800分辨率的设备上显示时,图片会缩小为480px的宽度显示,此时高度对应会等比缩小为756px显示,假设此时状态栏标准高度为38px,则会空余16px的空间。如果我们设置背景颜色为红色,则此时显示状态如下图:
图B:720×1134的引导图在480×800设备的显示样式

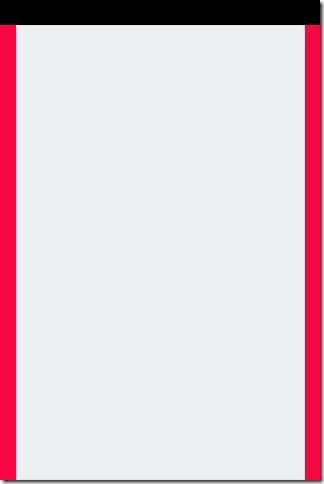
同理,当我们在一台320×480分辨率的设备上显示时,假设此时状态栏标准高度为25px,等比缩放后,图片会缩小为455px(480-25) 的高度显示,此时宽度对应会等比缩小为289px显示,则会空余31px的空间。如果我们设置背景颜色为红色,则此时显示状态如下图:
图C:720×1134的引导图在320×480设备的显示样式

不再继续多举例了。
2.2 适配方案
从上述的例子来看,大图自动缩放后,最大的问题是上下、或左右会留出一些无法填充的位置。
所以,在边缘为纯色的情况下,我们只需要将背景填充为和边缘颜色一样的色值即可。
而且,我们只需要准备较大分辨率的一套,这样可以更好的保证在不同解析度设备上的效果。
2.3 缺陷
下图是在240×320的ldpi设备上的显示效果,如果仔细看,可以看到左右两侧竖向的颜色和中间部分的颜色有一些不一致。
原因还不确定,暂时未有明确结论,猜测可能和android的图像缩小显示机制有关系。

3.4 示例
(1) 有道云笔记Android 2.0.0的引导画面切图

(2) Android 2.0.0中的适配
√ 图片的周边保证是纯色的,这样才能有效的进行不同分辨率的适配。
√ 指定了720×1280的机器为标准参照设备,切出去除了虚拟键盘和状态栏的部分
√ 设定引导界面的背景色为和边缘色一致的颜色
三、实现方式之二:9-Patch
3.1 适配方案
前提:
√ 为了保证四边的缩放效果,边缘需要设定为纯色。
√ 为保证缩放效果,采用xhdpi的图片素材来做9-Patch的原始图片
适配:
√ 在draw 9-patch中,设定图片顶部的左侧和右侧一个像素为拉伸区域,设定图片右侧的顶部和底部一个像素为拉伸区域。
结果:
√ 类似实现方式一的图像示例,只是适配中出现的红色部分,会因为设定了拉伸区域而自动用设定的拉伸区域去填充,从而达到适配效果
3.2 缺陷
目前发现当图片较大时,9-Patch的图片缩放会出现问题,未能按照预期缩放。
3.3 示例
有道云笔记Android 1.2.0的引导画面采用9-Patch的方式实现,见图1
四、实现方式之三:透明引导图
4.1 适配方案
√ 提供背景透明的引导图
√ 提供背景的色值
√ 填充背景色,并放置背景透明的引导图
4.2 缺陷
png的图会比jpg的图大一些
五、小结
方式三是目前倾向采用的方式,本文如有进一步的实践信息,再予以补充。
上述描述和理解中,可能存在错误和问题,如有不当,敬请指出。 (完)
文章来源:penddy.com


