众所都知,做个高保真的原型很耗时间,而且维护、修改的工作量巨大,这次我和大家分享的是如何让你的高保真原型耗时少,并且能很方便的维护和修改。
1、 部件样式
通过部件样式可以像word中一样对组件进行快速方便的样式设置,大大提高了制作原型的效率。
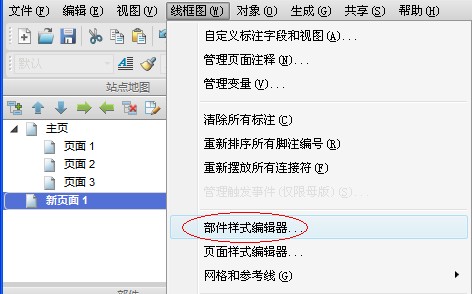
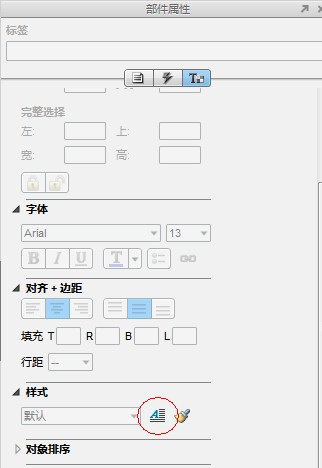
(1)打开"部件样式编辑器"的两种方法。
第一种:

第二种:

(2)部件样式设置
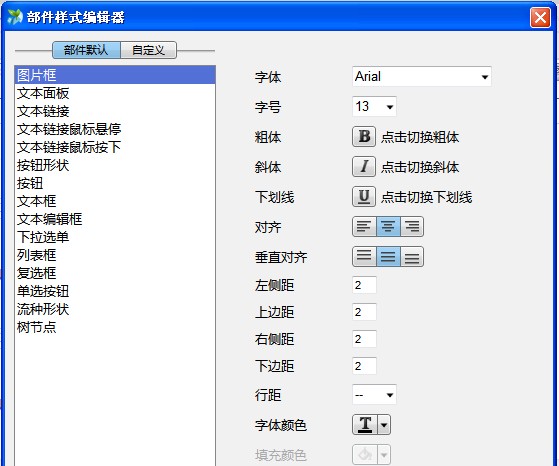
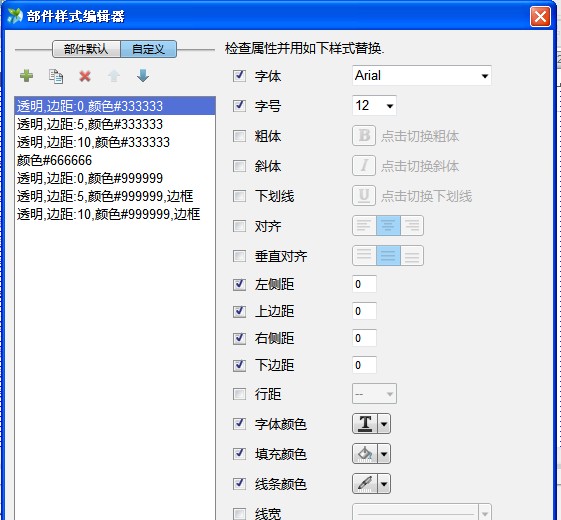
在部件样式编辑器中对于部件样式的设置分为"部件默认"和"自定义"两种形式。
部件默认
对Axure自带的各"部件"进行格式定义,被定义后的部件在使用时自动显示为定义后的格式。

自定义
格式的名称由用户自己确定,自定义的格式并不直接对应于任何一个部件,而是在确定完成所要使用的部件后,来套用需要使用的格式。这里还为我们提供了自定义格式的"添加"、"复制"、"删除"、"移动"等功能。

(3)部件样式使用方法
对于在"部件样式编辑器——>部件默认"中专门编辑过的部件,在使用对应的部件时,部件会按照已经编辑过的部件格式要求来显示格式。
自定义格式的运用:
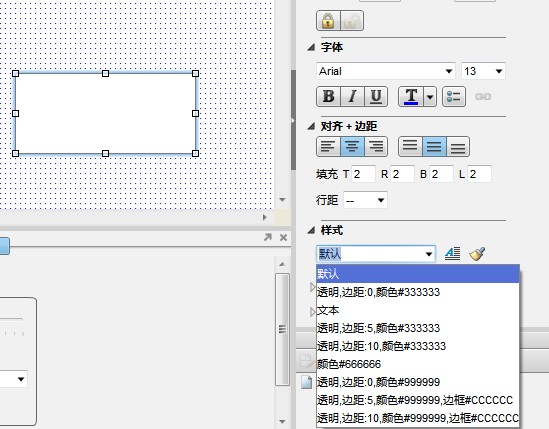
将需要用的部件拖入设计区域内,然后在部件属性中选择自定义好的样式。如:

2、 页面样式
通过使用页面样式可对页面背景进行快速定义。
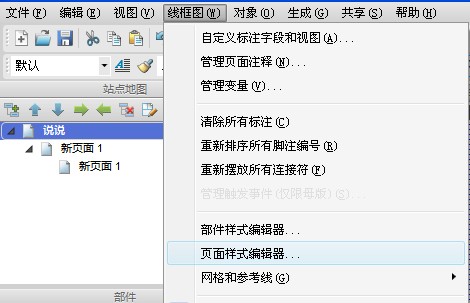
(1)打开"页面样式编辑器"的两种方法。
第一种:

第二种:

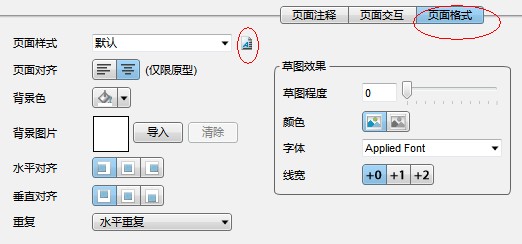
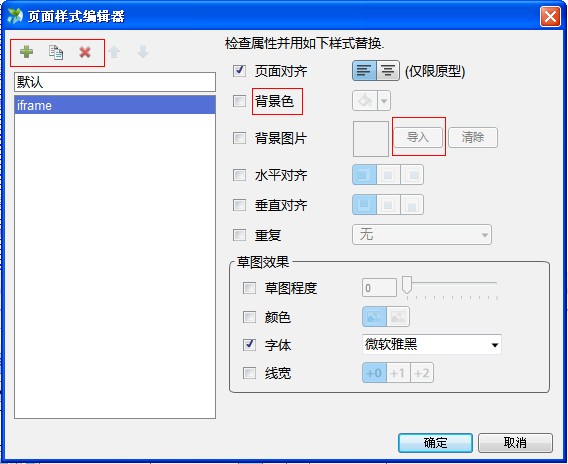
(2)页面样式设置
在页面样式编辑器中可对页面样式进行"添加"、"复制"、"删除"。可以通过导入背景图片和设置背景色等操作来定义背景页面。

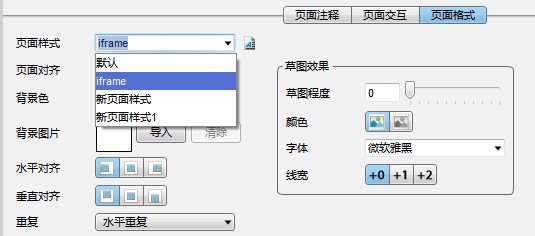
(3)页面样式使用方法
可在页面中选择定义好的样式中进行选择,来为页面快速添加样式。

3、Masters的使用
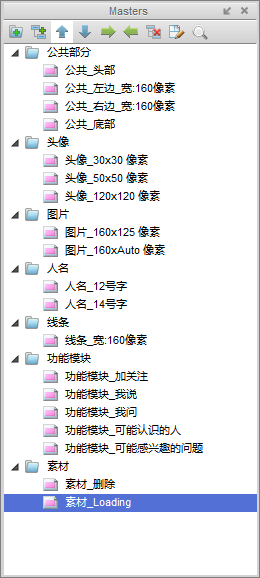
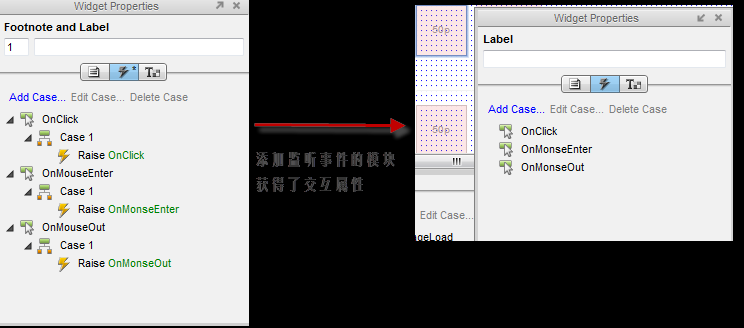
1.给你的模块分组; 2.给模块加上监听事件(切记:好的习惯非常重要,例如你做了头像的模块之后,你的原型文件中只要是头像部分就使用该头像模块)


组图4:模块中的动态面板模块
模块【功能模块_可能认识的人】中包含一个动态面板(该动态面板中又包含:【模块:头像_50x50 像素】、【模块:人名_14号字】、【模块:功能模块_加关注】、【模块:素材_删除】)
文章来源:tiotip.com


