怎样在网页中应用手绘风格,改善网站的用户体验
本文中,我们将讨论怎样在网页中应用手绘风格,以改善网站的用户体验。
识别度与真实感
手绘风格非常有利于展示人性色彩,形成独特的识别度,为用户带来真实感。当你收到好友寄来的明信片时,你总是希望看到卡片是手写的,带着好友独特的笔迹,而不是用电脑打印出来的。一张手写的便笺也总是比电脑打出来的纸片更加随意和亲近。
在网页设计中,道理也是一样的:手绘和手写风格的应用可以让产品显得更加独特、更加真实、更加值得信赖。下面是手绘风格带来识别度和真实感的三个例证:
独特的外观和感受
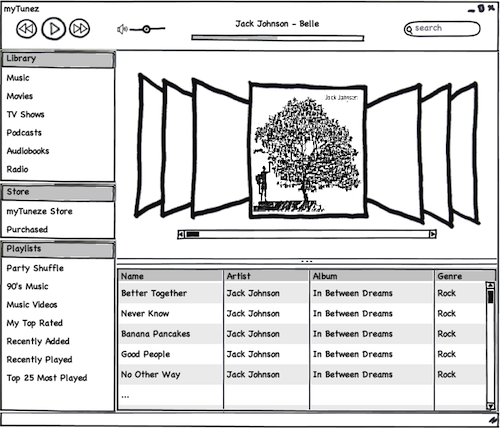
首先,手绘风格带来独特的外观和感受。著名的原型图和线框图工具 Balsamiq 是典型代表。Balsamiq 的功能强大而复杂,其外观和感受却是非常简单明了,手绘风格的应用使用户回忆起基本的纸笔勾画,让用户专注于基本的功能呈现,而不是纠结于产品外观上的细节。同时,这样的外观也形成了 Balsamiq 本身独特的风格。

识别度与个性化
手绘风格带来更高的识别度,让用户记住你的产品。例如 Windows 上著名的代码编辑器 Notepad++ 的新 logo:

变色龙主体图案不仅恰到好处地展示了产品本身的功能(高亮代码的积累和变化),同时图标本身也显得相当可爱,抓住了用户的注意力,帮助用户把 Notepad++ 和竞争对手的编辑器产品区分开。
人性化与亲近感
手绘风格带来人性化与亲近感。告诉用户产品呈现的内容背后有着活生生的人,并且这些人已经仔细地考究了产品的细节,让它看上去更加真实,更值得信赖。

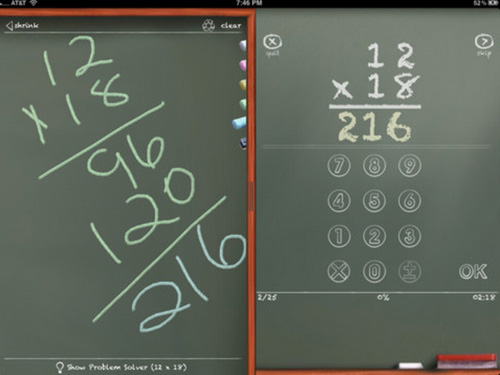
iPad 上著名的儿童数学练习应用 MathBoard 复刻了黑板的观感,孩子们甚至可以直接用手在“黑板”上写出数字。这样的设定让算术练习不那么冰冷和枯燥,具有了一丝人性化的色彩,更加易用,更有吸引力。
信息传达与内容构建
信息的传达方式决定了用户是否会看到和理解这些信息。手绘风格可以更有效、更清晰地传达信息。下面是三个例证:
解释产品特性
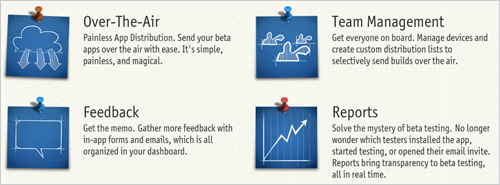
描述一个产品特性可能需要好几行字,如果用手绘的话,一张图就够了。著名的应用测试服务 TestFlight 在其网站上介绍特性时使用了四个便签形式的草图来配合文字描述。在传递产品特性信息的同时也使网站变得图文并茂,更加易读。

展示工作流程
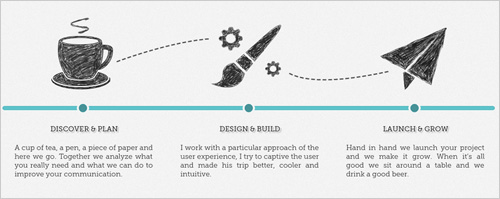
与其用大段文字解释产品操作中第一步做什么第二步做什么,不如给每一步配上一张清晰的手绘图,增加可读性,大为减少文字的用量。

引导用户
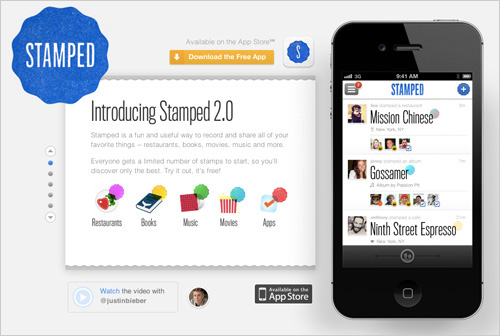
使用手绘图标可以有效地引导用户进入产品和网站的各个部分。例如之前我们介绍过的 Stamped,其网站上用卡通风格图片来引导用户进入各个种类的网页。

团队展示
用户总是会很想知道网站、产品或者服务背后的人,因此一个有爱的团队展示页面上显得尤为重要。仅仅提供联系方式是远远不够的,还需要向用户展示他们要联系的这群人有着怎样的个性和气质,要让团队显得平易近人而又值得信赖。要达到这样的目的,使用手绘图片是一种很好的做法。例如——
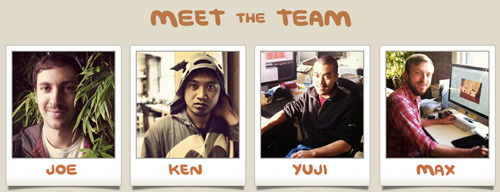
The Knock Knock Factory 的团队成员展示方式:

Polecat 的整体展示方式:

以及 Grove 的真实照片配手写字体的展示方式:

故事讲述
手绘图最早和最常用的功能就是用来讲述一个故事了~ 不管是为了解释产品的功能,还是为了加深用户对产品的印象,使用手绘图进行故事讲述都是有效的方式。
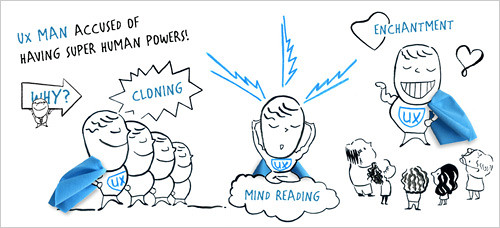
比如,著名原型图工具 Axure 首页挂着这样一幅用户体验人员和产品经理工作自我吐槽的简笔画。很好地引起用户的共鸣,增强用户对产品的好感。

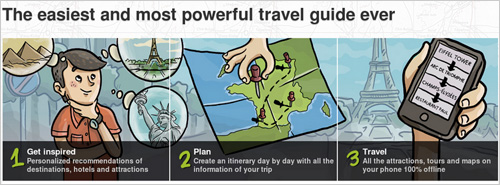
Tourist Eye 用三幅连环画解释自己的产品功能。

引起用户注意
如果要吸引用户点击某个地方,那么手绘的圈点和箭头会是很好的选择。比如说这样:

有的时候,使用多个箭头也是可以的:

当然,要注意适可而止,滥用手绘箭头的话,效果适得其反——



