
一)输入方式
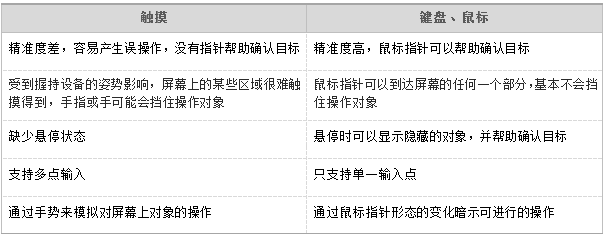
智能手机和平板:使用点击、滑动、收缩和旋转等手势来模拟对屏幕上对象的直接操作。
PC:使用键盘、鼠标及其他外接设备间接的实现对屏幕上对象的操作。
作为两种不同的输入方式,使用键盘、鼠标等设备进行输入和通过手指触摸进行输入有着各自的优缺点。不同的输入方式在设计时需要考虑的因素也存在差异。

二)屏幕尺寸
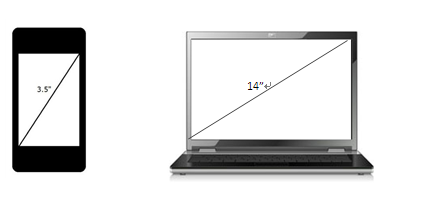
智能手机和平板:常见的屏幕尺寸为2.8—10.1英寸。
PC:屏幕尺寸通常大于13英寸。

受限于屏幕尺寸,移动应用在设计时除了需要提供清晰的操作逻辑和引导来帮助用户了解当前在哪以及接下来该干什么,还应该考虑到控件或应用之间的相互干扰。
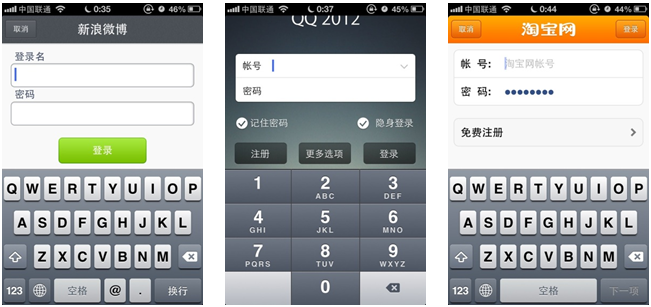
早期的移动应用在设计登录界面时,会按照从上到下的操作顺序在屏幕的中心区域依次放置帐号输入框,密码输入框和登录按钮。这种设计看似没什么问题,但在实际使用时登录按钮可能会被虚拟键盘挡住,导致必须先隐藏掉虚拟键盘才能点击登录按钮。

现在的大多数移动应用会通过调整登录按钮的位置或将整个登录界面向上推起等方式避免虚拟键盘挡住登录按钮。

与移动应用启动后独占整个屏幕不一样,多数PC应用启动后会以窗口的形式显示在屏幕上。当窗口的尺寸可以调整时,需要考虑到窗口尺寸的变化对应用的影响,根据产品的实际情况决定是否对窗口内的内容做自适应处理,或限定窗口的最小尺寸。

三)干扰因素
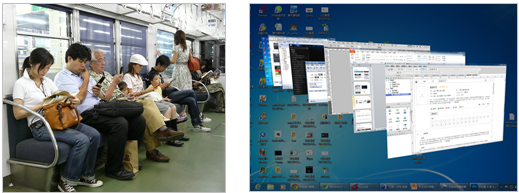
使用移动应用时,容易受到周边环境、设备握持姿势等外在因素的干扰,但在使用PC应用时,最大的干扰往往来自于应用与应用之间的相互影响。

四)移动应用与PC应用交互方式间的相互影响
平台和终端的差异带来交互方式的差异,交互方式间的借鉴与学习会促使设计者反思现有的且看起来理所当然的一些交互方式是否合理,从而进一步提升产品的使用体验。
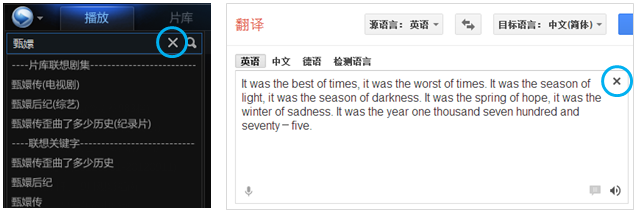
通过手指触摸选取文本的效率远低于使用鼠标选取文本,很多移动应用会在用户输入内容后,在输入框的右侧增加一个清空按钮,方便快速清除已输入的内容,而这种设计也被越来越多的网页和PC应用采用。

文章来源:迅雷CUED


