之前的文章向大家分享了实现网站功能的各种优秀的jQuery 插件,今天这篇文章向大家推荐10款基于jQuery 的图片360度旋转插件,同时还有非常详细的制作教程可以学习和参考。图片旋转展示是一种非常有趣的技术,通过把多张图片合并在一起让你可以实现360度 浏览,这种效果常用于旅游网站或者酒店网站,用于展示风景或者房间的内景。
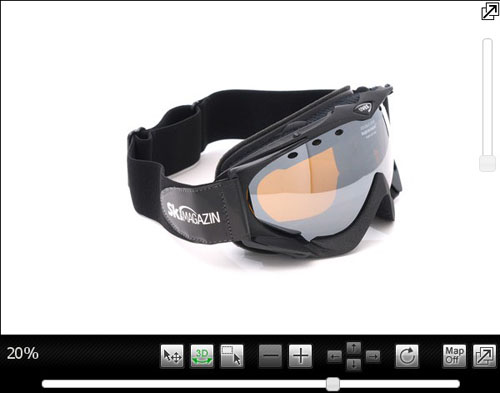
360/3D Spin & Zoom JavaScript Player
功能非常强大的一款插件,支持缩放,360度旋转,全屏浏览等等,特别适合用于产品图片展示。

在线演示 源码下载
360 Degrees Product View
兼容性非常好的一款360度产品展示插件,除了PC,还支持 iPhone, iPad, Android 等设备。

在线演示 源码下载
Sprite Spin
通过组合的图片序列实现图片360度旋转,提供了9个在线实例,使用非常简单。

在线演示 源码下载
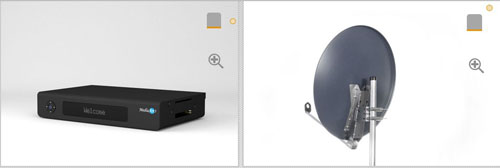
Multiple 360 Images On One Page
这款插件可以帮助你在同一个页面上实现多个360度图片显示功能。

在线演示 源码下载
jQuery Reel Plugin
支持通过参数高度定制的一款图片旋转插件,支持鼠标事件和移动设备上的触屏事件。

在线演示 源码下载
360 Panorama for jQuery
非常优秀的一款图片360度全景展示插件,支持自动播放和手动拖动旋转。

在线演示 源码下载
Dopeless Rotate
另外一款支持触屏设备的图片旋转展示插件,支持缩放功能以及同一页面实例化多个。

在线演示 源码下载
Heartcode 360 Image Slider
一款支持虚化效果的图片360度展示插件,有非常详细的制作教程可以学习。

在线演示 源码下载
3D Rotation Viewer
这款插件是基于 UIZE 框架的,效果非常精美,支持5种动画播放效果。

在线演示 源码下载
360 Degrees Viewer – WordPress Plugin
最后这款图片360度旋转插件是 WordPress 插件,效果不错,可惜需要付费。

在线演示 源码下载
文章来源:梦想天空


