
商品聚集页: 顾名思义,就是把商品列出来,形成具有某种共同特征的商品的汇集页面。
目的就是为了提供给消费者更多的商品选择,从而提高转换率,尽量减少用户的跳出率,保证浏览流畅。这就需要提供优质的视觉体验和良好的交互体验。
这里主要围绕商品展示来展开。
目前商品展示设计主要有3种 :
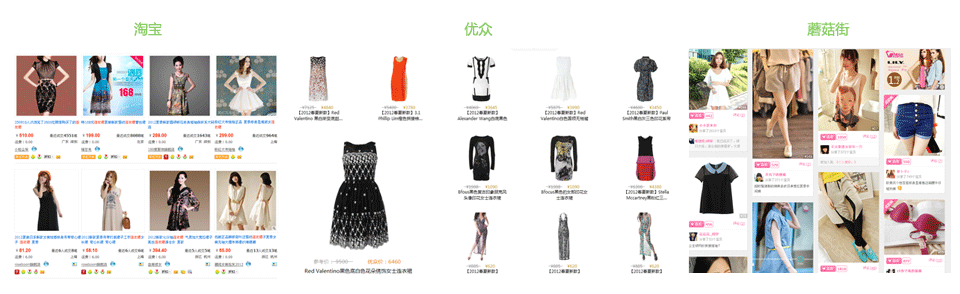
1.按行列来排序(淘宝商城….京东)
2.瀑布流(蘑菇街)
让商品最大限度的展示在用户面前
3.特殊款突出(优众)
自适应屏幕的商品展示,每个类目下,使用大图重点推几款商品或banner
错落有致的排序,适合图片优质的网站。

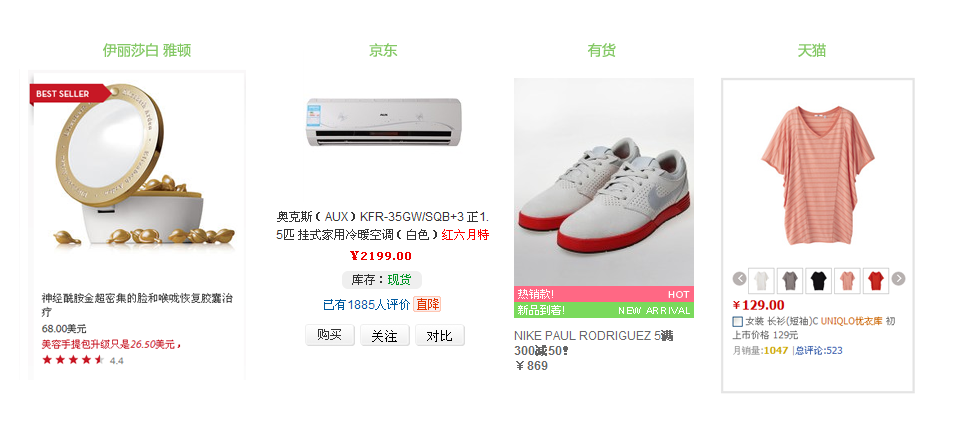
商品展示的基本信息
商品图片/商品名称/商品价格
图片大小 :200X200左右
图片稍大一些,使用户不需要每次要点detail去看大图,在list就能完成对物品了解的过程,从而不至于失去耐心。
增加图片尺寸是否增加了交易量不得而知。但我们可以明显的看到比较有图有真相,图大一些离真相越近。
但是电器类图片可以较小,特别在外形差不多的商品时,商品名称显得更为重要。

商品名称:
商品品牌、系列,描述,特性,个性文案级所参加的活动
商品价格:
原价-现价-折扣
突出现价,划去原价,折扣辅助
根据网站或商品的特色增加一些模块
信用 :用户成功交易一次,就可以对交易对象作一次信用评价
标签 :体现商品的销售特性,例如新品,包邮
评论数 :是购买用户最真切的反映,也是用户最关心的元素之一
销量 :不仅是一种排序方式,也是引导用户购买,告知用户是否受欢迎的重要元素
颜色 :在LIST就能知道有否你需要的颜色,直接明确。

商品展示的一些交互效果
hover单个商品区域:出现方框,强调用户选中该商品所包含的区域。
出现附加信息:展示用户更像进一步了解的内容
商城的化妆品LIST中,展示用户对商品的使用感受

优众:hover出现商品几个角度的拍摄图+视频展示

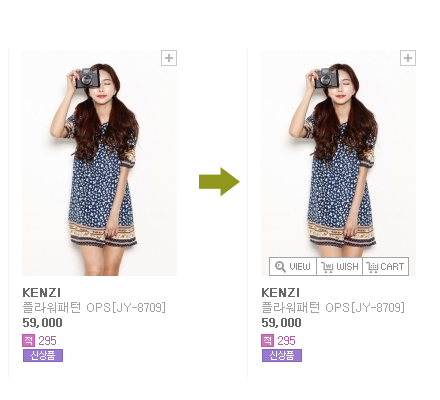
韩国网站ogage
hover出现预览,搜藏夹和购物车的按钮

点击图片/商品名称:
1.直接跳转到DETAIL页面
例如:淘宝 京东 亚马逊……
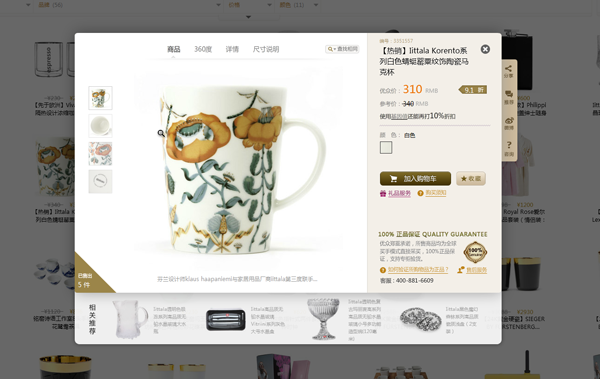
2.弹出DETAIL页面框
例如 优众:适用于内容比较简洁,需要用户重点关注,且页面内元素位置需固定的情况

对于产品的不同类型,商业诉求不一样,但是其所要达到的目的是相同的,设计的终点也是相同的,只是形式有所区别。
文章来源:互联网的一些事


