
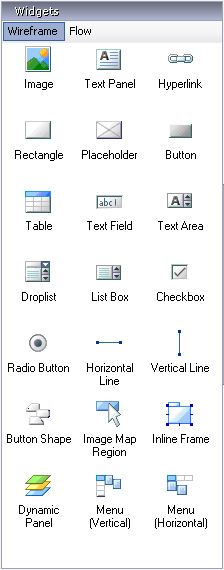
介面物件(Widget)是用来设计Wireframe的使用者介面元素, 您可以在Widgets 窗格中找到一些常用的Wireframe Widget,例如:Button、Image和 Text Panel。
Axure RP 各种Widgets呈现效果,请参考Widgets效果总览
在Wireframe中新增介面物件(Widget):
想在Wireframe中新增物件的话,只要从Widgets 窗格中将想要新增的物件 拖曳(drag&drop)到Wireframe窗格上就可以了。
您也可以在Wireframe中利用复制(Ctrl+C)与贴上(Ctrl+V)的方式来新增物件。
提醒: 熟悉PowerPoint操作方式的使用者刚开始可能不太习惯,因为Axure RP的操作方式类似Visio选择图形的作法,是利用拖放(Drag & Drop)的方式,跟PowerPoint是不一样的。
移动物件(Widget)
在Wireframe中新增物件之后,您可以拖放Widget来移动的位置,拖曳Widget四周的控制点来改变Widget的大小。您也可以一次选取多个物件,一次改变所有被选取的物件的位置和大小。
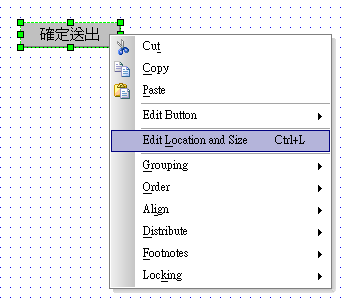
除此之外,您还可以在选取的Widget上按下鼠标右键,使用快捷菜单(context menu)来设定Widgets的群组(Grouping)、顺序(Order)、对齐(Align)、分散(Distribute)与锁定(Lock);您也可以利用Object工具列来做这些设定,请先利用菜单「View->Toolbars->Object」将Object工具列叫出。
编辑物件(Widget)的样式与属性
编辑Widget的样式与属性有下列3种方式:

a. 连续按鼠标左键两下:
在Widget上连续按鼠标左键两下可以让您变更一些基本的Widget属性,例如:在Image Widget上连续按鼠标左键两下可以让您汇入影像;在Droplist或List Box Widget上连续按鼠标左键两下可以让您编辑选单项目。
b. 工具列:
使用工具列可编辑Widget 的样式,例如:外框色彩、填满色彩、字型和字体大小。
c. 快捷菜单(Context Menu):
在Widget上按下鼠标右键会出现快捷菜单,您可以透过菜单中的选项来设定Widget的特殊属性,这些选项也会因Widget的类型而有所不同。


