设计师千万不要总觉得CSS3还离我们特别遥远,其实如果你有兴趣的话,完全可以学习了解一些简单的CSS3技术。
你知道的,国内的行情就是如此:所有的公司都会希望你在前端技术上懂的越多越好。那设计师学习前端代码是否就是天方夜谭呢?其实并不如此。就像我们学设计一样,最基本的方法就是模仿,以及观看大师作品的案例。所以,今天我们为您收集了20个基础教程,均是涉及到css3应用的经典案例,值得收藏学习。
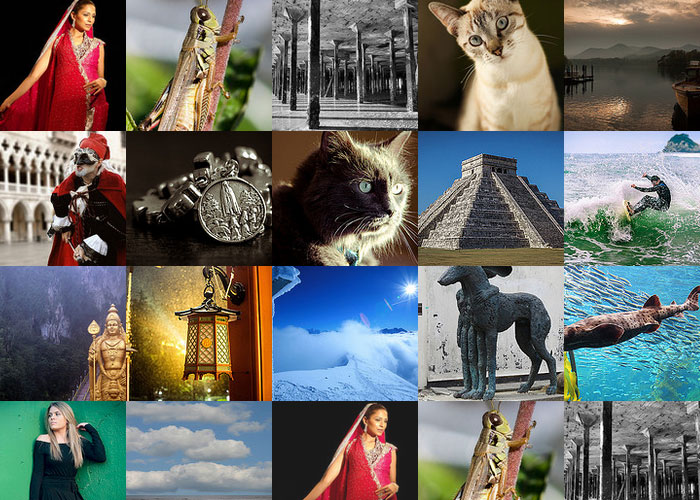
Smooth Diagonal Fade Gallery with CSS3 Transitions

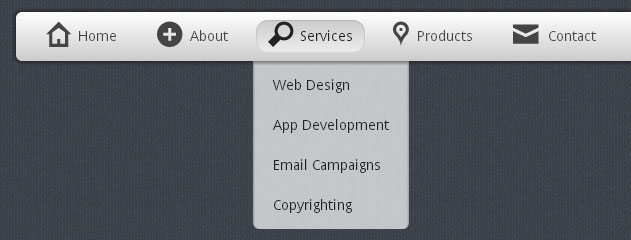
How to Create a CSS3 Dropdown Menu

SPLASH AND COMING SOON PAGE EFFECTS WITH CSS3

CREATIVE CSS LOADING ANIMATIONS

Pure CSS3 LavaLamp Menu

CIRCLE HOVER EFFECTS WITH CSS TRANSITIONS

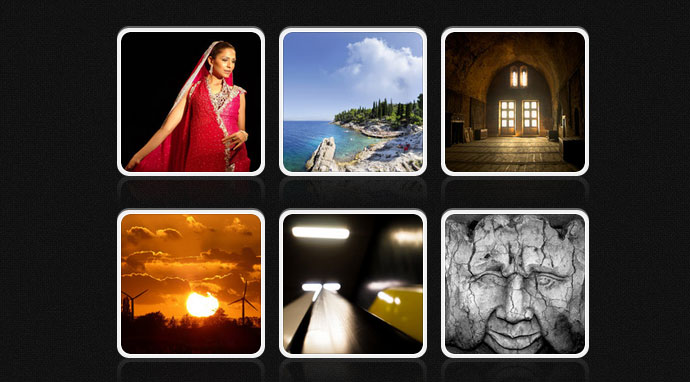
3D THUMBNAIL HOVER EFFECTS

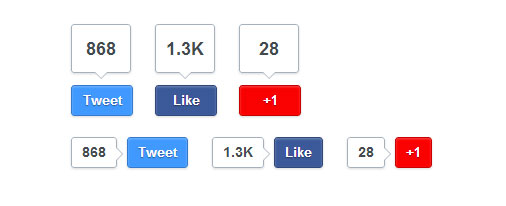
How to Create Custom Social Media Icons in CSS3

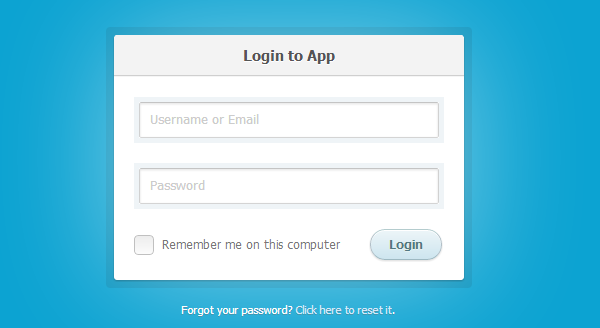
How to Create a CSS3 Login Form

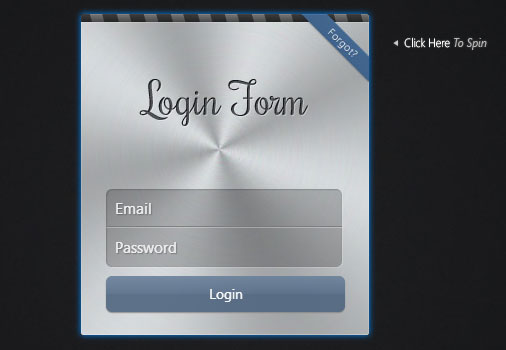
Apple-like Login Form with CSS 3D Transforms

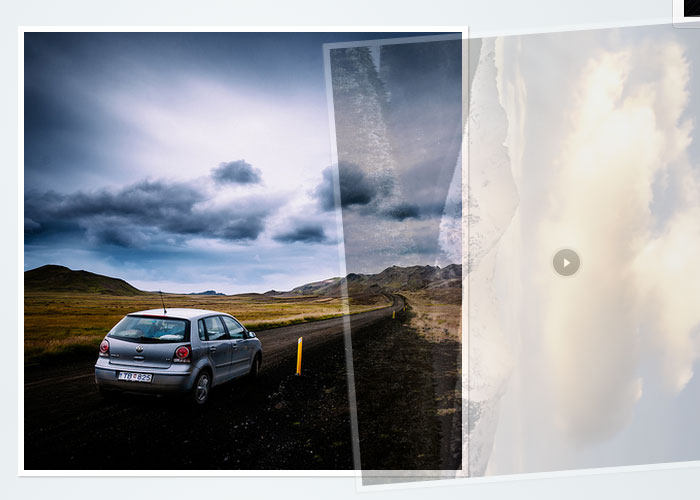
Animated CSS3 Photo Stack

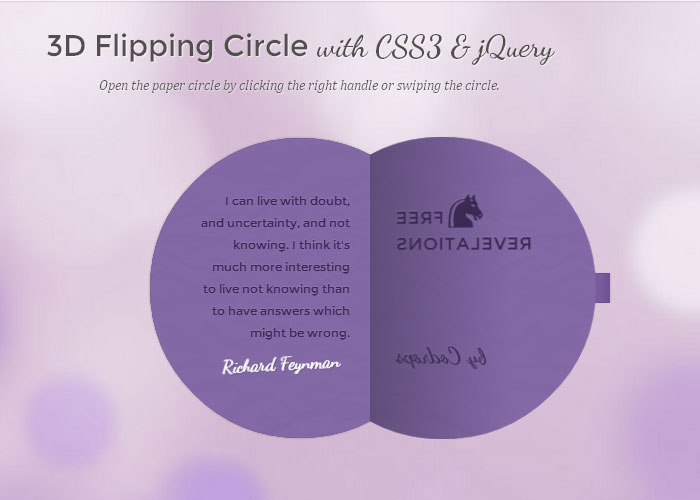
3D FLIPPING CIRCLE WITH CSS3 AND JQUERY

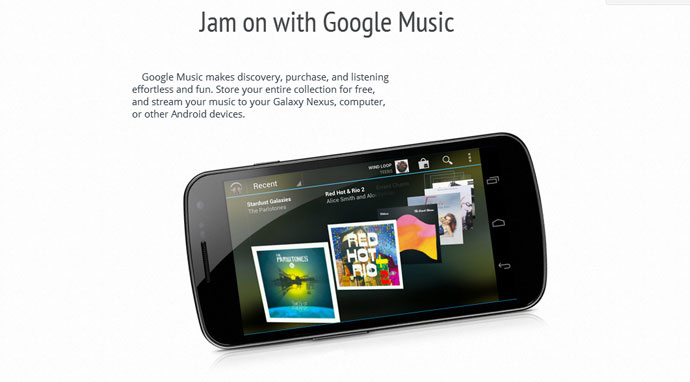
Making an Impressive Product Showcase with CSS3

Live Album Previews with CSS3 and jQuery

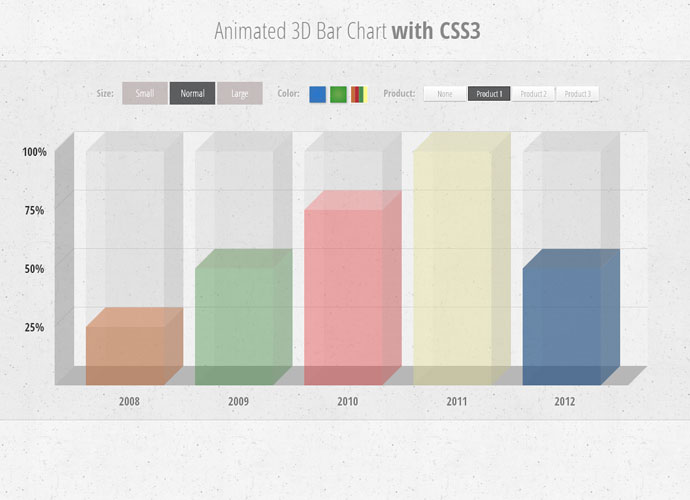
ANIMATED 3D BAR CHART WITH CSS3

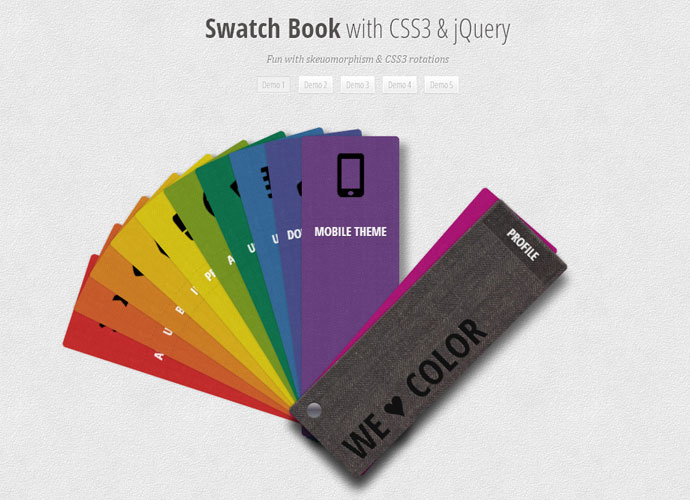
Swatch Book with CSS3 and jQuery

ROTATING WORDS WITH CSS ANIMATIONS

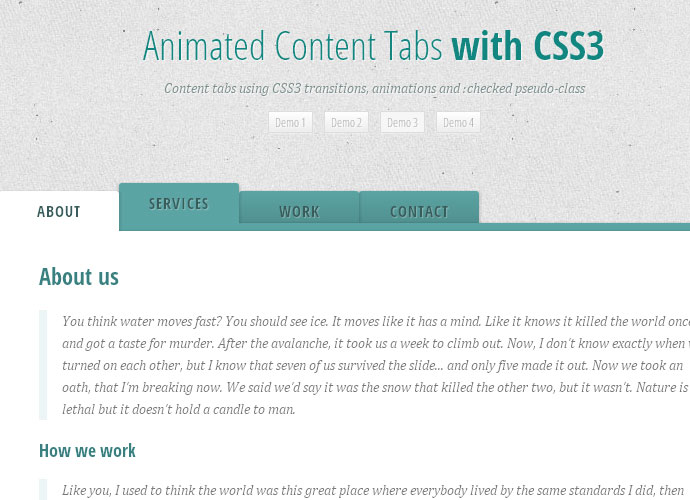
ANIMATED CONTENT TABS WITH CSS3

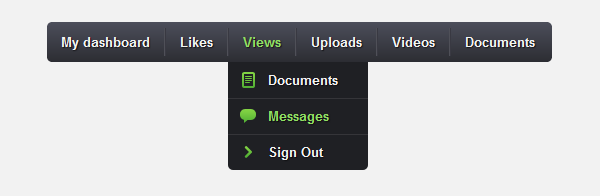
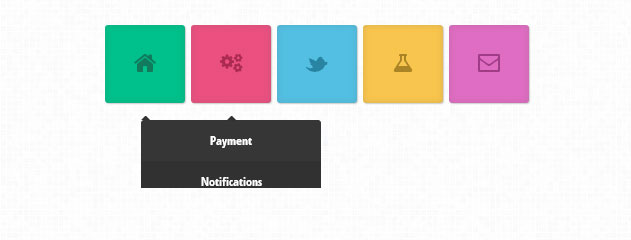
Colorful CSS3 Animated Navigation Menu

Create a stunning menu in CSS3