
在设计项目的时候,你是否常为色彩搭配而苦恼?为了帮助设计师加快工作速度,如今网络上也有越来越多的色彩搭配工具可供设计师们使用。本期的互动中国分享带来了12个好用的在线色彩搭配工具,来看看哪款工具更适合你。
色彩搭配工具
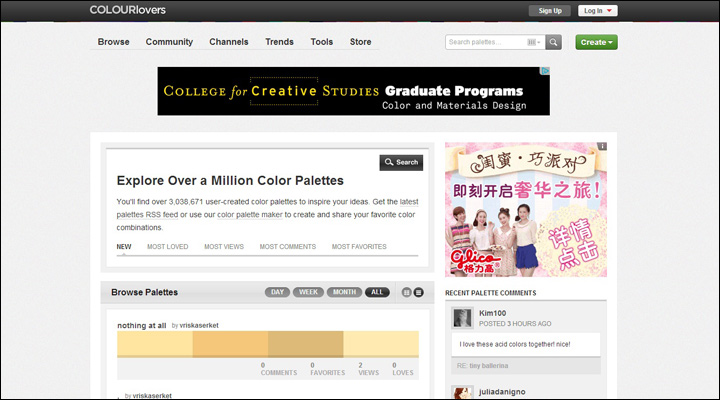
ColourLovers

COLOURlovers是一个极具创造力的色彩主题社群网站,这里有来自世界各地的设计师创造并分享他们自己的配色方案,你可以从这里获取灵感,而且这里更欢迎你在这里分享自己的色彩方案和观点,以及和大家一起探讨最新的色彩发展趋势。
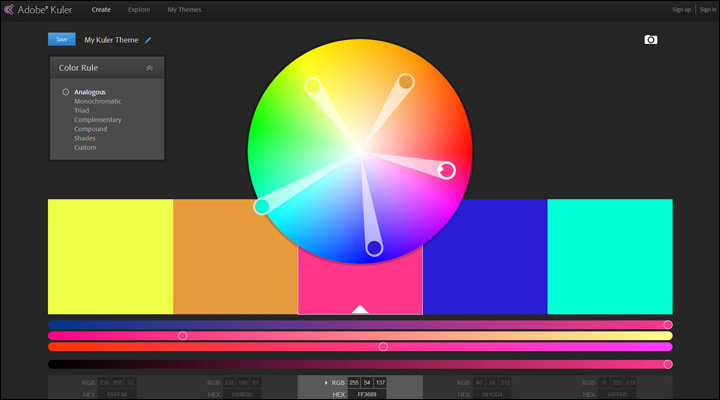
Kuler

对于Adobe Kuler,相信很多人都很熟悉这套工具。你不仅可以在上面寻找到预置的配色方案,也可以创建属于自己的色板。
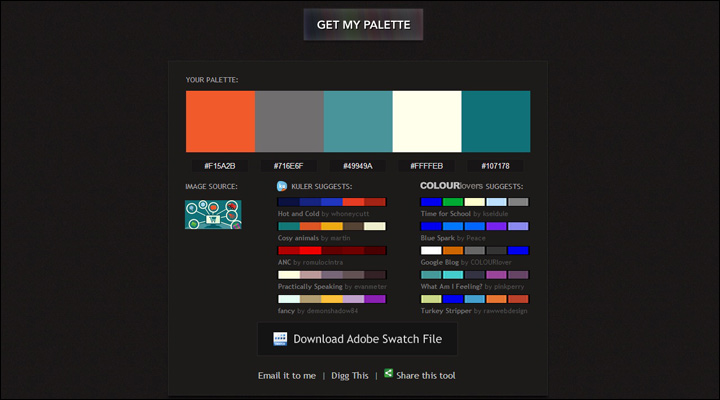
Pictalulous

Pictaculous可以帮助你直接从上传的图片中提取出一套配色方案。
颜色拾取工具
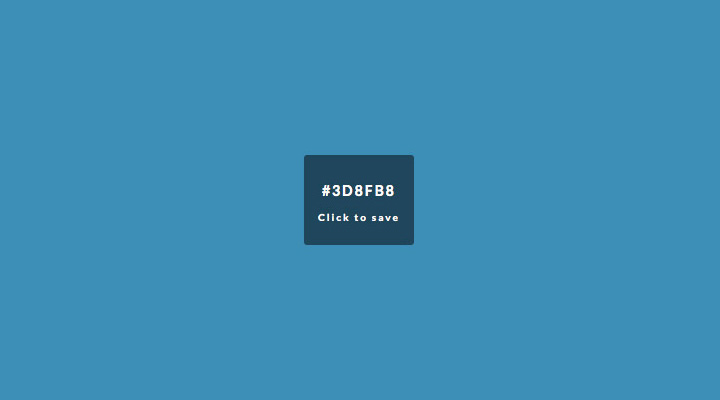
color.hailpixel.com

这是一个简单的网页,通过移动光标,网页的背景颜色也会发生变化,只需轻点鼠标就能将你想要的颜色和对应的代码保存在网页的左栏。
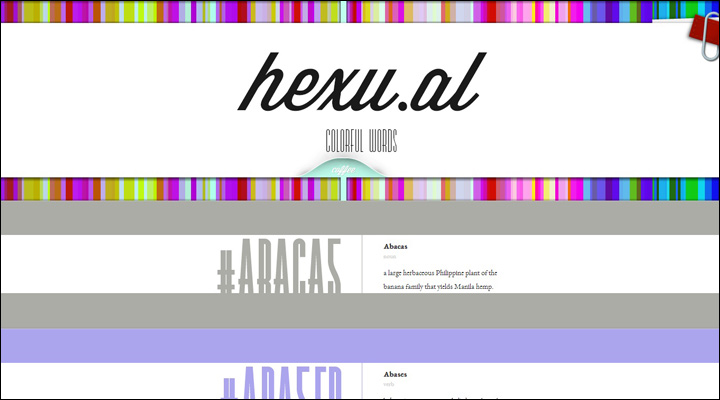
Hexu.al

面对那些看起来干巴巴的16进制颜色代码,Hexu.al把它们表意成了具体的英文单词,比如代码为#ACCE55的颜色你可以将它记为Access,#C0FFEE可以记为coffee。掌握了这种方法,枯燥的16进制颜色代码也能变得有趣了起来!
CSS Color Names

147 Colors列举了147种CSS颜色名称,对于网页设计师和开发人员来说实在是大有帮助。
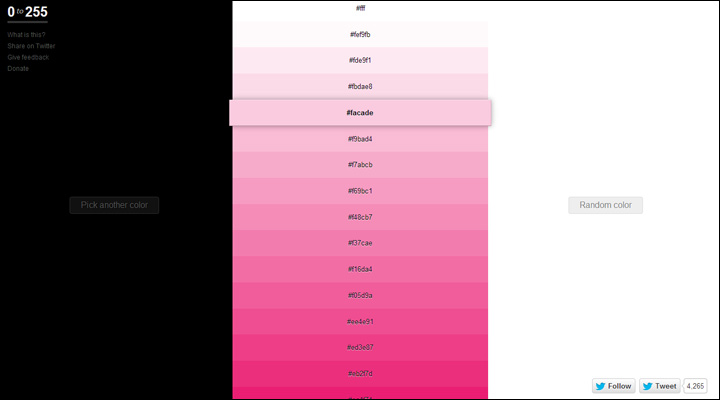
0to255

0to255列出了140种常用颜色,点击一种颜色就可以看到基于这个颜色、从亮到按的渐变颜色列表,你可以选取自己满意的颜色直接复制代码使用。
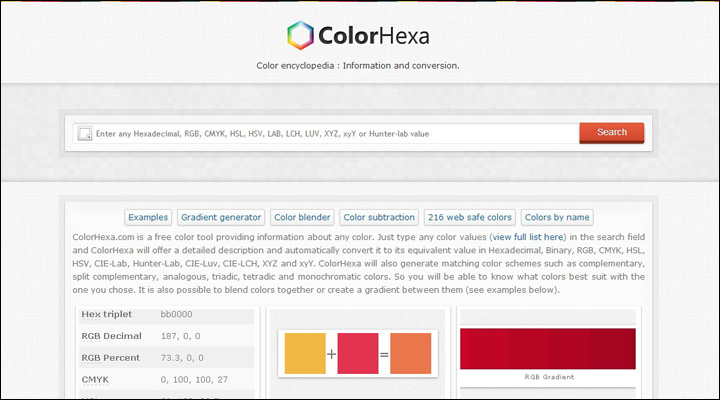
Color Hexa

ColorHexa 是一个免费的颜色工具,提供与任何颜色相关的信息。只需在搜索框输入任意颜色值,ColorHexa 就能给你返回一个详细的描述,并会自动将其转换成对应的十六进制、二进制、RGB、CMYK、HSL、HSV、 CIE-Lab、Hunter-Lab、CIE-Luv、CIE-LCH、XYZ、xyY 值。
运用色彩理论的调色盘工具
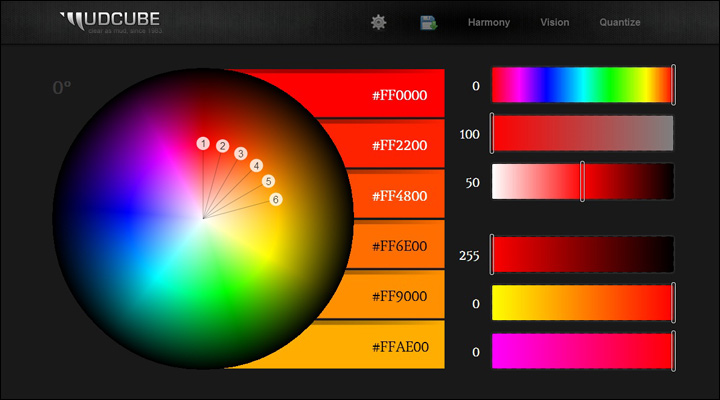
Sphere

Sphere提供了简单方便的界面,在色轮上选出一种颜色以后,Sphere会自动生成其他相关颜色供选择。
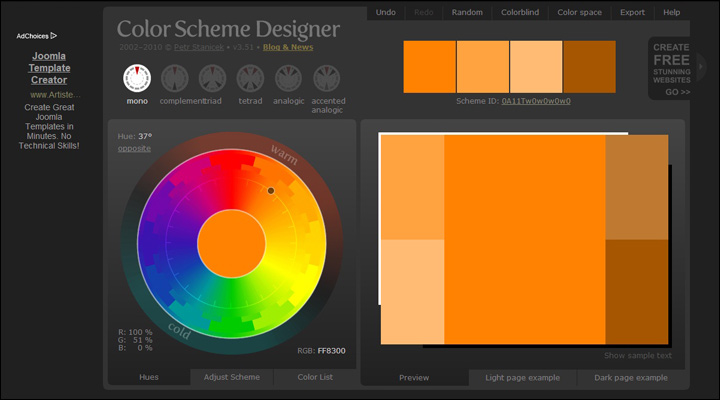
Color Scheme Designer

色彩搭配师 Color Scheme Designer,还记得上个月我们曾专门给大家详细介绍过这一工具吗(Link)?它可以通过色相、互补色、类似色等规划出完美的配色,并且除了英文版还有中文版可供大家使用。
CSS样式颜色取值工具
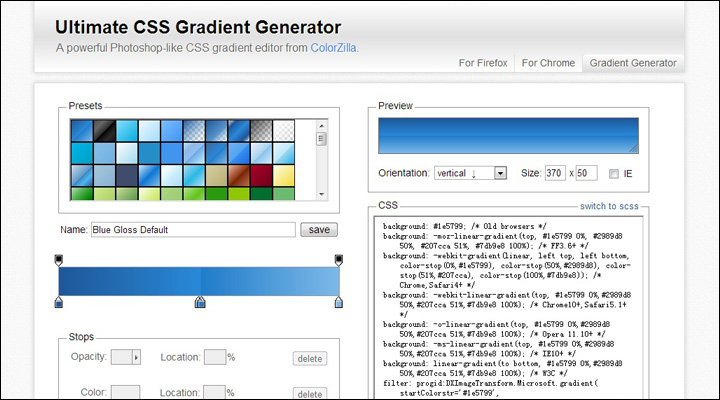
Ultimate CSS Gradient Generator

十分给力的CSS渐变代码生成器,除了网站内提供的样式以外,你还可以自己编辑渐变样式和颜色,代码立刻生成。
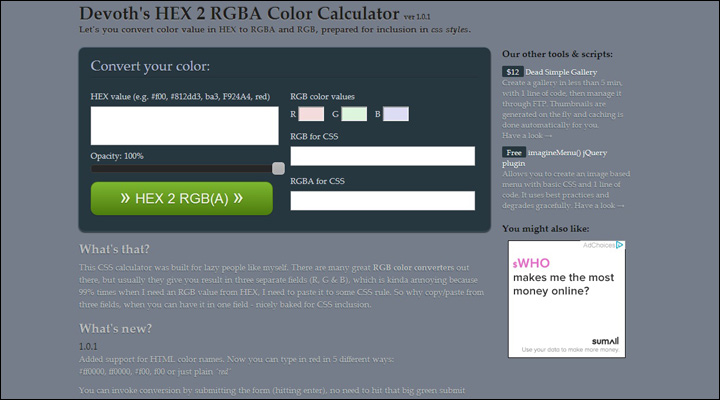
Hex 2 RGBA Color Calculator

只需一键就能将颜色从Hex转换为RGB,并且还提供了转换后的CSS样式代码。
来源:LINE25
编辑:Joy Li@ DamnDigital
(转载请注明来自:DamnDigital)


