最近一直在收集和整理欧美、日、韩一些主流的电商网站,包括品牌垂直化的,还有全网搜索比价类型的。在从这些电商网站中我们或多或少都会看到一些共通的地方和交互模式值得国内电商网站去借鉴的,这次我们主要对其搜索结果页进行了分析,总结出了几点供大家参考与讨论:
1. 页面结构;
2.类目、属性导航;
3. 商品信息的陈列;
4.快速预览;
5.翻页导航;
6. 侧边栏广告等
一、页面结构

根据电子商务管理咨询公司Groove Commerce 对全球100家电子商务网站的统计数据,采用两栏式布局的电子商务网站占到79%,可见两栏式排版是现阶段购物网站中最常见的布局方式之一。
优点:相对一栏式布局,它可以容纳更多内容,相对三栏式布局,信息不至于过度拥挤和零乱。
缺点:不具备一栏式布局的视觉冲击力和三栏式的超大内容量的优点。
此次分析的网站中,搜索结果页的布局多采用左窄右宽型的两栏式布局,这种形式的布局通常采用左边导航(以树状导航或一系列文字链的形式),右边是内容的设置。此时左边不适宜放次要信息或者广告,否则会过度干扰用户浏览主要内容。用户浏览习惯通常是从左到右,从上到下,因此这类布局的页面更符合偏理性的操作流程,更能够引导用户通过导航查找内容,使操作具有可控性,适用于内容丰富、导航分类清晰的网站。
二、类目、属性导航

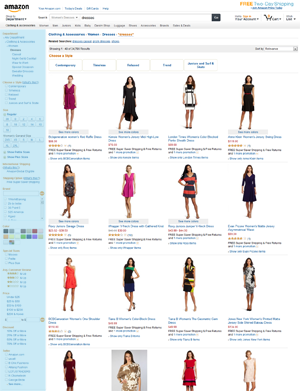
欧美较大型的在线购物网站,通常都是将当前用户浏览或搜索相关比较高的类目和属性筛选导航放置在左侧,右侧的大面积区域留给展现商品结果,同时配合有浏览商品结果相关的按价格、销量排序、浏览模式切换、设置每一页显示的商品个数等功能。




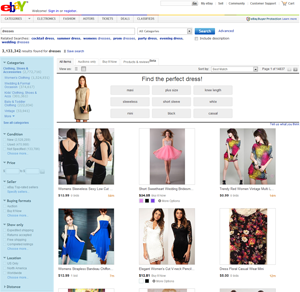
韩国、日本的知名购物搜索比较网站也同样采用了“左侧类目+属性导航”的布局方式:




为了能让用户更快捷的到达他要找的类目或商品,这些网站还会在靠近搜索结果的区域上方,放置一些导购性质的导航入口。
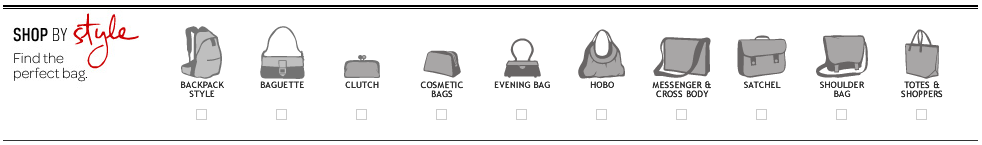
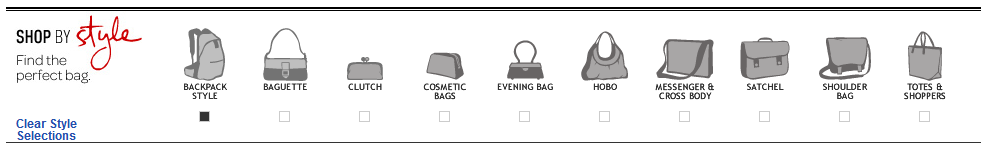
例如:Ebay针对包、鞋等类目的导航做了可视化的设计处理,通过图形加类目名的方式,便于用户进行判断和快速筛选。
默认状态:

选中后:

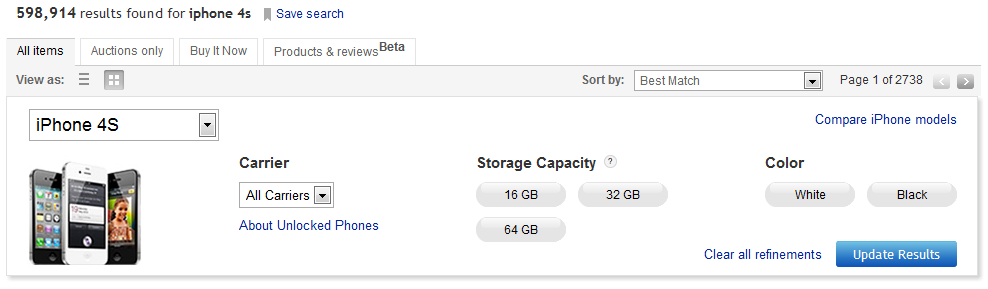
在ebay搜索“iphone4s”后,会出现和这款机型关联最高的运营商、容量、颜色这三个常用属性给到用户,进行快速筛选定位。