出色的网页设计总是会让用户留下深刻印象,一个出色的网页少不了出色的色彩搭配。如今时代不同,色彩的搭配定义也走向了个性化,多样化。但是,色彩的使用在网页设计中起到了很关键的作用,成功的网站往往运用了成功的色彩搭配。
每个人都有自己对色彩的认识,有的人会认为蓝色色调的网站是清新的,绿色色调的网站是富有生机的,而红色是喜庆的。所以,我们必须要重新地客观地认识网页色彩,在新科技有新的网页设计。
在设计网页之前,要有大量的鉴赏与实践。色彩本身代表的情感以及其内涵在心理上会给用户从感官到思维上的理解,要从鉴赏中寻找到网页色彩搭配可寻性规律,千万不要败到在理论色彩上。
主色调是一个网页的中心。无论是做单页面,还是做整个网站的色彩搭配,都要先确定主色调。主色调可以是一种,也可以是两种,也可以更多,但过多的主色调只会让网页没有主色。我们接触的大多是主色调为一种的,在几年前我们看到的更是五花八门的颜色,形容网页就非常零星,比如说这朵花是红色的,这颗草是绿色的,这个分界线是蓝色的,这个背景是灰色的……而现在,新科技下的色彩设计,要先确定好设计对象的主色调,下面我们开根据精讲一些实例。

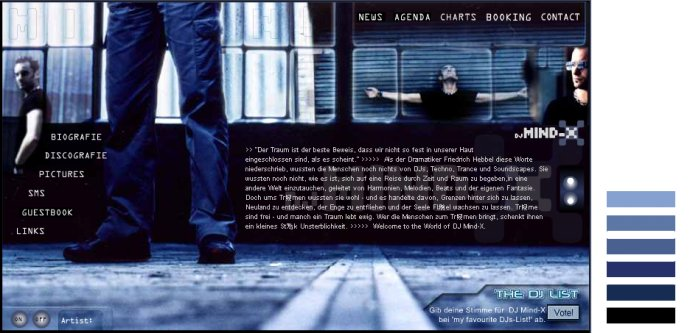
我们看上图,我们可以很明显的看出整个网页中以蓝色为主调。如果要再精细的讲,就是以蓝色为主,不同深度的搭配。最浅则就是白色偏蓝,最深是深蓝接近黑。整个画面的虚实结合,空间感非常好,给人第一感觉就是大气。

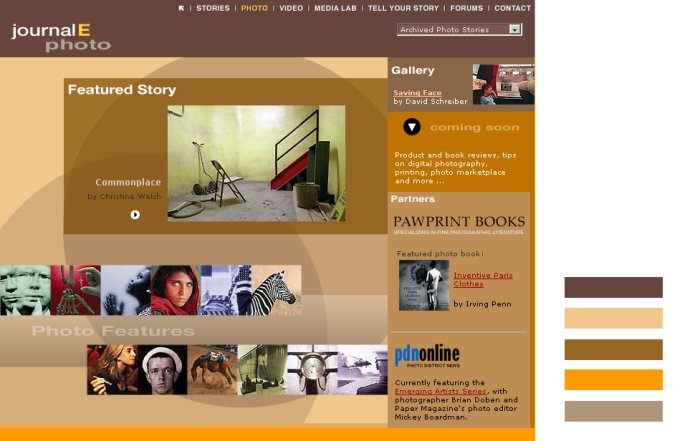
这个网页给我的第一感觉就是典雅。而典雅的来源则是这个网页的主色,也就是棕色。这个棕色的RGB代码为#66453C,加上棕色对白色、灰色、红色、加水稀释出来的效果,画面和谐统一,有一种古色古香的韵味。
这两个实例后,很多人就开始问我如果要在一个网页使用一种主色而又有其他颜色,又担心不好如何搭配,担心比例失调,那么我们应当先明确主色,遵循主从关系。比如说红黄绿是网页设计需要用到的三种颜色,如果拿红色作为主色,那么可以在红色周围以黄色作为辅助色,绿色作为“调料色”。所谓的调料色就是颜色中衬托出来的小细节,比如说一片绿从中有几朵粉花,粉花就是调料色。这样做插图个性化就显得非常强烈,会使整个网页互动感十足。

刚刚讲的都是一个主色调的,现在我们讲一下两个主色调的网页设计搭配。一种主色调虽然常用,但是易于被抄袭,从而失去了个性、独一。而双色不易被模仿,并且有很强的视觉效果。大家可以看一下上图中的网页设计。蓝色与红色两种色调的结合,强烈而又清新的效果就凸显在用户面前,画面和谐不会显得杂乱。
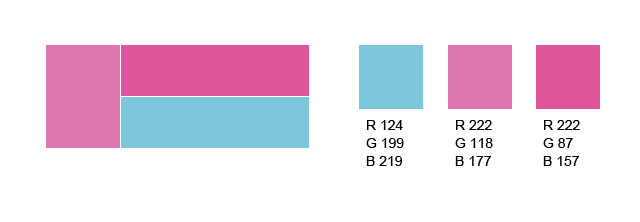
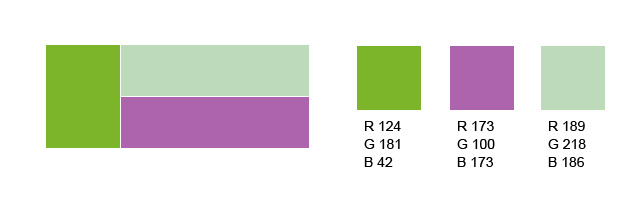
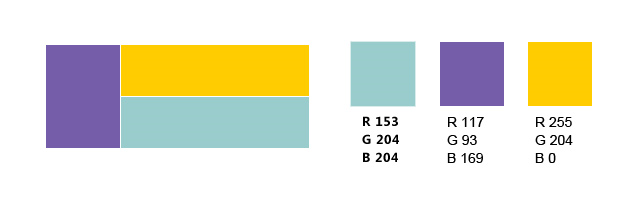
接下来我推荐三种网页设计搭配,供大家学习,图片的左边为主色,右边会辅助色。

这三种颜色的组合主要运用在女性、运动系列的网页站,令人感觉富有活力。

这个页面可以运用在商务、男性、女性、运动、个人博客等网页设计,是一款相对综合而不失个性的网页设计搭配。

这一款更倾向于专题类以及商务类的网页设计,富有商业气息,给人一种可信感。
总结: 本章节主要讲了网页色彩当中的主色调,当然网页色彩不仅仅包括这些,将会有其他网页设计的案例给大家欣赏。色彩没有固定的模式,那么“色彩”这个词汇就成了灰色,象征哀吊。色彩随着时代而推进。最后阐述一下主色调的内涵,不仅仅是什么颜色显眼以及面积大,也要考虑到在什么位置上,要突出什么样的对象。加之辅佐突出主色调,要让主色调具备影响力。
本文由广州做网站公司 www.wangzhan-china.com 编纂,转载请注明出处。


