随着技术的进化,Web设计的艺术和技巧也在不断进化。新的技术创造了新的挑战,而新的挑战要求新的解决方案。我们通常工作在未知领域,需要给出全新的解决方案。 考虑到有限的Web设计历史,我们必须超越当前的领域去回答更有挑战性的问题。为此,我们可以通过借鉴其他不相关领域的发展历史,如音乐,从中寻求可以帮助我们解决问题的方案。下面将列举一个18世纪早期关于巴赫的一个小故事。
巴赫和《The Well-Tempered Clavier》1972年,巴赫完成了一部著作《The Well-Tempered Clavier》(《十二平均律钢琴曲集》),分上下两卷,每卷各有24首前奏曲与赋格曲。现在它已被誉为西方音乐历史中最重要作品之一。 在当时,为12个主要的琴键分别谱曲是完全不可能的。而巴赫却从整体上为全部的12个音作曲。正是他的这套《十二平均律钢琴曲集》,最终向人们证明了“十二平均律”是可以用来作曲的,而且其效果之美妙,以前的人们从未曾领略过。
在这个过程,所采用的解决方案是重新定义了“合调”的概念。通过修改一定的间隔,使每个琴键稍稍偏离完美的音调,从而产生一种调音系统,允许人们在所有的琴键上演奏出合调的琴乐。牺牲少量的个体品质以达到更完美的整体效果,被称为“平均律”。 该案例虽与网站设计不相关,但目的是一样的:使每个琴键都稍有缺陷,以便键盘整体表现完美。
UI设计师需要做什么?
最近几年,针对多设备进行设计已成为Web设计领域最令人兴奋的开发工作。以前主要关注网站是否可以在两个不同浏览器上运行正常,现在则转移到它是否可以在具有完全不同特性的多种设备上正常运行,这些设备具有不同的屏幕尺寸、不同的性能、不同的使用环境及不同的界面。 虽然响应式设计和针对设备定制网站可以帮助我们制作出针对不同体验的设计,但仍有很多时候我们必须做出统一的决策。这时,“平均律”的概念或许有些帮助。 该概念在UI设计中的应用一个简单的过程:为了针对一系列不同设备设计出好的体验,我们必须允许某些界面出现偶尔的不完美。我们必须做出小小的妥协,以保证我们的设计可以很好地适应其他的环境。 触摸优先设计 具有“平均律”特性的网站已经将触摸式界面应有到了最近的桌面网站设计中。 在占用面积上,手指要大于鼠标指针,所以手指需要更大的触控区域。为了确保可用性,交互元素需要更大。当交互元素的面积增大后,其他元素也需要相应的增大以保持平衡。这就需要通过margin和padding两个属性来设定。

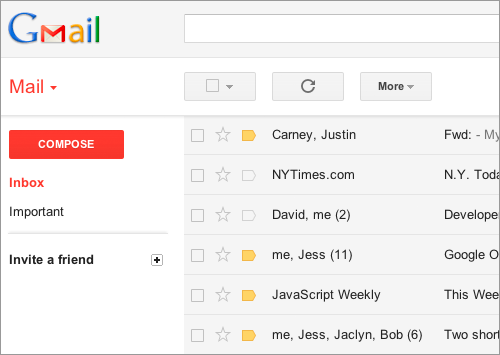
新版Gmail设计有大量的空白区域,对按钮设定了额外的Padding。虽然它只是针对桌面的设计,但也可以很好地兼容触摸设备。 iPad在触摸界面和不同大小桌面屏幕之间搭建了桥梁。而iPad的流行加速了触摸屏在桌面界面设计中的影响。如果你观察一些刚经过重新设计的著名产品,如Gmail,Twitter,你就会发现Web设计已有明显的不同。他们看上去更“丰满”。有更多的空白区域,按钮有更多的Padding,上面的元素整体看来增大了不少。当然,其他的因素也在发挥作用,比如桌面屏幕尺寸的稳定增长。 当为鼠标提供了“过多”的空间,而对于手指来说,空间刚刚好时,我们的设计就算完成了。我们允许与某体验的标准有稍稍的偏差,以获得对所有可能体验的更好支持。 有一点值得提出,对触摸友好的UI对于使用桌面鼠标的用户来说,更易用。容易触摸操控的按钮,更容易被点击。

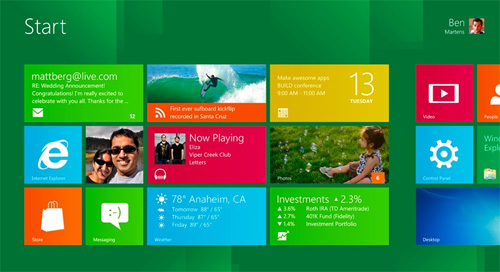
微软Metro风格的设计受到了触摸优先思想的影响
响应式设计,达到统一设计的目的
虽然关于响应式设计的很多讨论都是关于响应式设计技术的,但响应能力本身并不是最终目标。它是达到目的的一种手段。设计具有响应能力,是为了达到其他的一些目的。可能为了支持不同的内容,服务于低宽带中传输的图片,在更小的屏幕中更好地展示布局。也可能为了在大范围不同的设备上提供统一的体验。 搭载响应式设计的火车,可以到达统一的用户体验设计的目的地。
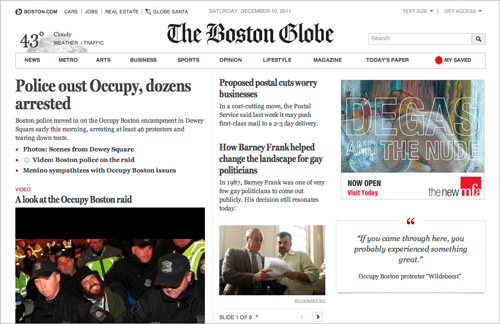
Boston Globe网站在这方面做得很棒。

Boston Globe出色地将响应式设计应用到了大型网站中 响应式设计策略可以使一个简单的设计适应用户阅读Boston Globe所使用的任何设备(即便是Apple Newton)。这不仅仅是前端工程师的功劳。配合使用Media Queries和JavaScript两种技术,也可以达成这种效果。
移动优先设计 之前的案例主要针对图片设计,但“平均律”的概念应该应用于产品设计、用户体验、信息架构中——几乎设计的其他任何领域。让我们看看产品设计及移动优先的设计思想。 从移动设备角度出发开始设计过程,构建可以满足移动环境中各种限制的产品,你需要专注于产品的最重要元素上。正如Luke Wroblewski所表述的: “当团队进行移动优先设计时,最终是要打造一种体验,该体验主要专注于用户希望完成的最主要任务,没有任何的绕弯子与界面碎片。这对于用户体验和商务都是有利的。” Twitter最近的一次改版验证了这些原则。

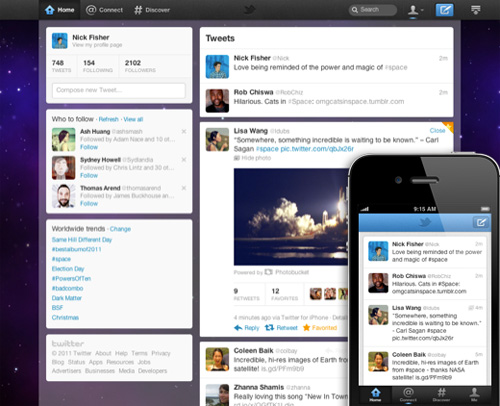
新版Twitter采用了简约化设计,在各种设备上具有一致的体验。 Twitter改版的目标之一是为了向用户提供一致体验,无论在电脑上还是在各种移动设备上。获得一致的视觉和感受体验对于UI来说是一个挑战,但整个产品在不同设备上获得一致的体验则是更大的挑战。针对这两方面的挑战,移动优先设计可以帮我们实现。
在Twitter的改版中,我发现了一件很有趣的事,即移动体验对整个产品设计的影响。例如,除了“Tweet”按钮外,所有的动作按钮均布置在 “Home”、“Connect”、“Discover”、“Me”四个标签下面。该简单化的设计在小屏幕设备中运行完美,四个项目也能在标签栏中融洽 “相处”。 在桌面网站中,虽然新增了一些其他特性,但建立在移动版本基础上的简洁仍需存在。虽然桌面版本上有大量的空间来完成更多的复杂设计,但设计仍要有所约束、有更好的适应性,以确保达到一致的多设备体验。
小心有“狼” 在巴赫之前的调音系统中,被同时演奏出的不和谐间隔的音符会产生侧耳、咆哮般的声音。音乐家把这种声音称为“狼嚎”。 在界面设计中,当针对某一种体验设计的视觉或交互元素转移到另一种体验环境中就会失效,那么我们称这种元素为“狼”。回想一下,你曾经费力地用手指点击一个很小的针对鼠标设计的链接,还有痛苦地在移动设备、触摸设备上阅读着字体很小的文本,而这些设备上的界面元素只依靠鼠标点击。这些都是UI上的“狼”。

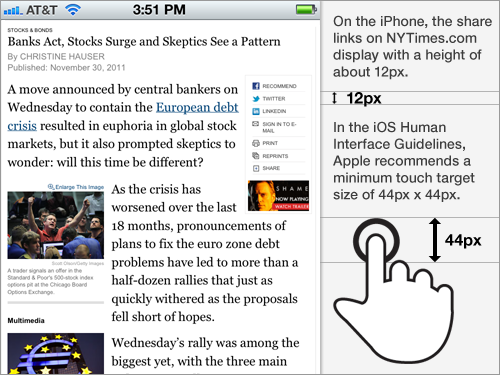
这些文章的链接只依靠鼠标完成交互。当在触摸式的移动设备中浏览时,它们的可能性就会减低。

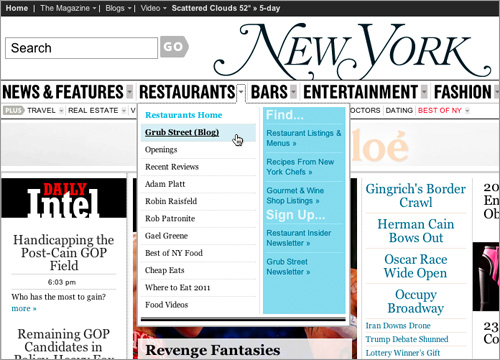
New York Magazine提供了一个好用、美观的下拉式导航菜单,但你只能使用鼠标来点击它。
注意事项 响应式设计,提供针对设备的特定体验,确实可以解决很多此类问题。如果我们能调整一个按钮的大小以适应某一特定的环境,那么我们就不必接受这种笨重、顾及全局的方法。但是我们需要支持的设备数量只会增加,定制所有可能的方案即将变得不合理。 即便我们可以在执行层面定制完美的设计,但仍有必要在概念层面考虑一下可调节的、可统一访问的设计。
下面列出了几个注意事项
● 响应式地思考 即便你并不正在实现一个完全响应式设计,简单地用响应式的方式去思考将会对实现可用的、统一的设计大有帮助。
● 触摸优先式思考 针对手指点触设计的按钮,同样可以用鼠标来点击。但针对鼠标设计的按钮,用手指触控时就会显得太小了。触控优先式设计,可以确保你的网站和应用很好的迁移到其他环境中。
● 统一式思考 正如“早测试,经常测试”一样。在设计过程中,应该尽早并经常思考你的设计如何成功运行在不同的设备之上。
● 移动优先式思考 移动优先设计,可以让你专注于那些关乎你成功的事情上。保持对最重要特性的关注,在不同设备上实现统一的体验就变得更加容易了。
● 小心 交互行为不会在各种界面中得到统一支持。通过鼠标来完成的功能在触摸设备上可能会有问题。通过触摸来完成的操作可能用鼠标就无法执行。但这并不意味者我们不能使用它们,只是我们应该清楚它们的使用限制。
希望用户可以在不同的设备上使用我们的网站和应用时获得完美的体验。也希望我们的劳动成果可以在尽可能多的环境中可用。
原文链接:http://uxdesign.smashingmagazine.com/2012/01/17/designing-well-tempered-web/ via:csdn


