在设计的工作中,很多时候会听到参加评审的设计师或者是某些领导说,这设计稿细节不够啊。设计师有时就会很委屈:"我都已经细化到像素级别了啊,为什么还说细节不够呢?什么是细节呢?"这篇文章,结合一个具体的示例来描述下我对设计细节的理解。
先说下设计细节具体是什么。其实这是一个很广义的概念,一个设计作品如果成功,细节方面一定是到位的,但是细节不仅仅是指细小的东西,比如说像素级别的对齐,到位等等,还包括:这里如果不用这种形式,稍微加点纹理或者质感会不会更好,与整体是否协调,光影关系是否与整个图标或者整个界面一致等等。
在抠设计的细节的时候,一定要戒骄戒躁,即使是很小的一个点上,也需要多思考,如何让这个点更符合整个设计作品的气质,确定之后再去动手去实现。而不要说因为需要做的事情很小,而且没什么技术难度,就直接去几下画完,然后再一次次的评审中去修改,这样花的时间很有可能更多,而且达不到想要的效果。那接下来就以一个具体的设计案例去具体讲述下什么是设计的细节,以及在设计的过程中如何去把设计的细节做好。
有一个需求是这样的,界面上有一个弹出框,如图1:

图1 设计原稿
为了适应产品的新特性,我们需要在这个弹出框上加一个小的抓手,可以拖拽这个弹出框,需要设计侧给这个弹出框加一点修饰,让它看起来是可以拖拽的。
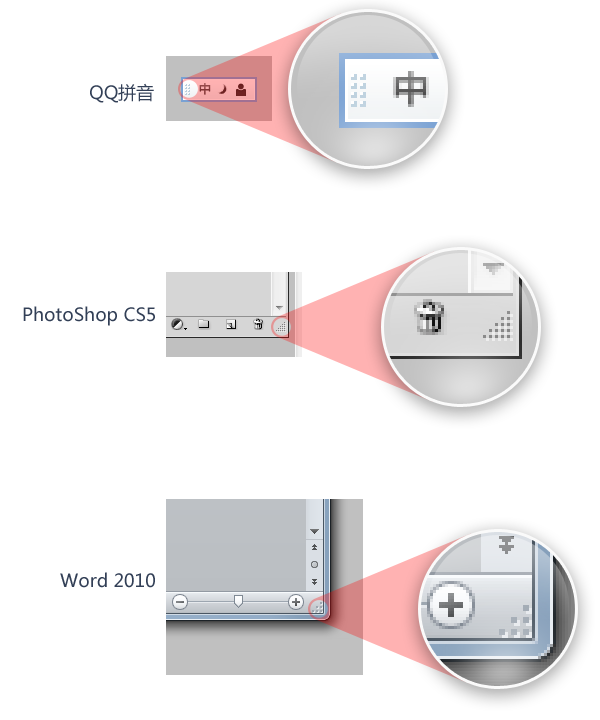
需求其实很简单,而且有很多现成的例子可以参考。如果是一个稍微有些经验的设计师,基本上就不需要再找什么参考就可以直接几分钟画出一个抓手。这里为了说明整个设计需求的流程,找了些参考图,如图2。

图2 抓手参考
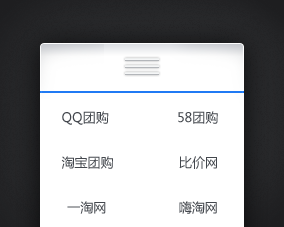
对比现有的比较成熟的软件,大家的做法就是把可以抓取的部分加入凹凸的颗粒,看起来好像摩擦力很大的样子,这样来示意这个区域是可以抓住拖动的。所以我们沿用这个规则就可以了,由于我们需要做的需求中可以拖拽的部分是边而不是角,所以可以加入横线的方式来做。好,我们来细化到像素级别来完成这个需求吧J

图3 设计效果图
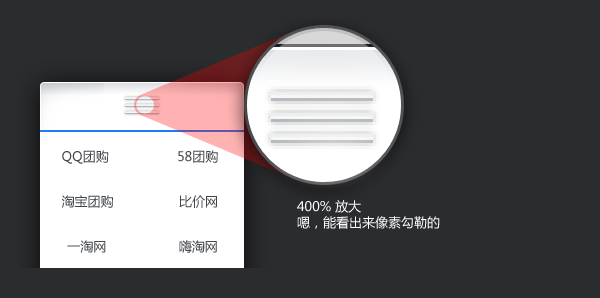
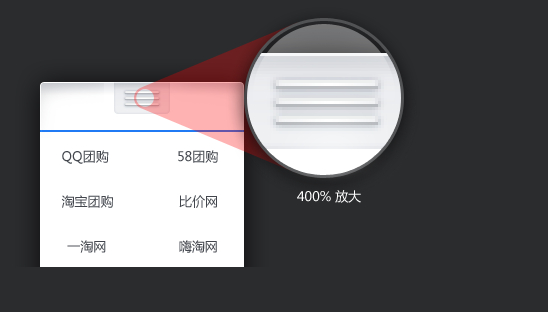
设计稿很快就出来了,我们还可以放大看下细节。

图4 设计效果图放大400%效果
能够很明显的看出来,这个是用铅笔画了3个像素的线,然后加了投影,我们再放大些看看。

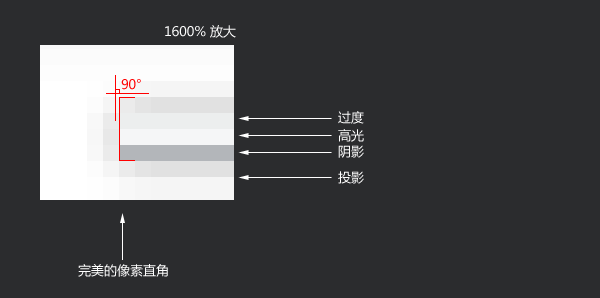
图5 放大1600%的效果
现在已经很细节了吧?在三个像素高度的图形上加入了高光,阴影还有过度,这个细节是不是已经做的很好了呢?呃,从放大图上来看,好像,没什么问题,但是,这个时候我们回过头来看看整个界面,忽然觉得有那么一点"缺少细节",这…什么情况…
我们明明已经是细化到像素级别了,为什么还有些不安呢?仔细思考下,大概是这样的:这个界面的元素都是圆润的,包括投影,边角都是一点点过度的,而我们的抓手部分却是用像素直接一点点画出来的,所以,气质上本身就有点问题。但是,三个像素的高度上,我们可以做出圆润的感觉吗?实际上,你可以的。
先仔细思考下怎么做会更好一点。因为这个需求属于延续设计,所以需要先揣摩现有界面的设计思路。界面属于拟物风格,上侧稍微有点翘起,所以上边缘有一个像素的高光,然后是自阴影,圆角也是很明显的。所以我们需要做的,应该是一个拟物化的,圆润的抓手。为了让抓手区域更明显一点,我们甚至可以加入一点底色。
好,先看下完成稿。

图6 设计定稿
现在看起来比较靠谱了,然后我们来看下"细节"实现。

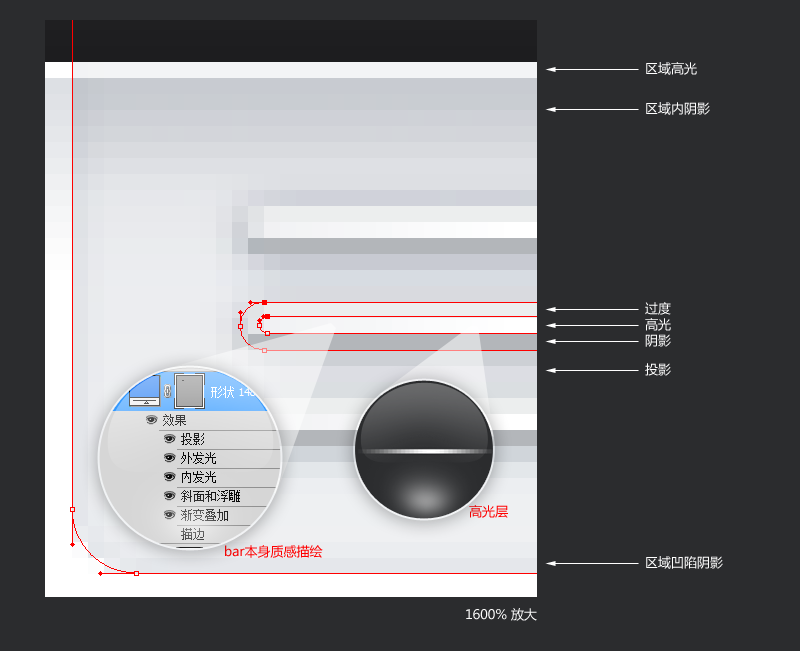
图7 400%放大效果图

图8 每个元素的实现示意
其实在第一稿上,大部分的东西我们都注意到了,只是再深入细化了一下,用路径来勾勒圆润的角度,用photoshop图层样式中的斜面浮雕,内发光来模拟凸起物本身的质感,而不是用一条条像素点来生硬的勾勒。高光层做了细化,中间亮,两边暗一点。投影也用了投影和外发光两层来模拟更真实一点的投影效果。至于新添加的底色,因为是贴在界面上的,所以需要顺应界面本身的质感,顶层有一个像素的高光,然后是区域内阴影等等。
到这里,这个界面细节优化就差不多了。总结起来,所谓细节,一个层面是指,这个设计作品上,像素级的东西有没有用心去做,另一个层面,细化到像素级别之后,回过头来看看,细化完的部分跟整个作品是否气质统一。在这两个层面上,第二个层面其实会更重要一点,但是往往会被忽略掉。设计师在做一个作品的时候,需要时刻注意,细节与整体的关系,细节是为整体服务的,所以需要在理解整体的基础上再去深化细节部分。
以上是我个人对设计细节的理解,有什么意见或者建议欢迎大家一起讨论J


