提到横版格斗的网络游戏,大家可能最熟悉的就是腾讯代理的2D像素游戏(DNF),从08年上线到现在一直热度不减,可见在中国的游戏市场上格斗类的游戏是多么的受到玩家的热爱。随着电脑硬件的提高,游戏的画面品质得到了进一步提高。创造出高品质的横版格斗游戏成了众多游戏厂商的目标。
项目背景:
《暗影之剑》是一款成人横版动作MMORPG。游戏首次将暗黑写实风格与横版动作类型结合,依托源于TVgame的物理引擎与真人捕捉技术,将横版游戏的动作打击感提升到了全新的高度。

项目解析:
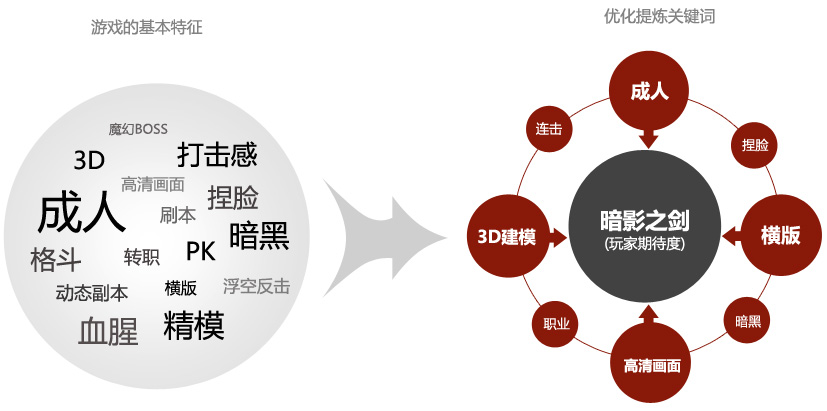
作为一款全新的游戏,如何让玩家对游戏产生期待感,成了至关重要的问题了。通过对整个项目进行分析,我们从中提炼出一些关键词这些就是影响玩家期待度的因素。

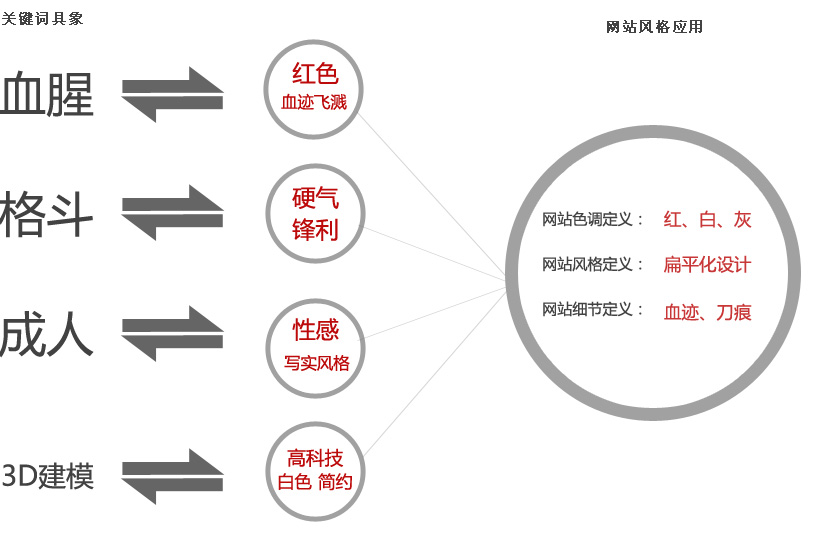
官网改版设计思路:

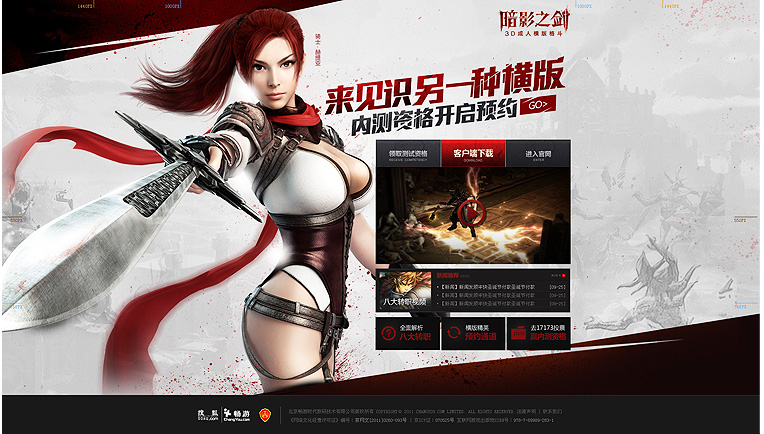
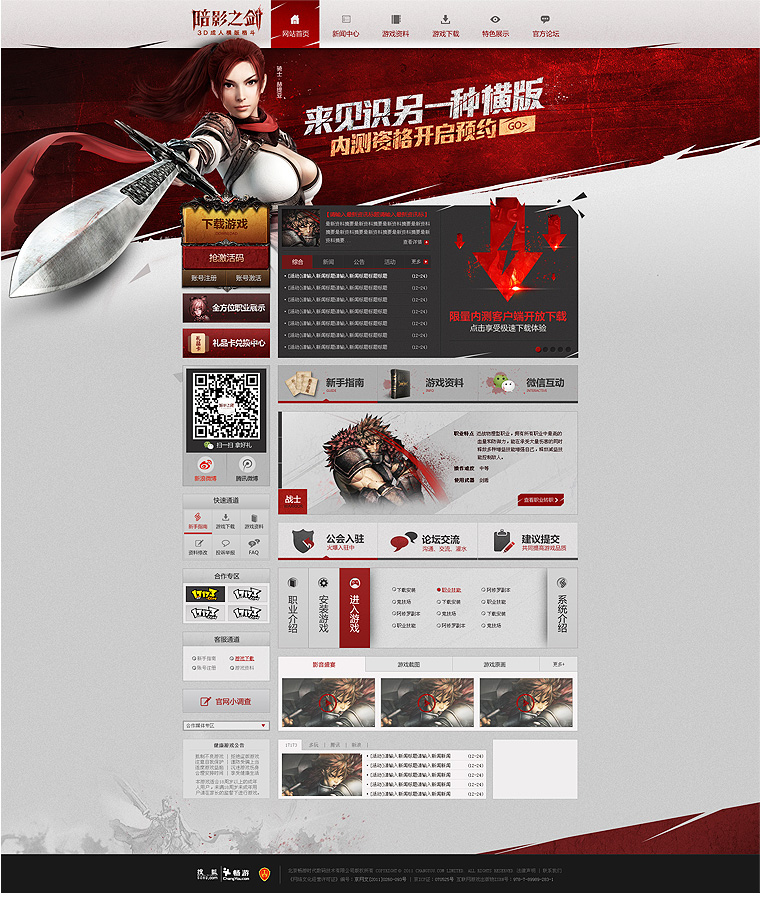
网站设计执行:


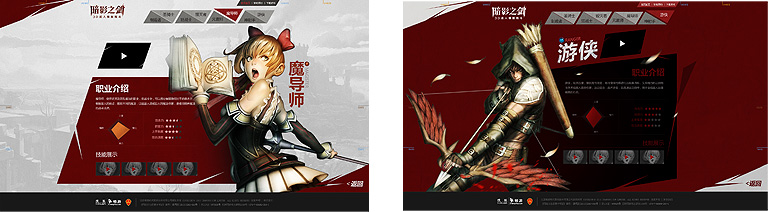
职业专题沿用官网的设计风格,在很大程度上保持整套网站的统一。

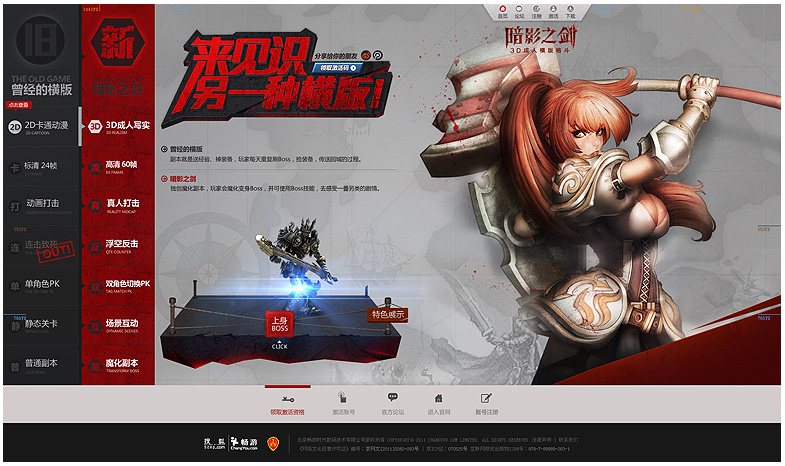
游戏特色专题:通过对市场的竞品游戏进行对比,突出游戏的全新特色,互动的小游戏让玩家提前体验游戏。

互动站创意:
为了让玩家对游戏有足够深刻的认识,我们决定对游戏进行新一轮的宣传;这次的重点是让玩家能够参与进来,这一次官网的改版采用的互动站的形式。让玩家在了解游戏世界观的同时,参与游戏提升认知度。
经过几次和项目组开会讨论,最终确认了大致的方向,通过回忆录的形式,讲述探险者在探险过程中的遭遇,最终是如何遇到终极BOSS暗影女王的过程。

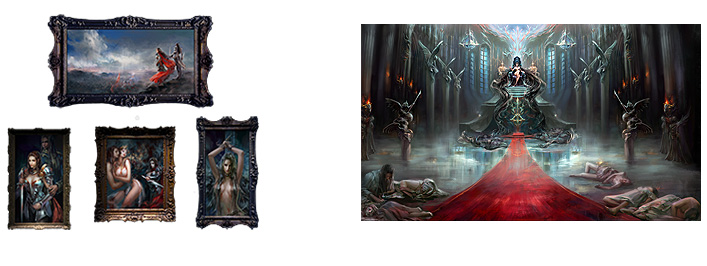
原画素材的提供:

设计执行:
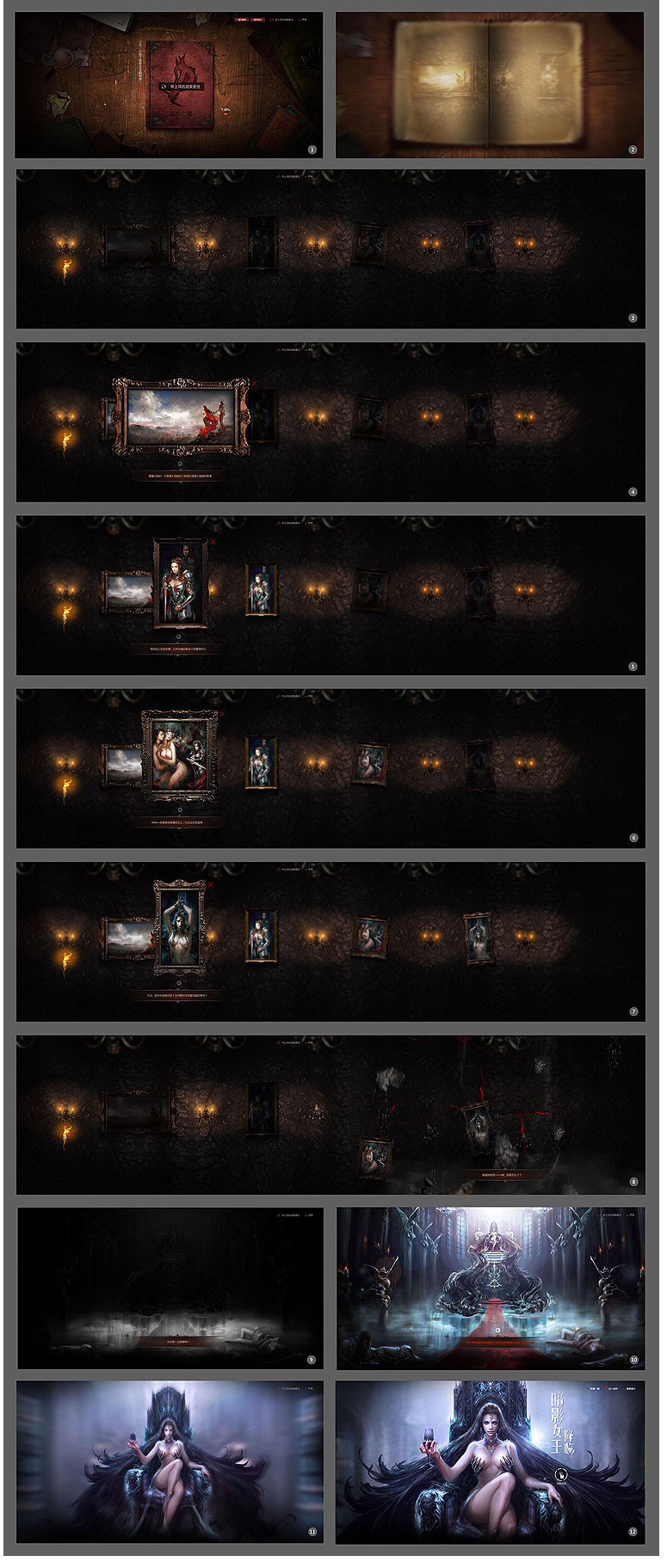
页面采用了倒叙的手法,所以在前面LOADING的部分,并没有单独设计一个加载页面,而是展示一本古老的书籍、昏暗的灯光、破旧的书桌、斑驳的地图等等,让整个页面代入感变得更强。

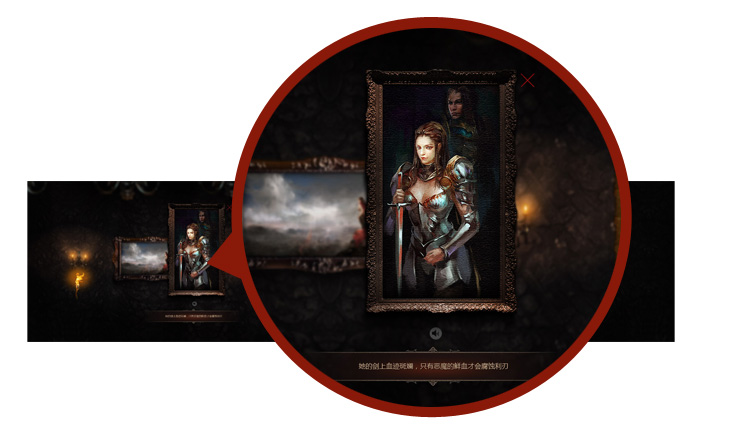
内页的设计,延续昏暗的设计风格、第一人称视角、全程的背景音乐,这一切都旨在为玩家提供一个真实环境氛围,让玩家体验更加真实、刺激。

玩家在遇到交互点的时候,通过有声旁白的形式介绍游戏内容,让玩家在体验过程中快速了解游戏。

为了让故事更加流畅,我们在转场部分设计了塌陷的效果,让前景跟后景有效的结合到一起。

最终设计效果:

体验地址:http://db.changyou.com/concept/index.shtml
上线效果:
上线当天页面超过50W玩家体验网站,并且好评率超过95%。
总结:
首先感谢FLASH和重构同学对页面高度还原,让原本静态的页面变得活灵活现。
重体验:要站在用户的角度进行设计,了解用户最期待的那个点,快速有效的进行传达。
重沟通:作为设计师,不是拿到需求就闷头做,多和项目组进行沟通,及时了解彼此的需求,毕竟一个人的想法是片面的,创意经常会在谈话之间迸发。
重思考:多思考、多分析、让每一次的设计改变都有理有据。
个人不足:
第一次尝试这种互动站,尽管还算顺利,但是还有很多细节需要提升,比如最后定帧画面的细节问题,女BOSS呈现比较仓促等等。希望能下一次设计中避免这些问题。
作为一款新游戏,在网络游戏发达的今天,要想玩家对游戏产出期待感,确实不是一件容易的事情,只靠游戏原画去宣传游戏已经不能满足玩家了,这时就需要我们运用新的思维,新的技术,新的创意,让玩家接受并能游戏产生期待感!


