在相对更小的空间里实现同样的功能,做到这一点并不容易。自从互联网发明以来,屏幕的尺寸一直稳步增长,网页设计师已经学会如何充分利用屏幕空间。现在的网格系统大概有960像素宽,在竖直方向允许无限延伸。在人们开始使用手机之前,空间一直都是一件廉价的商品。
在宽大的电脑网页内设计比在移动设备有限的空间中设计要容易的多,曾经宽敞的空间助长了那些散漫的排版和大范围的负空间设计。而在宽度只有320-480像素的手机屏幕里,两栏的排版设计都变得非常冒险。
但是在手机网页设计中,最难的部分不是分几栏这个问题,也不是采用响应式的框架设计,更不是学习媒体查询和倒退回旧式的浏览器,最大的挑战是设计师需要决定应该保留和删除哪些内容。
移动UI的设计经验
将网站进行改版使之能够适应移动设备有许多方式。最简单也是最常用的方法是:什么也别改。结果就是:文字很小,读起来不方便;导航很难点击;比邮票还小的图片也会丧失原有的视觉冲击力。这样的用户体验真实糟透了,但是从网站拥有者的角度来看,这样的改版不需要付出任何辛苦。
另外一种方法是设计出包含网站主要内容的手机版本。我们想当然地认为内容管理系统会配备两套内容,事实往往并非如此,采用这种方式会使网站成为手机设备容量限制的牺牲品,特别当更小的屏幕只能容纳更少的内容时更是如此。
人们不在移动设备上访问网站,(可能)是因为他们不需要那么多信息,更可能的原因是他们想要更便利些。然而网站管理者需要另外一种便利,不需要同时管理两套内容。如果存在两套内容,就会增加产生内容不一致的风险,于此同时,为手机浏览者和非手机浏览者同时服务会产生的加倍的工作量。
那些愿意将精力只投入在一套内容中的设计师明白实现这一目标的机会就在这小小的(手机)画布中。
“小设计”不是新出现的事物
紧凑地思考并不意味着思维因此局限。在其他媒介上的设计已经向人们充分展示了如何在受限制的情况下将内容进行创造性地提炼。
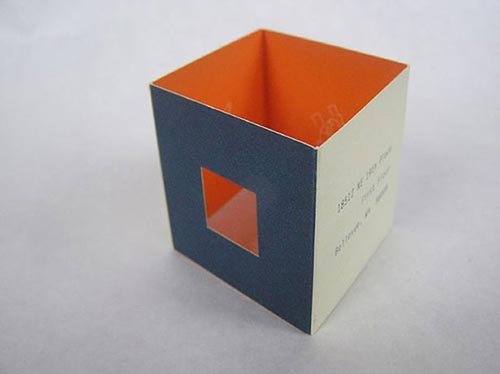
名片

名片需要完成两项明确的功能:
给他人留下印象,
用一种便携的方法向他人提供联系方式。
名片上没有空间进行商品宣传或者列举出所有产品。最后,富有创造力的名片设计师用一种随意的方式思考这个问题“名片到底是什么?”
广告牌

尺寸并不是唯一的问题。手机 UI 设计师想要解决注意力集中的问题,就如同广告牌设计师努力抓住移动中的人们的注意力一样。司机将他们大部分的注意力都集中在驾驶上,因此广告牌必须在很远地距离就给人们留下印象。公路广告的设计空间已经宽容很多了,但是仍然需要在极短的时间内传递信息。一个成功的广告创意能够讲一个完整的故事,与视觉信息相辅相成。
RSS订阅
精简的信息传达并不局限于视觉媒介。简单而便携,真正简单的设计去除了任何不必要的宽度、高度、字体、颜色以及浏览器兼容性的要求。订阅内容没有任何关于何时、何地以及如何才能被使用的设定,因此它可以通过设计的迭代来满足从手机网站到 App Store 的应用等任何情况下的使用需求。
名片、广告牌、代码以及新闻订阅有一个共同的宗旨——简化并不仅仅意味着(内容的)删减和(体积的)缩小,它代表着专注!
浓缩结构
专注于网站的开发上并不是件容易的事情,专注会耗费很多精力,需要不断奉献,这两者都会激发出人的创造力,即使一时无人欣赏。第一种方式是使网站结构扁平化。

上图所示就是一个典型的站点地图。站点地图中呈现出不同页面之间的相互关系,这些关系可以通过方块之间的连线表明。站点地图既不精确(导航栏允许用户在不同页面间实现跳转),也没有什么实质性的帮助(链接并不是内容)。
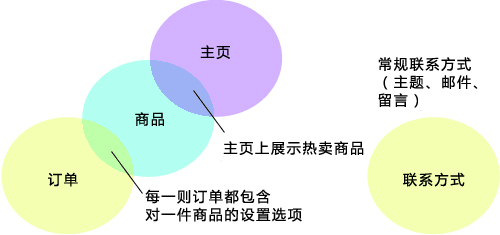
设计师仅根据传统的站点地图来决定需要合并和删减什么内容是十分需要技巧的。维恩图恰好可以在这方面派上用场。

上面的例子就通过重叠的椭圆展示了不同内容间的关系。“案例”(Case studies)可以描述清楚产品和客服如何使顾客从中受益。因此,“案例”的圆圈覆盖了“产品”(Products)和“服务”(Services)两方面的内容。顾客可能会订购的产品(重叠的部分表示),“联系我们”(Contact)页面和其他内容不关联,它是独立的内容。

六个椭圆不代表站点只有六个页面,确切地说,它代表站点有六类信息或者功能。一家公司可能生产很多商品,但是每一种商品都应该有名称,说明,图片以及购买设置。同样地,每一个案例都是独特的故事,但是都应该采用相同的问题/解决方案格式。
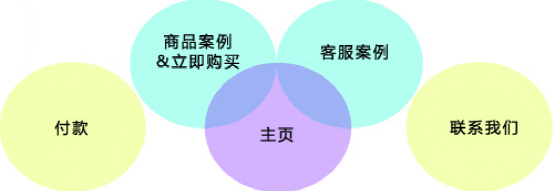
为了用户能够专注于站点,我们需要将重叠的部分最小化。

上述方案需要将每个案例和与之相关的商品或客服进行整合。如果一个案例介绍的内容超过一个,那么就应该链接到下一个内容,不要再重复。主页或商品概述可能列举每一件商品。不要再用一个独立的购物车页面重复列举那些内容,每一件商品旁边都应该设置一个“立即购买”按钮,在新的付款页面完成整个购买流程。
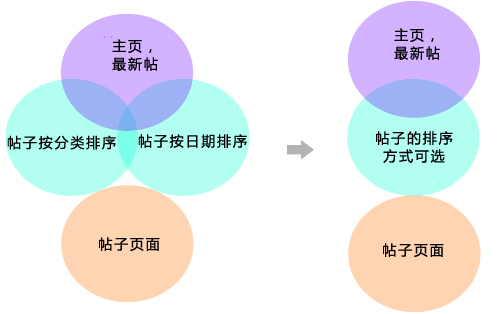
维恩图适用于任何类型的网站。

找到博客的帖子必须要进行两个页面的操作吗?上面的例子介绍了如何通过一个有设置的页面完成之前两个页面才能做到的工作。
这种方法只是指导方针,不是规定,在使用的过程中会根据网站的不同而有所变化。主页依然会和其他内容有重叠的部分,因为主页上常常包含整个网站的内容连接。在上述内容中,虽然下订单被合并到商品页面中,但是我们却设计出了一个新的“付款”页面。专注不是减少页面的数量,而是使整个过程变得更加流畅。
使用折叠
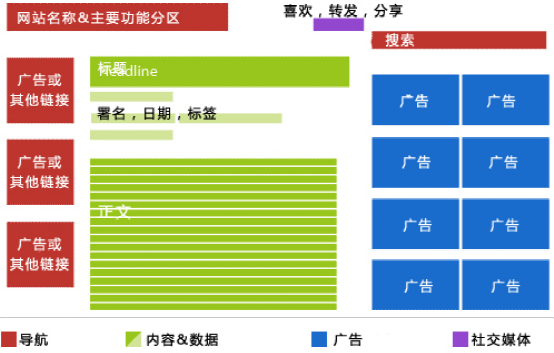
将内容进行合并,这是以更加复杂的设计为代价解决了导航栏的问题。幸运地是,相同的概念——统一信息的类型——能使单个页面和整个网站都从中受益。下图展示了典型的新闻类页面。

虽然这种布局方式在宽屏台式机或者笔记本电脑上能够行得通,但如果应用在智能机上就会有问题(如下图)。

借用报纸行业的一句谚语: “折痕”是读者最先看到的地方。但是折叠与其说是分界线倒不如说是新内容的开始。在使用触屏设备的时候,人们本能地知道通过手指轻轻滑动屏幕就可以滚动页面。那意味着设计师可以最大限度地发挥折叠的优势。
首先,我们一起来回顾一下使用维恩图的宗旨,将相关类型的信息进行整合。

过度使用的导航链接(通常是最先着手修改的地方)以及跳转到其他文章的广告要么被合并要么被移除。元数据出现在导航周围的空白区域。广告、目录、站点名称以及导航是否出现在屏幕顶端反映了设计师心中的优先级顺序。
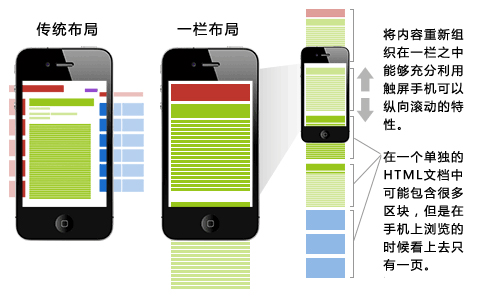
当我们抛弃了最开始设想的页面概念,然后根据内容重新组织页面,就会有出人意料地效果。

上文中,新的页面元素经过重新组织后展现在一个垂直面上。概念上说,智能机的浏览器变成一扇窗,用户需要将每一块内容填充进去。不是屏幕变小了,而是与平时相比,用户每次可以看到的内容变少了。
重新思考导航条设计
手机使得设计师对传统元素进行了彻底地改造,不仅仅是重新组织。除了进行更好地改造,他们也提出疑问“我们为什么需要改造?”
用户可以通过链接列表对网站内容有大致了解,但是列表过于冗长成为设计师不得不应对的问题,如今这种趋势变得日益明显。导航条已经过时了,页面和面板的形式正在流行。越来越多的响应式网站将导航条移动到单独的页面或者采用下拉列表的形式。按照惯例,轻击包含三个水平条的图标就会显示出可点击的链接列表或者站点架构。

如上图所示,5家网站都采用了三个横条☰表示的导航图标,导航图标☰有时有解释,有时没有。轻击图标,导航就会浮现在页面上。这种方式效果不错,因为用户可以决定何时显示或隐藏链接。
奇怪地是,星巴克的图标还包含一个悬停状态,但也许并不奇怪。移动设计意味着为更多应用场合进行信息设计,而不仅仅是台式机浏览器之外支持移动设备。
消减内容
消减多余的信息不论对手机网站还是台式机网站,都同样重要。但进行信息的删减并不是那么容易的事情。因为通常情况下事物的发展过程都是从无到有。
计划:要明确目标、受众、责任、如何度量成功等等。
设计:创建图形,撰写素材、建立原型等等。
构建:HTML, CSS, jQuery, Dojo, PHP, .NET, CMS,(在这里你可以插入最喜欢的同时最令你厌烦的缩写词)
测试:在不同的浏览器中,在实际使用的过程中
配置:上传至服务器,建议采取这种顺序。
这是违反用户直觉的行为,但是为了用户在使用的过程中可以更加专注,设计师就必须从开始设计的时候就进行删减。
计划
设计
复查:为了巩固删减的成果,我们需要不断向自己发问“我们还能再做些什么?”
构建
测试
编辑:仔细检查网站的每个部分,如果去掉某个部分,网站还能正常运行吗?
再次测试:棒极了,你去掉好几个部分,但是有没有做的太过头了?
配置
这不是为了删减而删减也不是为了部分用户使用方便而让网站变得低能。这是在进行信息设计,为的是能够让这些信息在用户期望之外的更多场合发挥效用。
帮助用户做出明智的选择:例如,一段描述性文字并不总是能服务于标题。标题本身就应该包含帮助用户决定应该点击什么的正确的关键字。缩略图应该在展示整幅图像的同时保持自身的可识别性。
练习重新设定:当你在创建或者编辑页面、帖子、图片或者别的媒体时,想想他们在不同的使用环境时会呈现出什么样子。就像在不同的浏览器中进行测试一样,同样的设计在不同的环境中会有什么反应?在手机浏览器中还能正常工作吗?在台式机浏览器中呢?在邮件中呢?能够被大声诵读吗?能够被粘贴到word文档中,被打印和传真吗?不要轻视那些看似荒谬的使用情形,他们都是出色的尝试,不久之前网页根本没办法出现在手机上。你的网站将来会出现在什么地方?
删掉主页:不要担心,之后还可以把主页放回来的。没什么比去掉设定的简介能够帮助你更好滴发现网站的优先级。哪个页面能够最好地呈现网站的宗旨?如果它们之中有一个页面能够代替主页的作用,那么你可以想想这个页面到底能为网站做什么。
在每个页面,每篇文章,内容的每个部分都重复这个实验:如果你删掉了它,什么能够替代它?如果回答是“无可取代”,那么它就是必须的。如果主页消失了,“主要业务”的页面依然能够正常工作,那么你需要对页面再设计,直到它变得至关重要,或者干脆删掉它。
总而言之,一定要简明扼要。在如今这些现代媒体中,空间和注意力都太宝贵了,我们必须充分利用。


